定义变量的三种方式
var、const、let 都可以用来定义变量,但三者之间存在区别。
var
- var 声明变量的时候无需初始化。
- var 声明的变量可在后面进行修改。
- var 声明的全局变量可以被函数修改。
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript"> var a; console.log('定义a变量,此时没有初始化,a的值为:',a); a = 1; console.log('修改a的值,此时a的值为:',a); function chageVarA () { a = 2; console.log('在函数里面修改a的值,此时a的值为:',a); } chageVarA(); console.log('在函数执行后,全局变量a的值为:',a); </script> </body> </html>
执行的结果为:
const
- const 声明变量时必须初始化。
- const 声明的变量不能被修改。
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript"> const a; console.log(a); </script> </body> </html>
执行的结果为:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript"> const a = 1; console.log('初始化a变量,此时a的值为:',a); a = 2; console.log('修改a的值,此时a的值为:',a) </script> </body> </html>
执行的结果为:
let
- let 是块级作用域。
- 在函数内部使用let后,对函数外部的变量无影响。
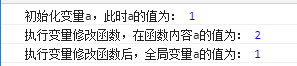
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript"> var a = 1; console.log('初始化变量a,此时a的值为:',a); function changeLet(){ let a = 2; console.log('执行变量修改函数,在函数内容a的值为:',a); } changeLet(); console.log('执行变量修改函数后,全局变量a的值为:',a); </script> </body> </html>
执行的结果为: