vscode不支持es6的代码调试,但是可以通过babel把es6代码转成es5之后,在进行调试。
步骤如下:
第一步:
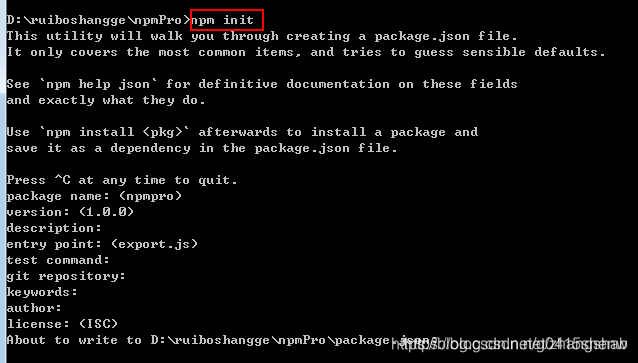
在本地项目路径下npm init,之后会生成一个package.json文件

第二步:
之后再执行
本地安装babel命令行工具 -- 每个项目安装一个,尽量不要在全局安装一个babel。
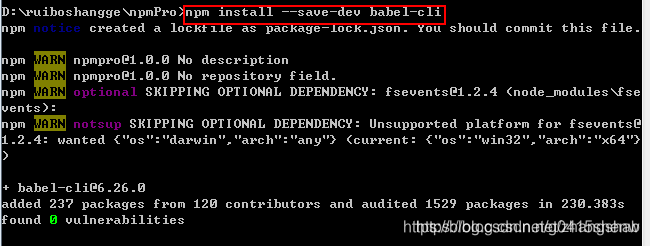
npm install --save-dev babel-cli

如果你已经全局安装了babel,可以使用如下的命令进行卸载
npm uninstall --global babel-cli
执行完以后,package.json的显示内容
第三步:在命令行中调用babel
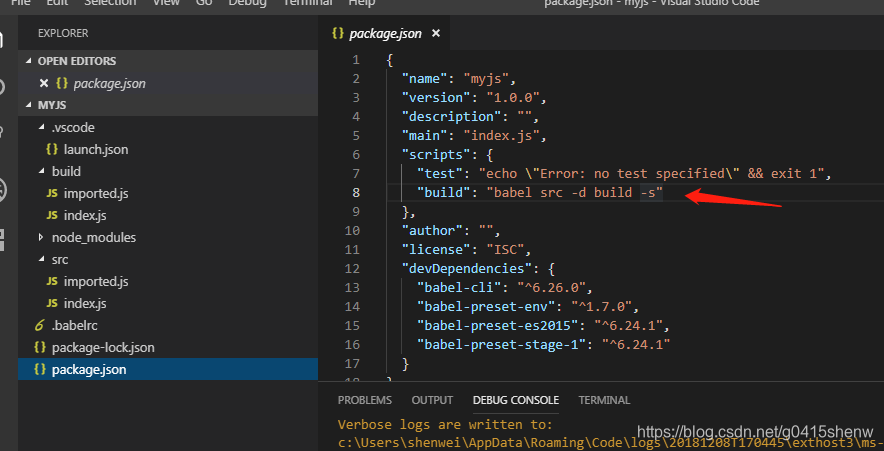
本地安装的babel是不能够在直接命令行中运行的,为了在命令行中运行babel,需要配置下package.json文件的scripts项。比如如下代码,配置了一个build命令,运行该命令(npm run build)的时候就会在命令行执行babel src -d build -s
{
"name": "myjs",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "babel src -d build -s"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-1": "^6.24.1"
}
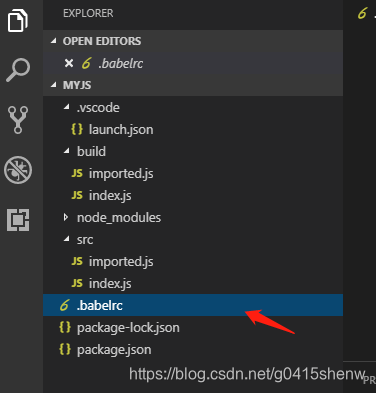
}第四部:创建.babelrc配置文件

