一、模板组成
组成:HTML代码 + 逻辑控制代码
二、逻辑控制代码的组成
1.变量
语法格式 : {{ name }} # 使用双大括号来引用变量
1.Template和Context对象(不推荐使用)
from django.template import Context, Template
t = Template('My name is {{ name }}.')
c = Context({'name': 'Stephane'})
t.render(c)
# in HTML
'My name is Stephane.'
2.深度变量查找(万能的据点号)
Python中:
a = [1,2,3]
b = {"a":"123","b":"456"}
HTML中:
<span>{{ a.1 }}</span>
<span>{{ a.1 }}</span>
<span>{{ b.a }}</span>
<span>{{ b.b }}</span>
3.变量的过滤器(filter)的使用
语法格式: {{ obj|filter:param }}
1.add 给变量加上相应的值
2.addslashes 给变量中的引号前加上斜线
3.capfirst 首字母大写
4.cut 从字符串中移除指定的字符
5.date 格式化日期字符串
6.default 如果值是空,就替换成设置的默认值,否则就是用本来的值
7.default_if_none 如果值是None,就替换成设置的默认值,否则就使用本来的值
8.{% autoescape off %}
{{ name }}
{% endautoescape %} 将name中的字符串按照HTML的规则来渲染
9.upper和lower 将文档转化成大写或小写
10.truncatewords 显示前n个单词(英文)
11.urlizetrunc 显示前n个字符(英文)
12.slice 类似于python的切片操作
13.center 输出指定长度字符串并把值对中
14.filesizeformat 格式化,使其成为易读的文件大小,例如:13KB,4.1MB等。
15.first和last 返回第一个/最后一个
16.length 返回长度
17.join 将列表用指定的字符拼接
# value1 = 2 ;res: 5
<span>{{ value1|add:3 }}</span>
# value2 = "al'e'x" ;res: al\'e\'x
<span>{{ value2|addslashes }}</span>
# value3 = "hello" ;res: Hello
<span>{{ value3|capfirst }}</span>
# value4 = "nihao" ;res: niao
<span>{{ value4|cut:"h" }}</span>
# value5 = [ Python中的Datetime类型 ]
<span>{{ value5|date:"Y-m-d H:i:s" }}</span> res: 2018-12-18 17:59:07
<span>{{ value5|date }}</span> res:2018年12月18日
#value6 = [] ;res: 空
<span>{{ value6|defult:"否" }}</span>
#value7 = None ;res : 空
<span>{{ value7|default_if_none:"空" }}</span>
#value8 = "<h3>点击这里<a href='www.baidu.com'>跳转</a></h3>"
{% autoescape off %}
{{ value8 }}
{% endautoescape %}
#value9 = "YEllow"
<span>{{ value9|upper }}</span>
<span>{{ value9|lower }}</span>
#value10 = "when i was young"
<span>{{ value10|truncatewords:"3" }}</span>
<span>{{ value10|urlizetrunc:"3" }}</span>
#value11 = "当我年轻的时候"
<span>{{ value11|slice:":2" }}</span> 取前两个字(支持汉字)
<span>{{ value11|slice:"2:" }}</span> 从2开始做切片
<span>{{ value11|center:"50" }}</span>
#value12 = 2048
<span>{{ value12|filesizeformat }}</span>
#value13 = [2018,10,24]
<span>{{ value13|join:"-" }}</span>
2.标签(tag)的使用
格式: {% tags %}
①{% if %}
{% if %} 标签接受and,or或者not来测试多个变量值或者否定一个给定的变量
{% if %} 标签不允许同一标签里同时出现and和or,否则逻辑容易产生歧义,例如下面的标签是不合法的:
错误示例: {% if obj1 and obj2 or obj3 %}
{% if num >= 100 and 8 %}
{% if num > 200 %}
<p>num大于200</p>
{% else %}
<p>num大于100小于200</p>
{% endif %}
{% elif num < 100%}
<p>num小于100</p>
{% else %}
<p>num等于100</p>
{% endif %}
②{% for %}
<ul>
{% for obj in list %}
<li>{{ obj.name }}</li>
{% empty %}
<div>this is empty</div>
{% endfor %}
</ul>
#在标签里添加reversed来反序循环列表:
{% for obj in list reversed %}
...
