版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_36070288/article/details/83412973
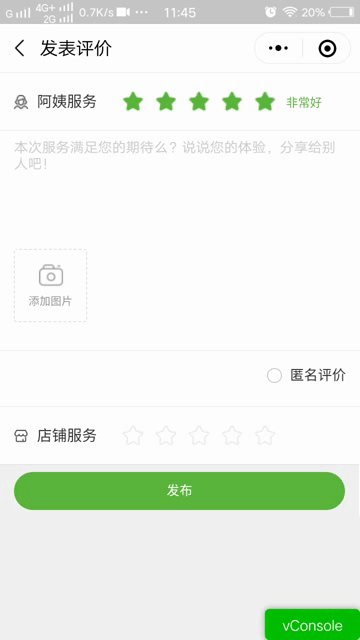
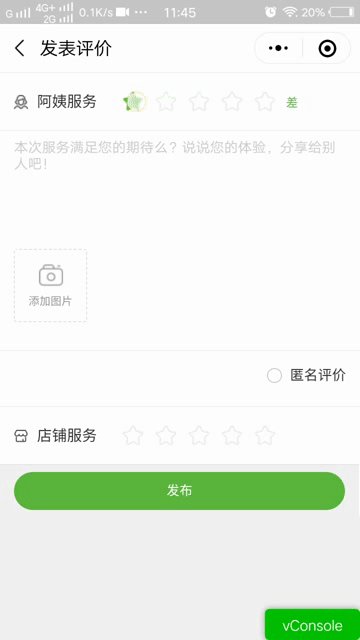
首先给大家看看效果图:

写小程序用的是美团的mp-vue框架,写法基本和vue一致
直接讲原理吧,总共两张图片:


html代码片段:
<div class="head-r">
<image class="no-star" :src="noStarUrl" @tap="addStar(1)" v-if="activeNum<1"/>
<image class="star" :src="starUrl" v-if="activeNum>0 && activeNum<=5" @tap="addStar(1)"/>
<image class="no-star" :src="noStarUrl" @tap="addStar(2)" v-if="activeNum<2"/>
<image class="star" :src="starUrl" v-if="activeNum>1 && activeNum<=5" @tap="addStar(2)"/>
<image class="no-star" :src="noStarUrl" @tap="addStar(3)" v-if="activeNum<3"/>
<image class="star" :src="starUrl" v-if="activeNum>2 && activeNum<=5" @tap="addStar(3)"/>
<image class="no-star" :src="noStarUrl" @tap="addStar(4)" v-if="activeNum<4"/>
<image class="star" :src="starUrl" v-if="activeNum>3 && activeNum<=5" @tap="addStar(4)"/>
<image class="no-star" :src="noStarUrl" @tap="addStar(5)" v-if="activeNum<5"/>
<image class="star" :src="starUrl" v-if="activeNum===5"/>
<span class="praise" v-if="activeNum===5">非常好</span>
<span class="praise" v-if="activeNum===4">好</span>
<span class="praise" v-if="activeNum===3">中等</span>
<span class="praise" v-if="activeNum===2">一般</span>
<span class="praise" v-if="activeNum===1">差</span>
</div>
js代码片段:
data () {
return {
activeNum: 0,
noStarUrl: 'http://common.static.sangeayi.cn/shop_wx/images/icon_star_border.png',
starUrl: 'http://common.static.sangeayi.cn/shop_wx/images/icon_star_green.png'
}
},
methods: {
addStar (num) {
let that = this
that.activeNum = num
}
}