转自:https://www.jb51.net/article/85475.htm
实现弹出层效果的思路非常简单:将待显示的内容先隐藏,在触发某种条件后(如点击按钮),将原本隐藏的内容显示出来。
实现
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html>
<head>
<title>Window对象</title>
<meta charset=
"utf-8"
>
</head>
<body>
<button type=
"button"
id=
"open"
>打开弹出层</button>
<div style=
"display: none;background: lightblue;border:1px solid green;"
id=
"toast"
> <!-- 设置display属性为none以隐藏内容 -->
<p>这里是弹出层内容</p>
<button type=
"button"
id=
"close"
>关闭弹出层</button>
</div>
<script type=
"text/javascript"
>
var
toast = document.getElementById(
"toast"
);
document.getElementById(
"open"
).onclick =
function
(e){ <!-- 定义点击事件显示隐藏内容 -->
toast.style.display =
"block"
;
toast.style.position =
"fixed"
;
var
winWidth = window.innerWidth;
var
winHeight = window.innerHeight;
var
targetWidth = toast.offsetWidth;
var
targetHeight = toast.offsetHeight;
toast.style.top = (winHeight - targetHeight) / 2 +
"px"
;
toast.style.left = (winWidth - targetWidth) / 2 +
"px"
;
}
document.getElementById(
"close"
).onclick =
function
(e){ <!-- 将显示的内容再次隐藏 -->
toast.style.display =
"none"
;
}
</script>
</body>
</html>
|
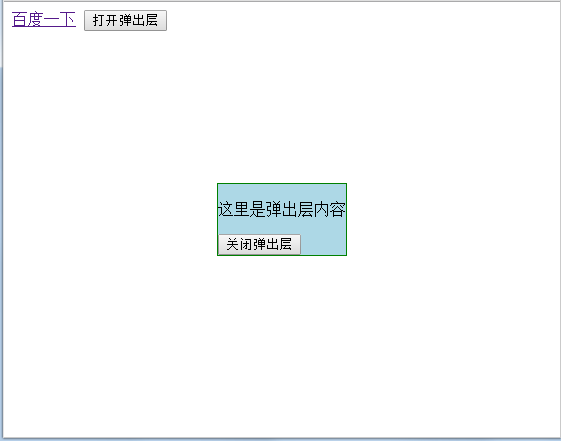
显示效果如下:

但是我们可以注意到,在弹出隐藏内容之后我们还是可以通过链接进入百度页面。为了防止这种情况的发生,我们可以提供遮罩层将原先的页面内容全部遮住。代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html>
<head>
<title>Window对象</title>
<meta charset=
"utf-8"
>
</head>
<body>
<button type=
"button"
id=
"open"
>打开弹出层</button>
<div id=
"cover"
style=
"display: none;position: fixed;width: 100%;height: 100%;top:0px;left:0px;background: gray;"
> <!-- 通过遮罩层遮住背景 -->
<div style=
"background: lightblue;border:1px solid green;"
id=
"toast"
> <!-- 设置display属性为none以隐藏内容 -->
<p>这里是弹出层内容</p>
<button type=
"button"
id=
"close"
>关闭弹出层</button>
</div>
</div>
<script type=
"text/javascript"
>
var
toast = document.getElementById(
"toast"
);
var
cover = document.getElementById(
"cover"
);
document.getElementById(
"open"
).onclick =
function
(e){ <!-- 定义点击事件显示隐藏内容 -->
cover.style.display =
"block"
;
toast.style.position =
"fixed"
;
var
winWidth = window.innerWidth;
var
winHeight = window.innerHeight;
var
targetWidth = toast.offsetWidth;
var
targetHeight = toast.offsetHeight;
toast.style.top = (winHeight - targetHeight) / 2 +
"px"
;
toast.style.left = (winWidth - targetWidth) / 2 +
"px"
;
}
document.getElementById(
"close"
).onclick =
function
(e){ <!-- 将显示的内容再次隐藏 -->
cover.style.display =
"none"
;
}
</script>
</body>
</html>
|
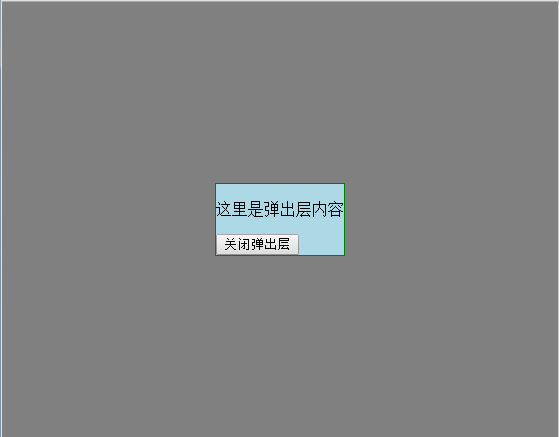
这是再次测试下效果,如下图:

总结
上述内容只是简单实现了弹出层效果,但是通过添加更多的代码也可以在此基础上实现更复杂的功能。