{% endfor %}
模板for不支持中断循环,也不支持continue,但内置了一个forloop模板变量
- forloop.counter表示循环的次数,从1开始
- forloop.counter0从0开始计数
- 第一次循环可以{% forloop.first %}
③{% csrf_token %} : csrf_token标签
用于生成csrf_token的标签,用于防治跨站攻击验证。注意如果你在view的index里用的是render_to_response方法,不会生效
其实,这里是会生成一个input标签,和其他表单标签一起提交给后台的。
④{% url %} 引用路由配置的地址
<form action="{% url "bieming"%}" >
<input type="text">
<input type="submit"value="提交">
{%csrf_token%}
</form>
⑤{% with %} 用更简单的变量名替代复杂的变量名
{% with total=fhjsaldfhjsdfhlasdfhljsdal %} {{ total }} {% endwith %}
⑥{% verbatim %}: 禁止render
{% verbatim %}
{{ hello }}
{% endverbatim %}
⑦{% load %}: 加载标签库
3.自定义filter和simple_tag
a、在app中创建templatetags文件夹
b、创建.py文件,比如my_tags.py
from django import template
from django.utils.safestring import mark_safe
register = template.Library() #register的名字是固定的,不可改变
@register.filter
def filter_multi(v1,v2):
return v1 * v2
@register.simple_tag
def simple_tag_multi(v1,v2):
return v1 * v2
@register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
