版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/qq_15764943/article/details/85018773
OCUpload
OCUpload为jQuery的插件(One Click Upload),实现了页面文件异步上传。
使用一键上传,必须先引入Jquery。
引入JS
<script src="../js/jquery-validation-1.14.0/lib/jquery.js"></script>
<script type="text/javascript" src="../js/jquery.ocupload-1.1.2.js"></script>
下载地址:https://pan.baidu.com/s/1IYg2PORFyG_cx0yJCT6PTg 提取码:wkh9
简单使用
(1)html
<a id="uploadFile">上传</a>
(2)JavaScript
//调用OCUpload插件的方法
$("#uploadFile").upload({
action: basePath + "/upload/file", //提交的地址
name: "file", //上传组件的name属性,即<input type='file' name='file'/>
enctype: 'multipart/form-data', //mime类型,默认即可
params: {}, //请求时额外传递的参数,默认为空
autoSubmit: true, //是否自动提交,即当选择了文件,自动关闭了选择窗口后,是否自动提交请求。
onSubmit: function() {}, //提交表单之前触发事件
onComplete: function(data) { //提交表单之后
},
onSelect: function() { //当用户选择了一个文件后触发事件
//当选择了文件后,关闭自动提交
this.autoSubmit = false;
//校验上传的文件名是否满足后缀为.xls或.xlsx
var regex = /^.*\.(?:png|jpg)$/i;
//this.filename()返回当前选择的文件名称 (ps:我使用这个方法没好使,自己写了一个获取文件的名的方法) $("[name = '"+this.name()+"']").val())
//alert(this.filename());
if(regex.test($("[name = '" + this.name() + "']").val())) {
//通过校验
this.submit();
} else {
//未通过
}
}
});
页面回显问题
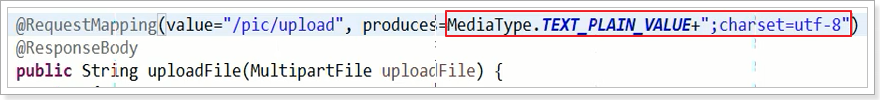
服务器响应可使用:Content-Type:text/plain;charset=UTF-8
SpringMVC/SpringBoot 代码参考