之前部署了离线的arcgis js api ,在加载地图的时候google 浏览器总是提示跨域的问题,而且地图的样式也发生了变化,但是引用官网的在线api的时候就不会出现的这种问题,意识到是部署的api哪里还没有做好,查阅资料许久才找到解决方案,特写下这篇博客(其实都已经过去好长时间了 = =)
问题就像这样:(还有google浏览器控制台输出跨域的信息,这边我没截图)

(部署iis见我另一篇blog :https://blog.csdn.net/KK_bluebule/article/details/80983032
如何离线部署 arcgis js api 就不说了,网上一大堆)
好了,进入正题:
首先进入IIS管理器

找到右侧的http响应标头

添加如下内容
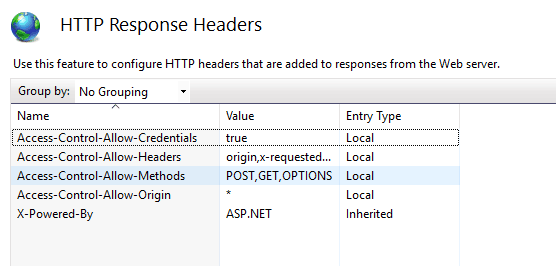
Access-Control-Allow-Credentials:true
Access-Control-Allow-Headers:origin,x-requested-with,content-type
Access-Control-Allow-Methods:POST,GET,OPTIONS
Access-Control-Allow-Origin:*
完成后的截图

这样浏览器就不会报跨域的警告了,同时加载地图的样式也恢复正常了
感谢大家阅读 , 也希望我可以坚持下去 ^ ^