安卓开发客串下美工用三个gif 图实现安卓中的走马灯效果
最终效果是这个样子的



???????????????
这个不像跑马灯,到像是受惊的野马乱蹦 啊,呵呵,在本地快速点开三个gif图片是按顺序从左到右的啊,呃呃呃,貌似是图片上传的时间间隔引起的吧,看不到那就自己想象一下跑马灯吧o(* ̄︶ ̄*)o
第一步:准备素材
一张绿色背景的jpg图,大小随意
一张红色背景的jpg图 ,大小随意
网上搜索下载了一个古董的Adobe PhotoShop CS6的制图软件
安装打开是这个样子

第二步:开始制作
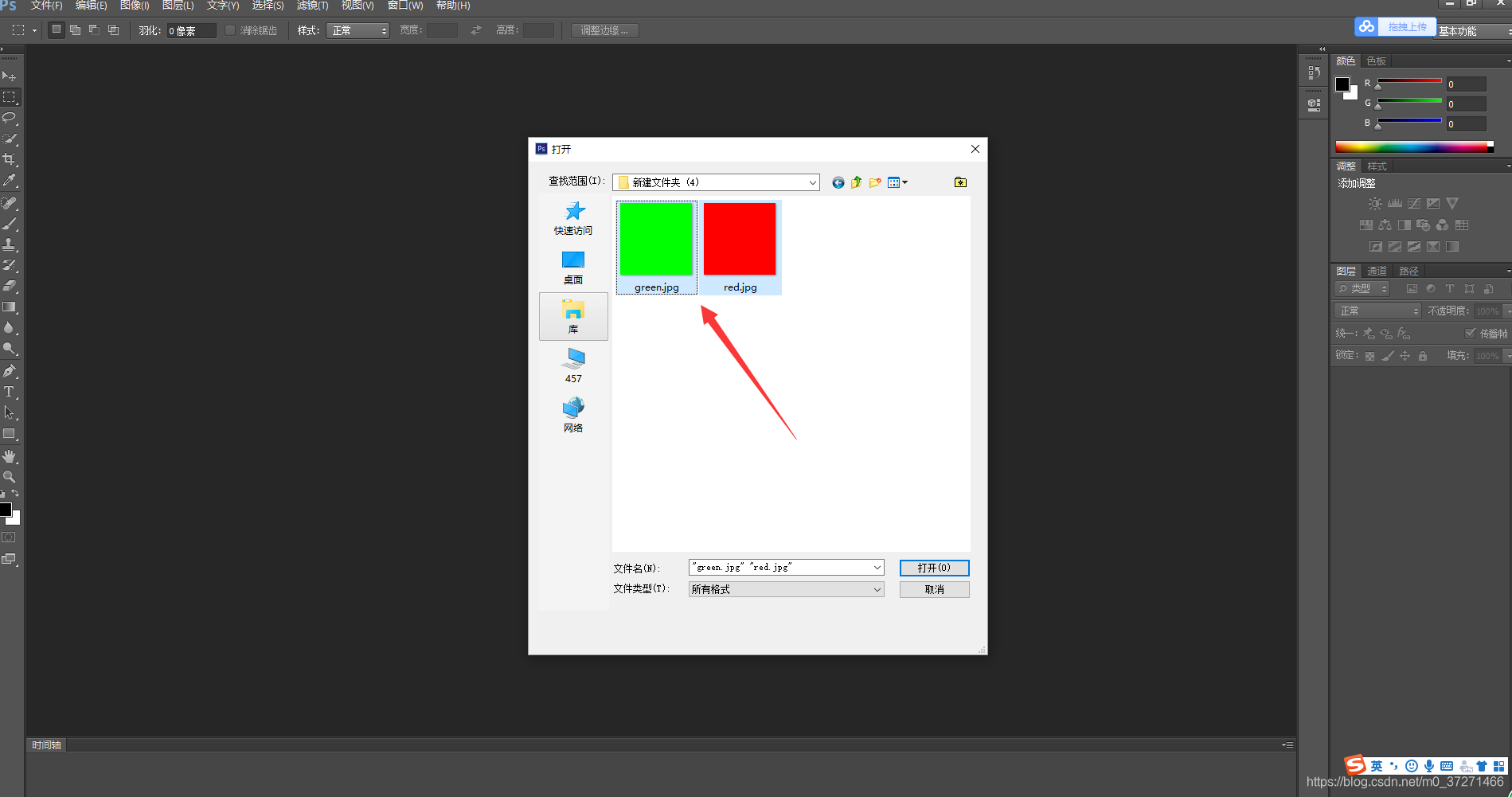
如下图:文件--打开--选中红绿两个素材图片


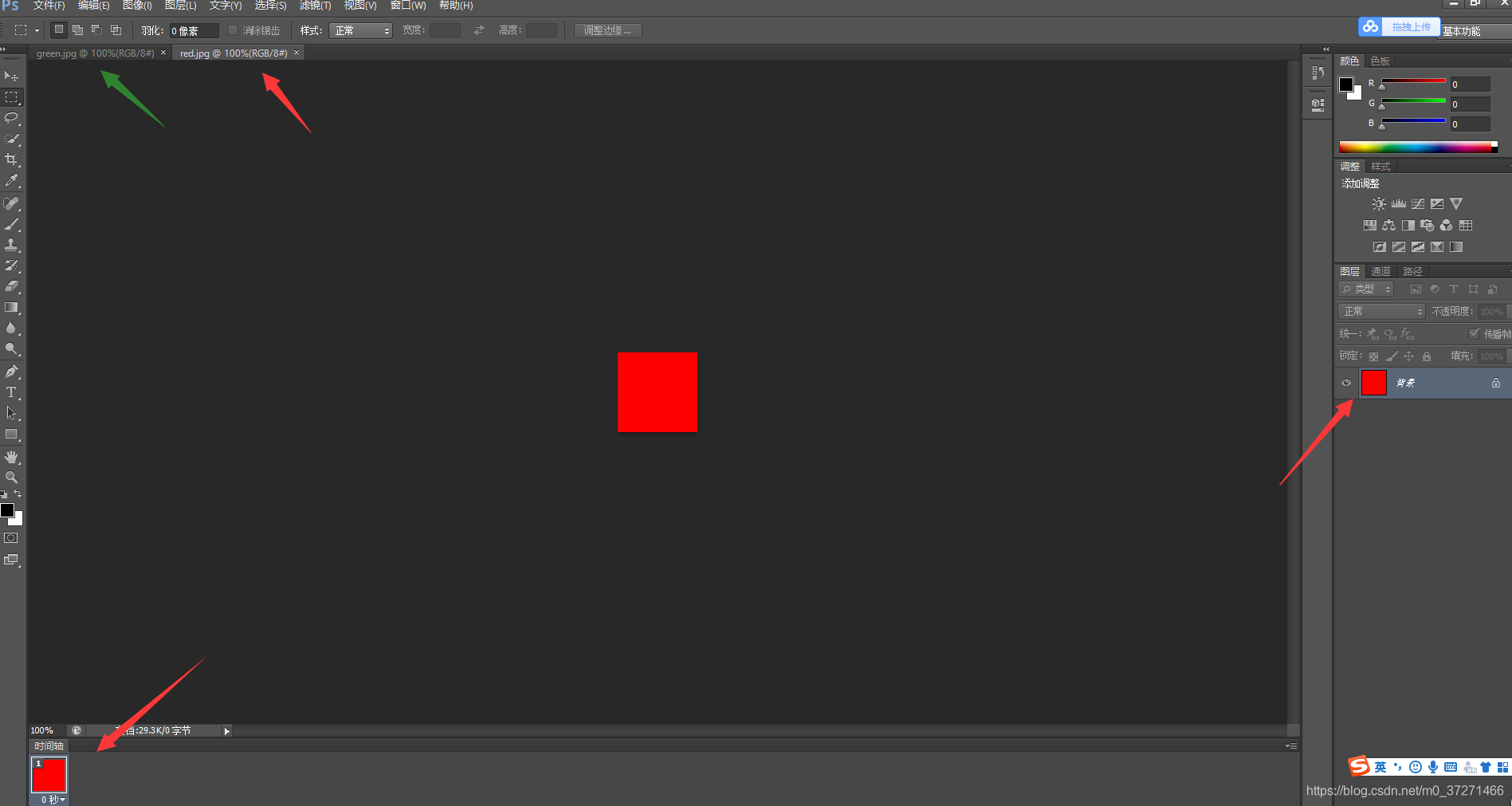
注意上图中当前打开的是红色图片,在界面顶端指示的绿色箭头是打开的绿色的图片

