1.
2.li不设width,ul设置width ;最外层的li清浮动,不能用overflow:hidden;因为子ul是溢出部分;
3.

5.
6.![]()
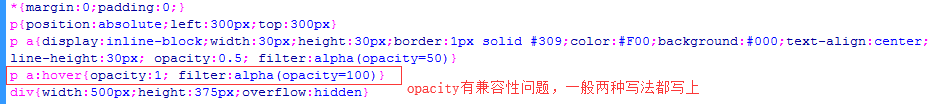
7.li
8.li中的div宽度跟父框一样
9.
opacity在ie低版本有兼容性,
10.
11.
12.
 红块相对定位后变成
红块相对定位后变成
相对定位:定位后,会保留原本位置,所以span位置不变
13.
例子:
14.
15.任何元素都可以定位,定位后会生成一个块级框。
16.
![]() 给四个边分别赋值
给四个边分别赋值
17.相对定位,能保留原来位置,移动后也不会影响
18.

 这段代码就能实现下图跳转功能;
这段代码就能实现下图跳转功能;

![]()

19.

20.


21.


22.
![]()

22. 语法是overflow的扩展
语法是overflow的扩展

overflow-x:auto;
23.所有的二级导航用的是定位;绝对定位后子元素就不会撑大父元素
没设宽时,给元素绝对定位后,他的宽度比较随意;
line-height:可继承
24.做头部的导航时,一般都把z-index设置上,因为下面的轮播图也会定位,会覆盖。
25.
26.定位时,使元素居中对齐的方法:em先用背景图呈现出来,然后用position调em在框中的位置:left:50%, margin-left:-26px/*宽度的一半*/,达到居中目的

27.若行内标签中有快标签,一般都会将行内标签变成块元素
28.background:rgba(,,,)



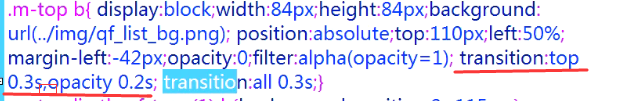
29.transition在要变还没变的元素上写
transition:all 0.3s;/**/

30.
31.
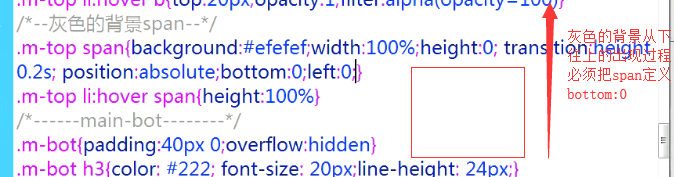
32.背景不能有内容过度效果,比如从底部慢慢有背景,或从左边慢慢有背景的效果是实现不了;只能背景慢慢的全部都出出现/消失
当用a行内元素嵌套块转元素,90%要转块状元素;
33.
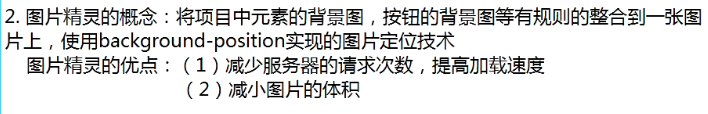
如何优化代码:精灵图,引入css放在head中,引入js放入底部


34.

35.行高和字体大小一样,就没有多余的空间
36.这样写会覆盖掉,可以合在一起写background:#颜色 背景图。。。,不要分开写。
37.
38.
39.
40.
 观察成品图,看到底从哪显示方便。有的设计的正正好
观察成品图,看到底从哪显示方便。有的设计的正正好
41.

一般在页面的详情页设置;

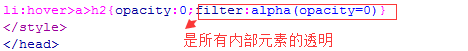
![]()

同理![]()
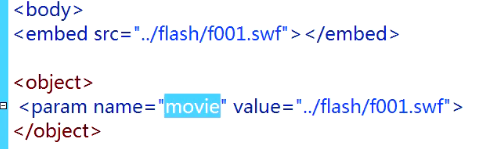
42.以下过滤器是在ie6或ie7中:


![]()

兼容写法:

43.
加了!important,优先级最高,上图在高级浏览器学习的时候,会执行background:#f00!important;在低级浏览器中由于不识别!important,所以会执行后面的background

44.