c、在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py :{% load my_tags %}
d、使用simple_tag和filter(如何调用)
in HTML
{% load my_Tag %} #首行
# num=12
{{ num|filter_multi:2 }} #24
{{ num|filter_multi:"[22,333,4444]" }}
{% simple_tag_multi 2 5 %} 参数不限,但不能放在if for语句中
{% simple_tag_multi num 5 %}
e、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag
注意:filter可以用在if等语句后,simple_tag不可以
{% if num|filter_multi:30 > 100 %}
{{ num|filter_multi:30 }}
{% endif %}
4.模板的包含和继承
包含:{% include 'nav.html' %}允许在模板中包含其他模板的内容
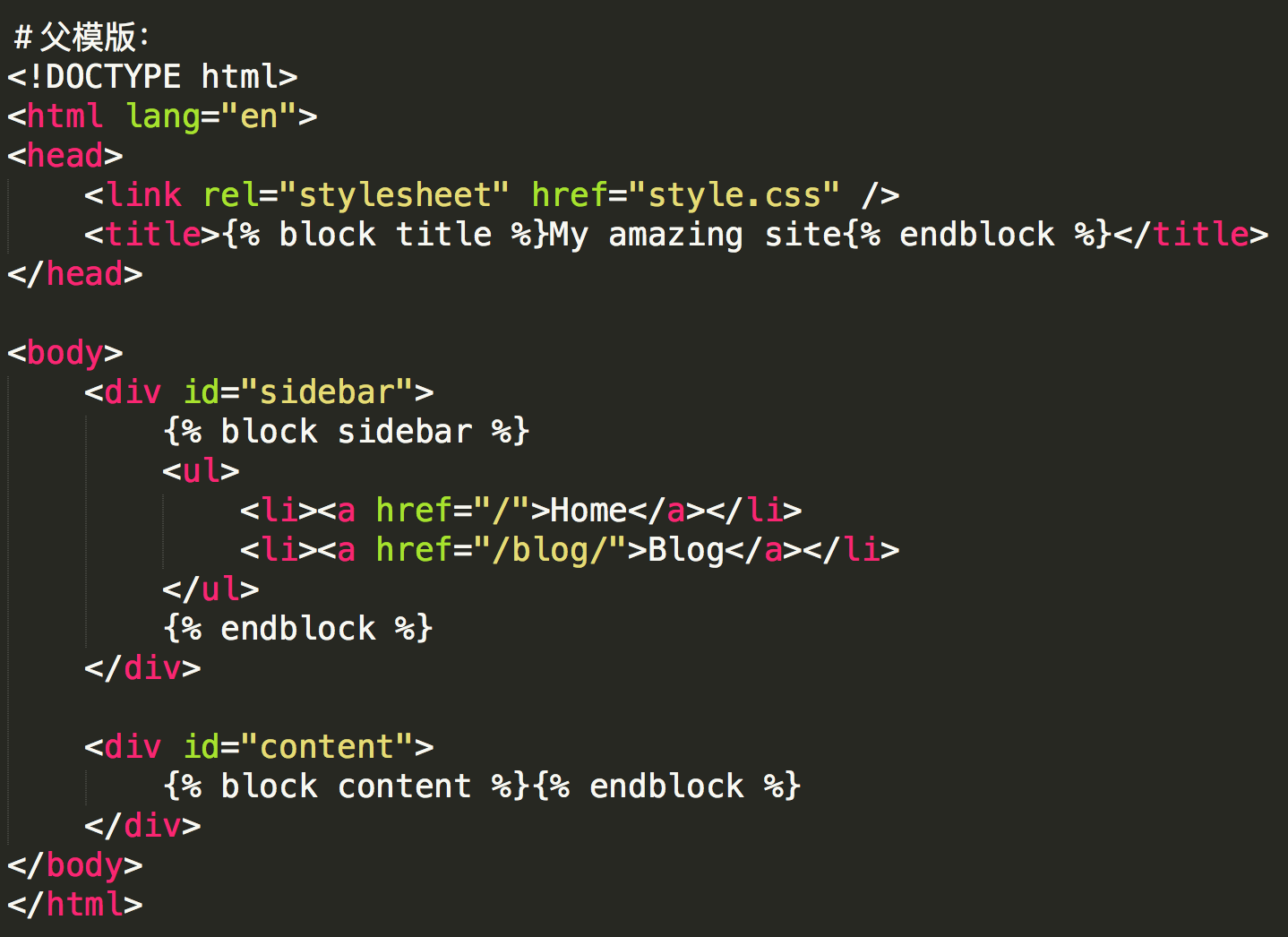
继承:本质上说,模版继承就是先构造一个基础框架模版,而后在其子模版中对它所包含站点共用部分和定义进行重载。


注意:
1 包含和继承可以把一些共用的网页模块独立出来,以减少代码的冗余。
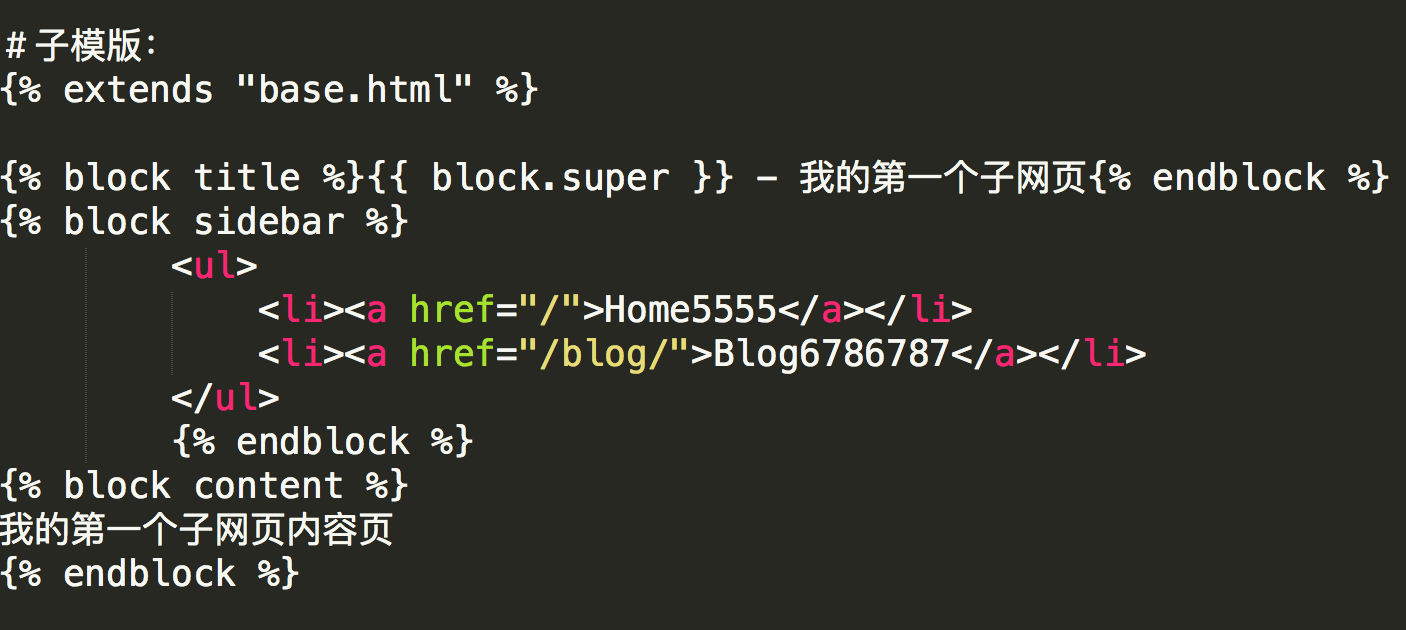
2 如果在模块里使用{% extends %}d的话,这个标签必须在所有模版标签的最前面,否则模版继承不工作。
3 通常尽可能模版里的{% block %}越多越好,子模版不必定义所有的父block
4 如果你需要父模版的块内容,{{block.super}}变量可以帮你完成工作,当你需要为父块添加内容而不是取代它的时候这就很有用。
5 不能在同一模版(无论是父模版还是子模版)里定义多个同名{% block %} ,因为块标签同时在两个地方工作,不仅在子模版中,而且在父模版中也填充内容,如果子模版有两个同名的标签,父模版将不能决定使用哪一个块内容来使用。