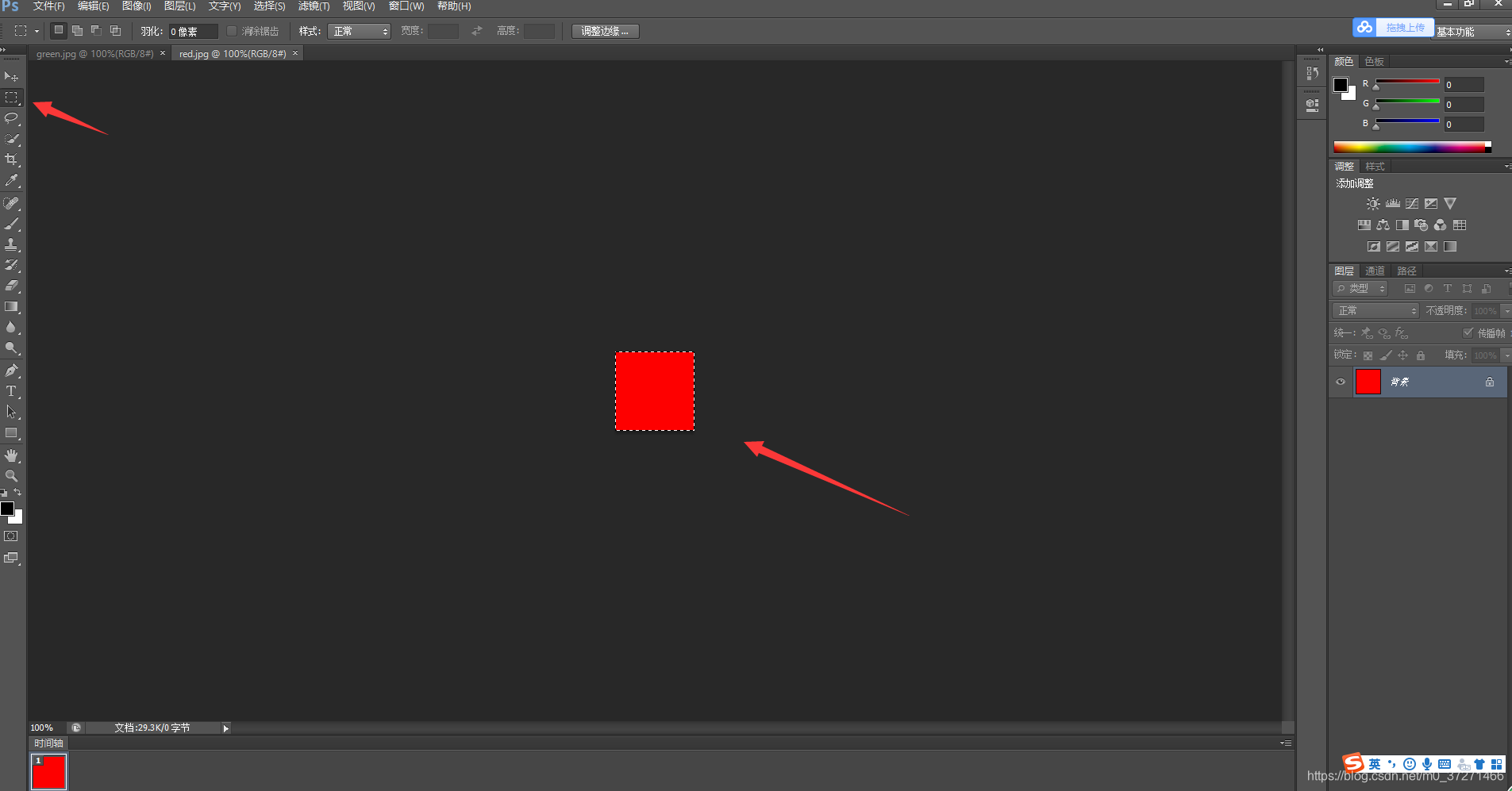
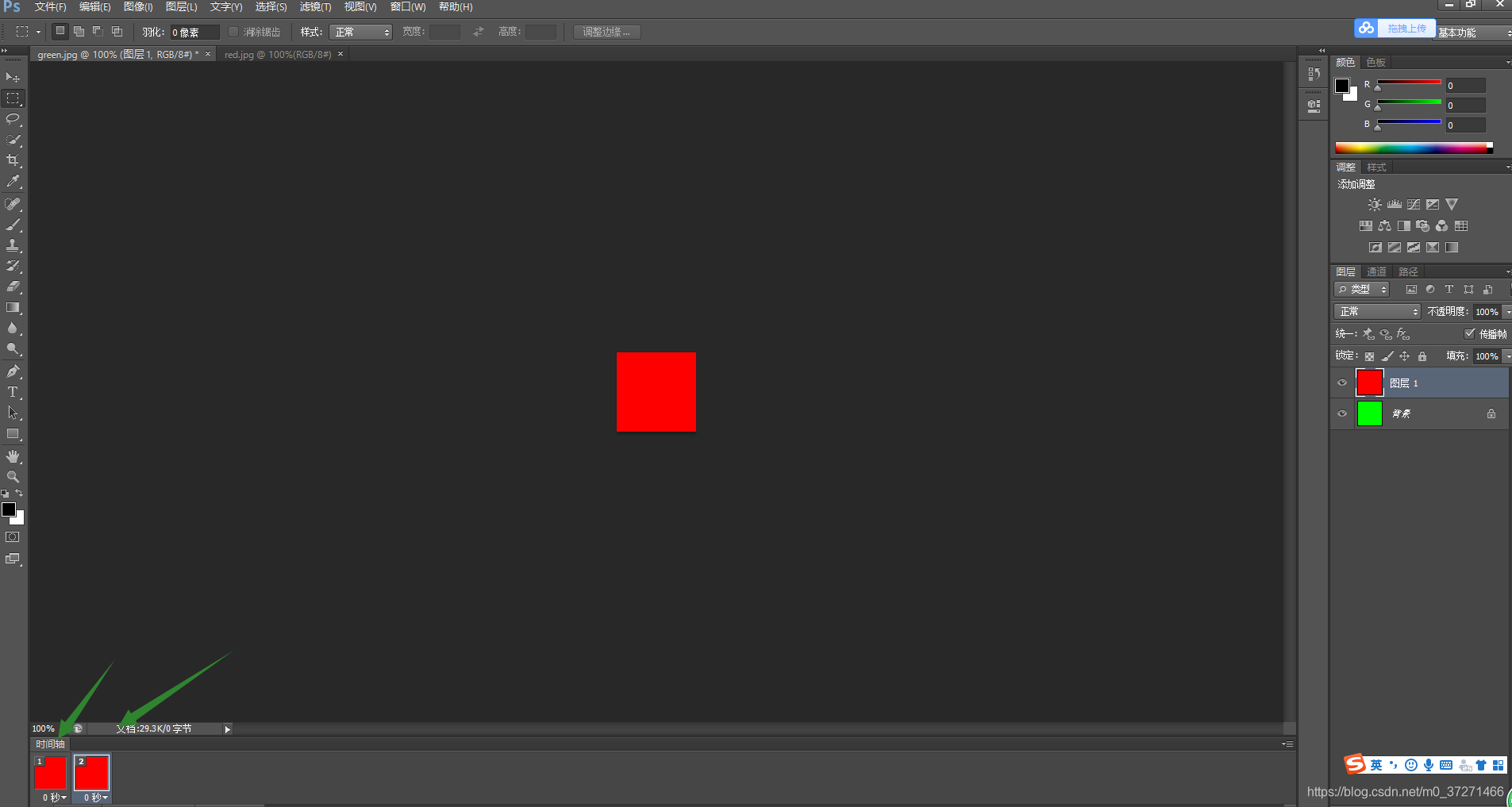
如上图用左侧的 矩形选框工具 选中中间的红色图片,并用键盘的 ctrl+c进行复制,然后打开绿色的图片,进行粘贴 