版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/muzidigbig/article/details/84953051
Nuxt嵌套路由官网上的API详解:点击链接
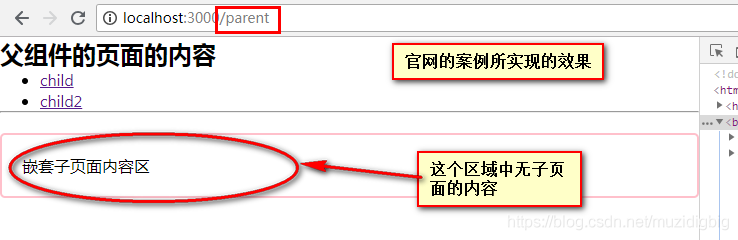
看了官网上的api实现了官网的案例你会发现访问父页面中只能显示父页面中的内容,要想默认的在<nuxt-child>区域显示一个页面内容怎么办?


自己案例代码:
pages/parent.vue
<template>
<div>
<h2>父组件的页面的内容</h2>
<ul>
<!-- 进行切换子页面,写法同vue.js -->
<li><nuxt-link to='/parent/child'>child</nuxt-link></li>
<li><nuxt-link to='/parent/child2'>child2</nuxt-link></li>
</ul>
<hr>
<div class="box">
<p>嵌套子页面内容区</p>
<!-- <nuxt-child>标签在父页面组件中相当于是子页面组件的占位符;嵌套中这个不可少 -->
<nuxt-child keep-alive :foobar="123"></nuxt-child>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
.box{
margin-top: 20px;
padding: 20px;
border: 2px solid pink;
border-radius: 5px;
}
</style>
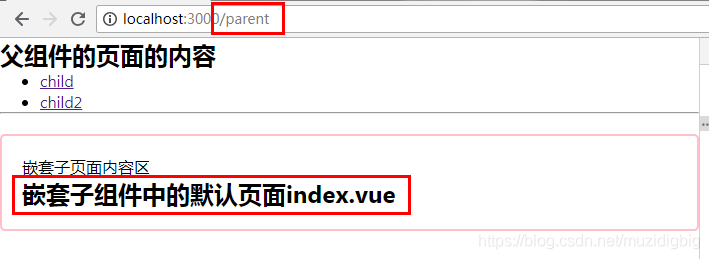
pages/parent/index.vue
<template>
<div>
<h2>嵌套子组件中的默认页面index.vue</h2>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
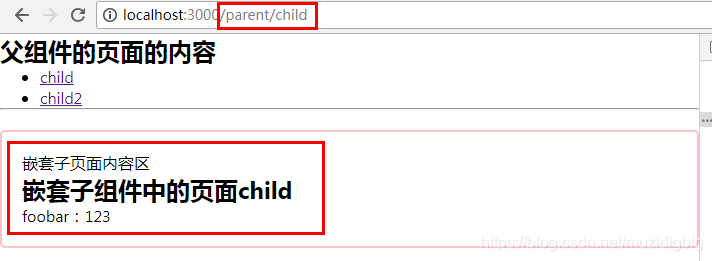
pages/parent/child.vue
<template>
<div>
<h2>嵌套子组件中的页面child</h2>
<p>foobar:{{foobar}}</p>
</div>
</template>
<script>
export default {
props:['foobar']
}
</script>
<style scoped>
</style>
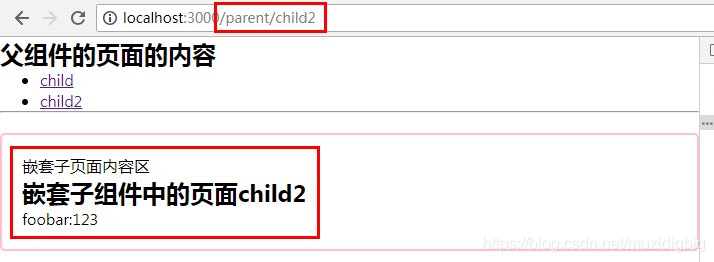
pages/parent/child2.vue
<template>
<div>
<h2>嵌套子组件中的页面child2</h2>
<p>foobar:{{foobar}}</p>
</div>
</template>
<script>
export default {
props: ['foobar']
}
</script>
<style scoped>
</style>效果如下: