XMLHttpRequest 对象
XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问,包括做出 POST 和 HEAD 请求以及普通的 GET 请求的能力。XMLHttpRequest 可以同步或异步地返回 Web 服务器的响应,并且能够以文本或者一个 DOM 文档的形式返回内容。
尽管名为 XMLHttpRequest,它并不限于和 XML 文档一起使用:它可以接收任何形式的文本文档。
XMLHttpRequest 对象是名为 AJAX 的 Web 应用程序架构的一项关键功能。
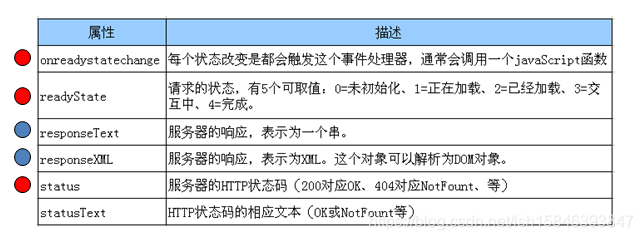
XMLHttpRequest属性:

readyState属性:HTTP 请求的状态。当一个 XMLHttpRequest 初次创建时,这个属性的值从 0 开始,直到接收到完整的 HTTP 响
应, 这个值增加4。
| 状态 | 名称 | 描述 |
|---|---|---|
| 0 | Uninitialized | 初始化状态。XMLHttpRequest 对象已创建或已被 abort() 方法重置。 |
| 1 | Open | open() 方法已调用,但是 send() 方法未调用。请求还没有被发送。 |
| 2 | Sent | Send() 方法已调用,HTTP 请求已发送到 Web 服务器。未接收到响应。 |
| 3 | Receiving | 所有响应头部都已经接收到。响应体开始接收但未完成。 |
| 4 | Loaded | HTTP 响应已经完全接收。 |
responseText属性:目前为止为服务器接收到的响应体(不包括头部),或者如果还没有接收到数据的话,就是空字符串。
status属性:由服务器返回的 HTTP 状态代码,如 200 表示成功,而 404 表示 "Not Found" 错误。
responseXml属性:对请求的响应,解析为 XML 并作为 Document 对象返回。
statusText属性:这个属性用名称而不是数字指定了请求的 HTTP 的状态代码。
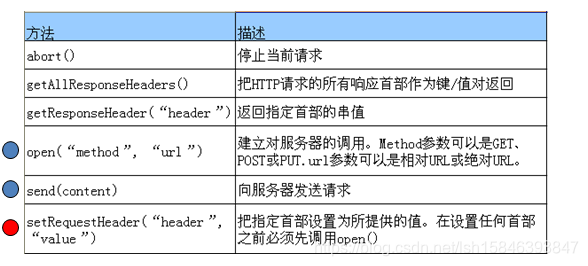
XMLHttpRequest方法:

abort():取消当前响应,关闭连接并且结束任何未决的网络活动。
getAllResponseHeaders():把 HTTP 响应头部作为未解析的字符串返回。
getResponseHeader():返回指定的 HTTP 响应头部的值。
open():初始化 HTTP 请求参数,例如 URL 和 HTTP 方法,但是并不发送请求。
XMLHttpRequest.open(method,url, [async, username, password])
send():发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体。
XMLHttpRequest.send(body)
事件句柄 onreadystatechange
每次 readyState 属性改变的时候调用的事件句柄函数。
例如:
window.onload = function() {
document.getElementsByTagName("a")[0].onclick = function() {
var request = null;
request = new XMLHttpRequest(); //new一个XMLHttpRequest对象
var url = this.href;
var method = "GET";
request.open(method, url);
request.send(null);
//每当readyState的值发生变化是都会调用该事件。
request.onreadystatechange = function() {
alert(request.readyState);
if (request.readyState == 4) {
if (request.status == 200 || request.status == 304) {
alert(request.responseText);
}
}
}
return false;
}
}