ctrl+v,就显示下图的样子

然后按如下图位置点击,复制所选帧

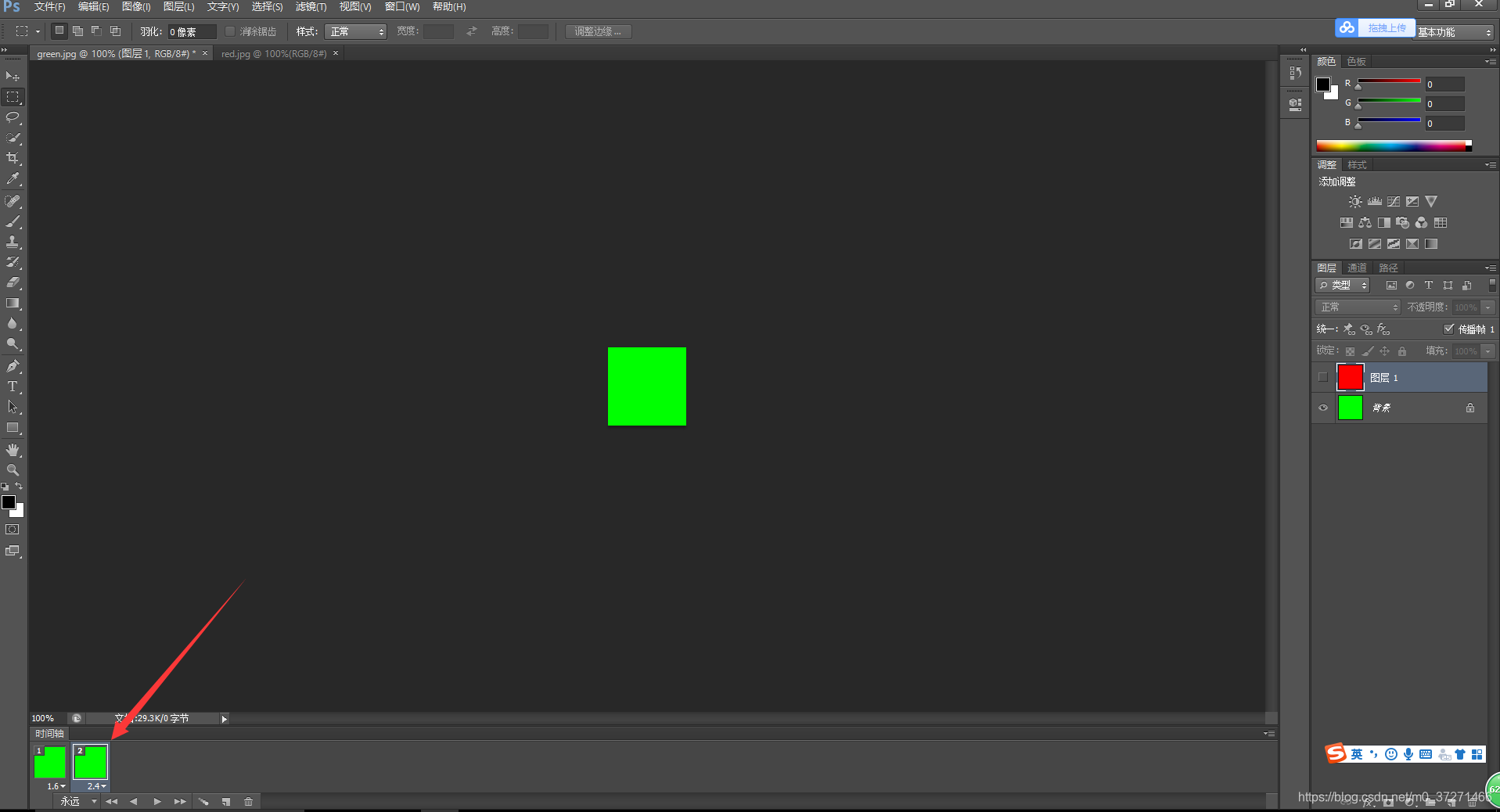
就会复制一份当前所选的帧(新复制的帧同样包含红绿两个图片),结果如下图

先点选第一帧,如下图,带白色边框表示选中

