
适用于vue的城市选择组件
基本功能:
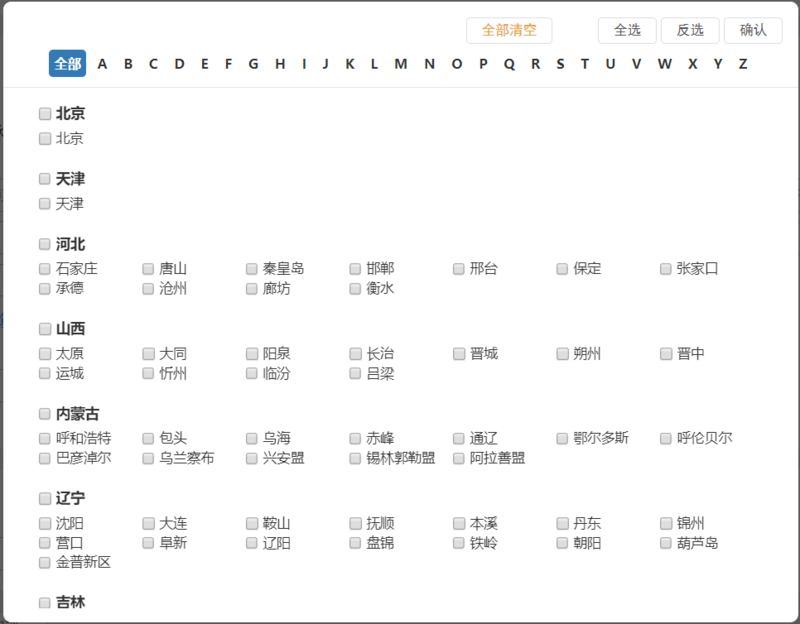
- 支持全选、反选以及全部清空。
- 支持按拼音筛选。
- 勾选省份将会勾选省份下所有城市。
- 返回数据可灵活处理。
安装
npm install cn-region-picker # 或者 yarn add cn-region-picker
用法
组件引入:
// import包
import CnRegionPicker from 'cn-region-picker'
// use
Vue.use(CnRegionPicker)使用:
v-model="pickCity"
placeholder="城市"
>
</cn-region-picker>
<!-- 省略代码 -->
data () {
return {
pickCity: []
}
}选择返回的数据:
[{
"cityIndex": 37,
"id": "210200",
"name": "大连市",
"pinYin": "dalian",
"shortName": "大连"
}, {
"cityIndex": 41,
"id": "210600",
"name": "丹东市",
"pinYin": "dadong",
"shortName": "丹东"
}]属性
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| placeholder | 不说明 | String | 选择城市 |
本地运行
npm install npm run dev