如何在移动设备上调试html5开发的网页
在我们用phoengap+html5做的移动app中,经常遇到的问题就是 本地网页兼容但是到了app出现不兼容的情况,原因是手机端页面,大多运行在webkit内核的浏览器上,但还是会因平台、厂商的不同而有种种兼容性问题。
下面就介绍一下在iOS和Android两个平台上如何在真机上对页面进行调试。这里要说明的是,iOS平台只能用自带的Safari浏览器来调试,而Android平台也只能用google Chrome浏览器来调试。当然,我目前只发现这么两种手段,如果你还有其他方法可调试更多的浏览器,希望你能留言告诉我。
一、iOS + Safari
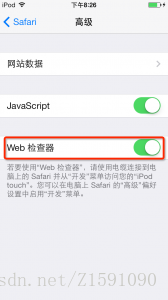
1、打开手机web检查器。
通过【设置】>【Safari】>【高级】>【Web检查器】打开。见下图(点击查看大图),并且你会看到该选项下面对电脑操作的相应描述,照做就好。
2.链接电脑(Mac)
2.1 先在手机Safari中打开你想调试的网页,并用数据线连接到电脑(我这里是
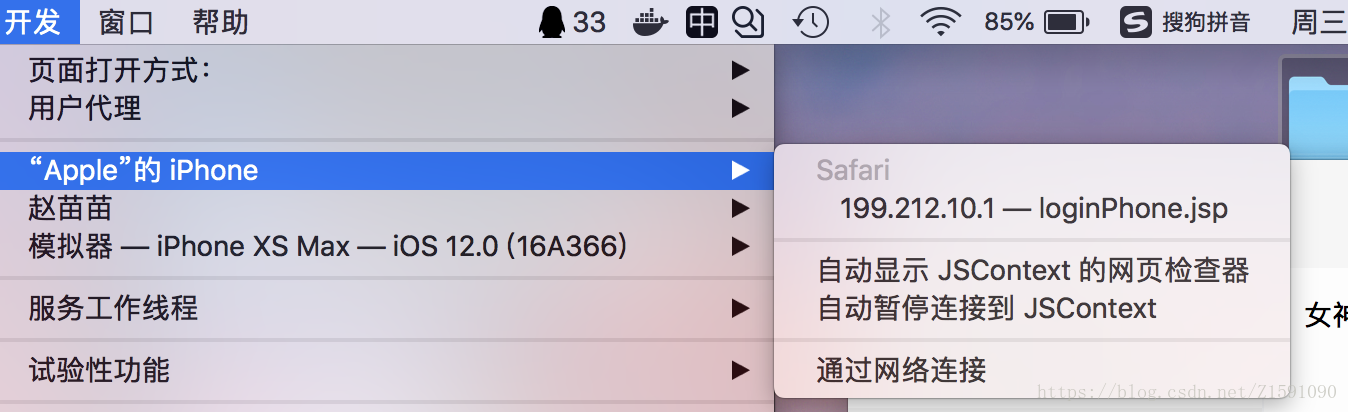
2.2 再在电脑上打开Safari点击【开发】菜单,就会看到如下图所示(点击查看大图):
3.3 点击2.2中的网站名就会在电脑上打开Safari的控制台,如下图(点击查看大图):

3.调试网页
如上3.3图所示,此时你可以查看手机网页的DOM结构,并且和电脑端网页调试无异,当鼠标滑过这些DOM节点的时候手机上的相应布局也会高亮起来,如下图(点击查看大图):
二、Android + Chrome
1.设置手机
1.1【设置】>【关于手机】>【版本号(Build number)】,对版本号这一项连点7下(这是官方文档里的说法)就会提示“你已成为开发者”。
QQ20140505-9@2x
1.2 再返回【设置】>【开发者选项】>【USB调试】打开手机USB调试。
QQ20140505-10@2x