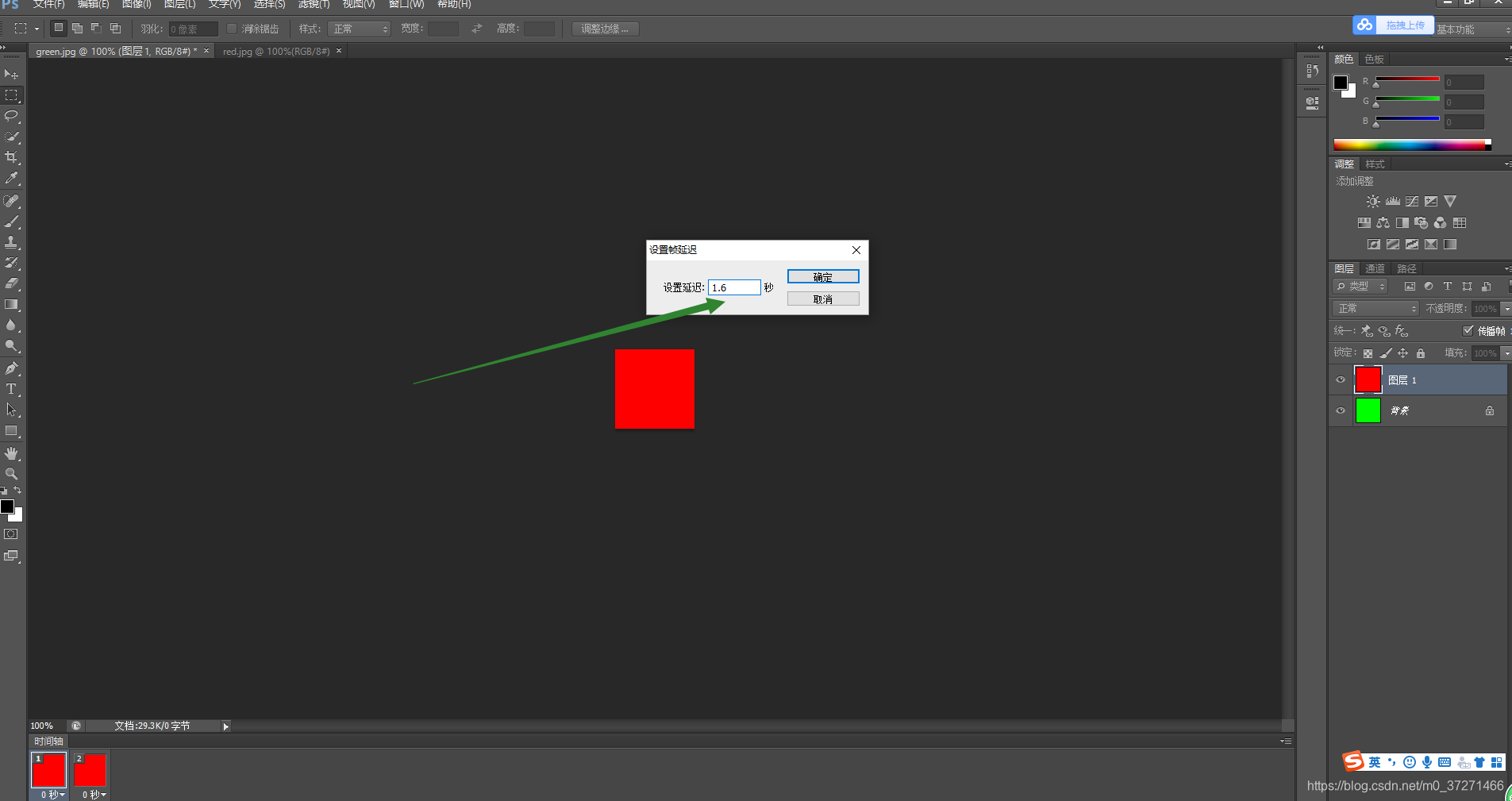
然后点选第一帧图片下面的 0秒,在弹出的列表中选择帧延迟的时间,我这里选择的是 “其他” ,因为我要手动设置延迟时间为1.6秒,如下图