第五步:
安装babel的转译器
这里我们以babel-preset-env为例。
在命令行中执行如下代码就会安装babel-preset-env转译器。
D:\webpack\demo\es6>npm install --save-dev babel-preset-env
注意:babel命令行工具(babel-cli)跟babel转译器是两个不同的东西,命令行工具并不具有转译代码的功能,只是为了在命令行中使用babel。要转码必须安装转译器,比如babel-preset-env转译器或者babel-preset-react转译器。要转译的时候,还要在.babelrc文件或者命令行中配置这些转译器(presets)选项
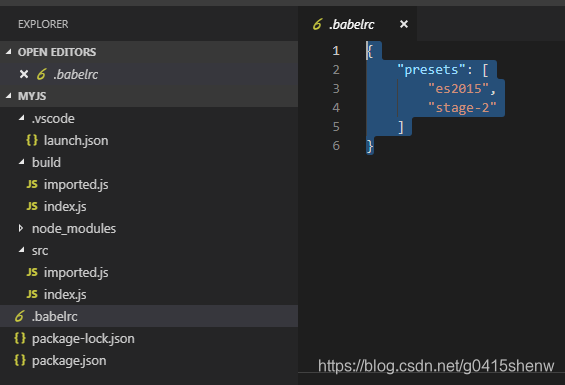
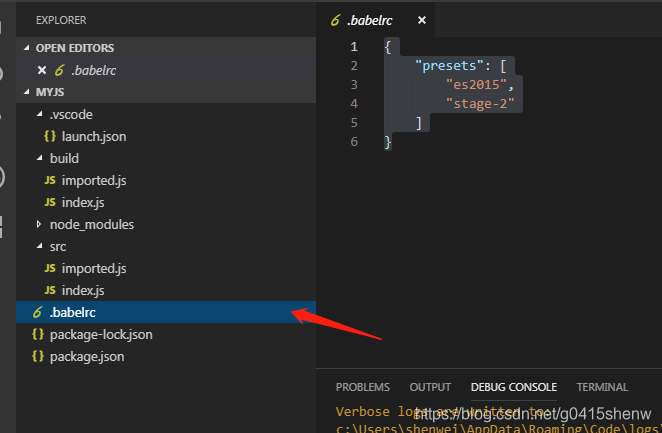
第六步:配置.babelrc文件
.babelrc用于配置除回调以外的所有babel api 选项。例如plugins和presets。plugins用于配置我们转译所需要的插件,presets用于配置我们所需要的转译器。
.babelrc不是必须的,我们在.babelrc中配置的选项都可以通过命令行添加,比如在命令行执行 babel src -d lib --presets=env 等价于在.babelrc中配置 "presets":["env"]。当然.babelrc要明显方便很多。
babel在转译代码的过程中会自动读取当前目录.babelrc配置文件,如果当前目录没有的话就遍历整个目录树去寻找,直到找到.babelrc文件或者含有"babel"字段的package.json文件,然后使用这些配置选项来转译代码。
关于.babelrc的注意点如下。
1、如果没有.babelrc文件,或者没有在其他文件中设置过babel的presets的配置选型,并且命令行中也没有配置--presets,那么代码是不会转译的。原es6代码什么样,转译后的代码还是什么样。
2、如果你的.babelrc或者你的命令行使用了你没有安装的转译器(presets),代码就会报错
3、但.babelrc中的配置跟你在命令行中使用的配置冲突的时候,以.babelrc中的配置为准
{
"presets": [
"es2015",
"stage-2"
]
}
安装其他的依赖:
# ES2015转码规则
$ npm install --save-dev babel-preset-es2015
# ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个
$ npm install --save-dev babel-preset-stage-0
$ npm install --save-dev babel-preset-stage-1
$ npm install --save-dev babel-preset-stage-2
$ npm install --save-dev babel-preset-stage-3
第七步:
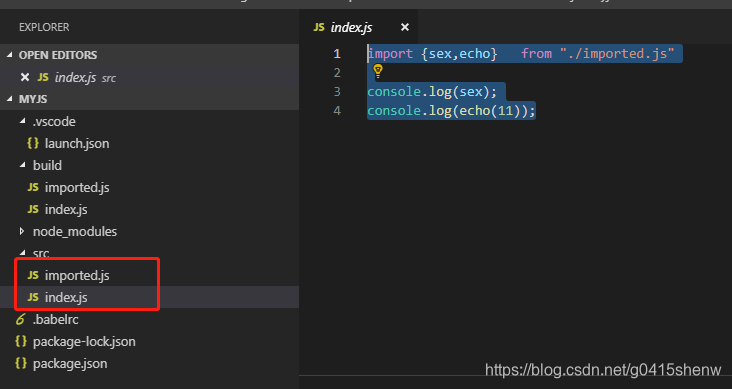
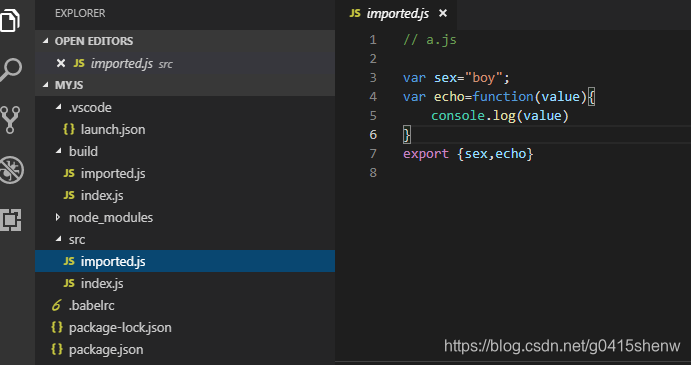
编写es6代码
新建两个文件:


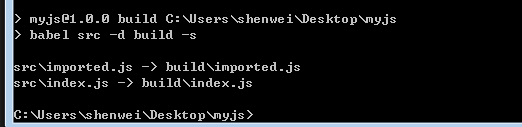
执行
npm run build

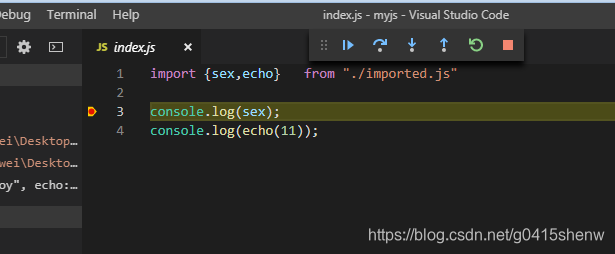
开始调试:成功打上断点

总结一下:
需要执行的命令:
1、npm init
2、npm install --save-dev babel-cli
3、npm install --save-dev babel-preset-env
4、npm install --save-dev babel-preset-es2015
5、 npm install --save-dev babel-preset-stage-2
6、npm run build
需要修改的配置文件:
1、修改package.json 注意后面有个-s 是生存map的映射,不然无法打断点

2、新建一个文件:

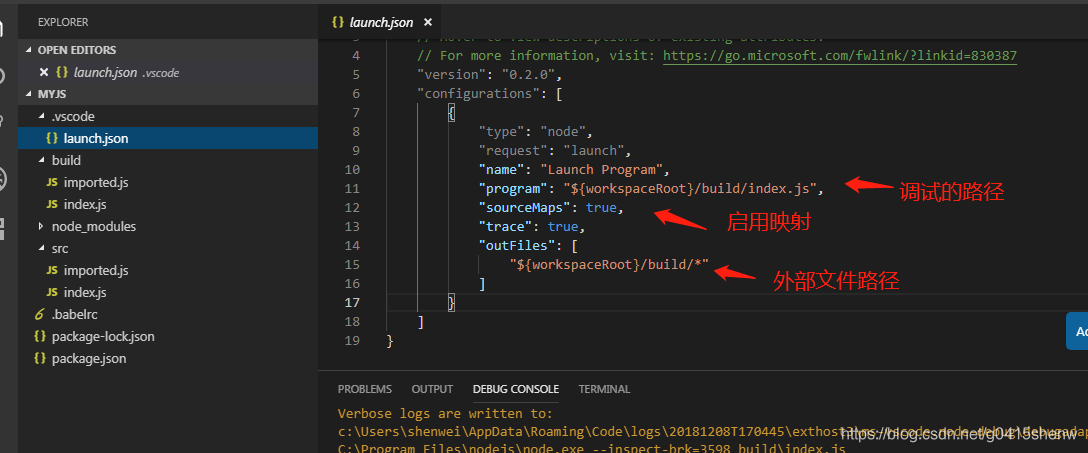
3、launch.json的配置文件

总结起来一句话,6个命令,3个配置文件修改,即可完成vscode 调试es6.
参考网址如下: