版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/male09/article/details/85048424


区别
white-space:normal;
word-break:break-all;
word-wrap:break-word;
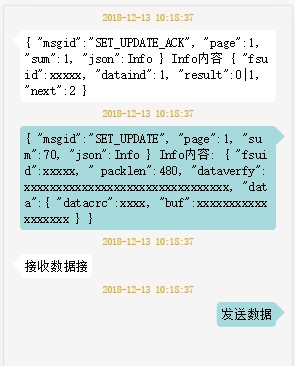
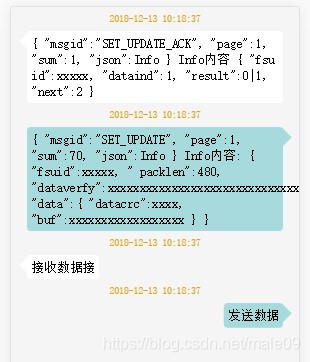
添加上上边的三句就可以换行
这三句重点在于:word-break与word-wrap
a:word-break 属性规定自动换行的处理方法。
提示:通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
b:word-wrap 属性允许长单词或 URL 地址换行到下一行。
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理) |
| break-word | 在长单词或 URL 地址内部进行换行 |