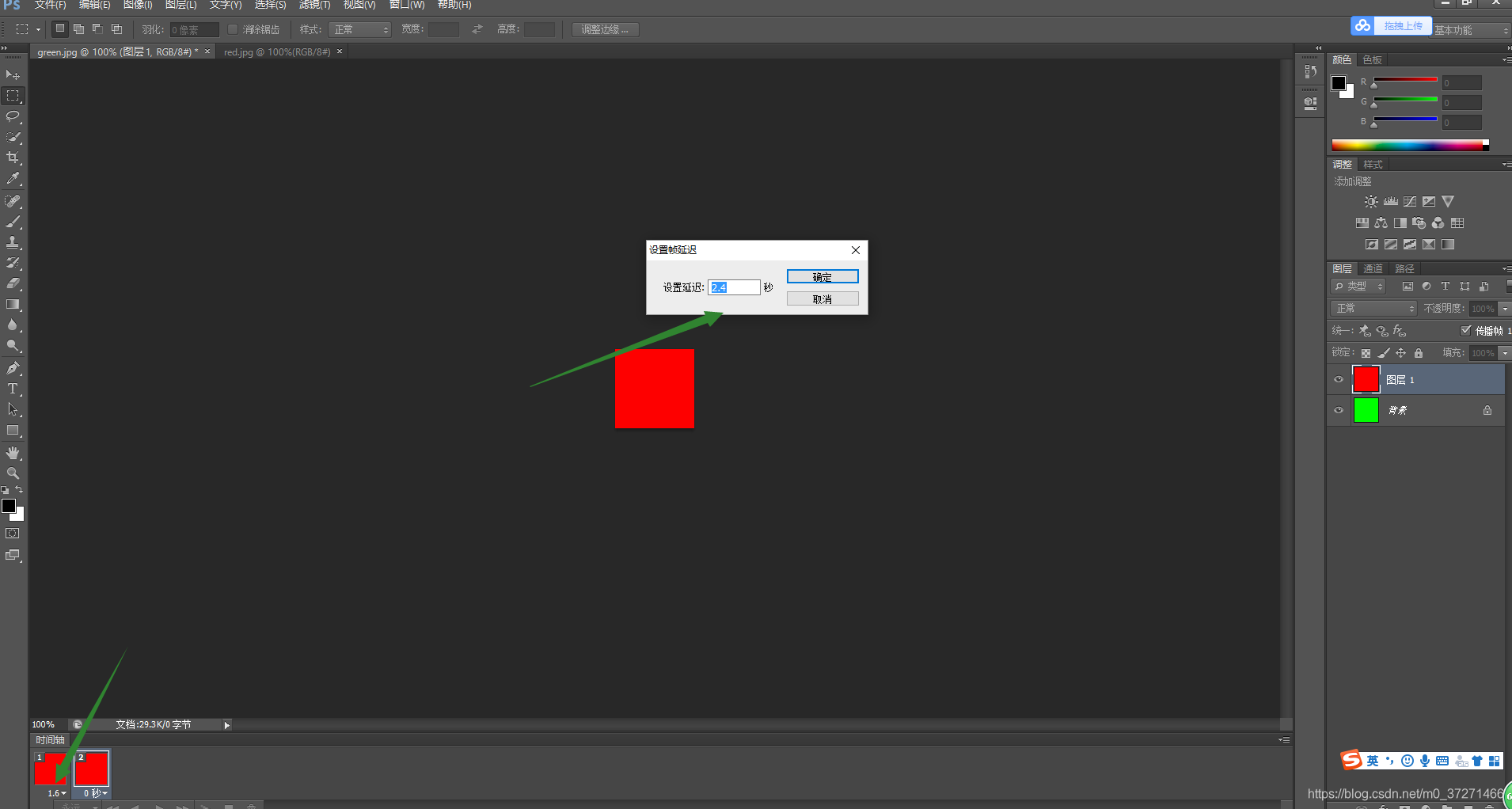
同样的方法选中第二个帧,选 “其他” 设置帧延迟时间是 2.4秒,效果如下图

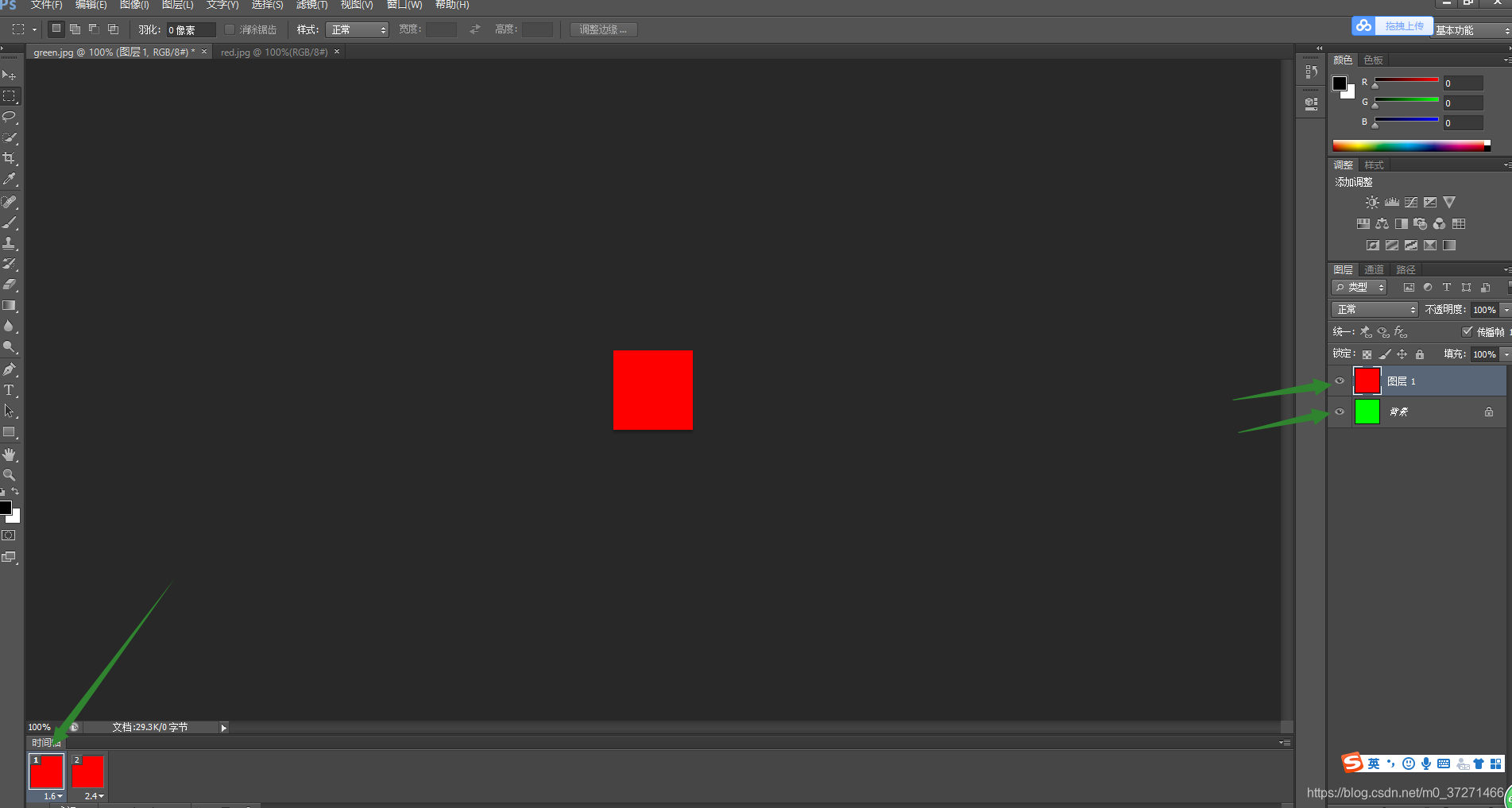
接下来,再次选中第一帧 ,效果如下图

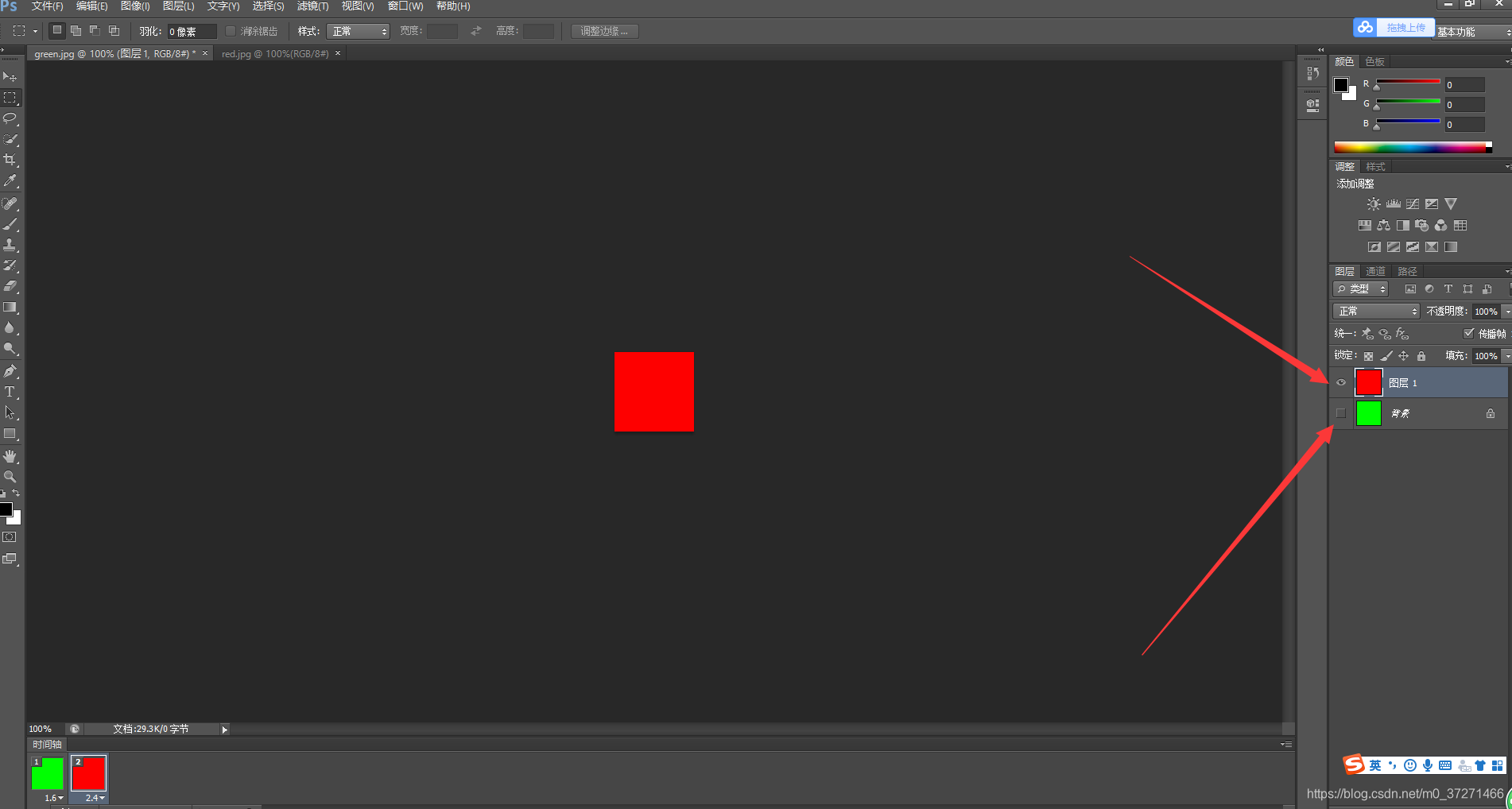
同时注意观看上图的右侧的两个绿色箭头所指向的两个“大眼睛”,是的红绿图层前面像眼睛的图标,点一下红色图层前面的眼睛图标,变成这个样子,如下图

,注意右侧红色圈圈里的眼睛图标在点击之后变成了一个凸起的方框。
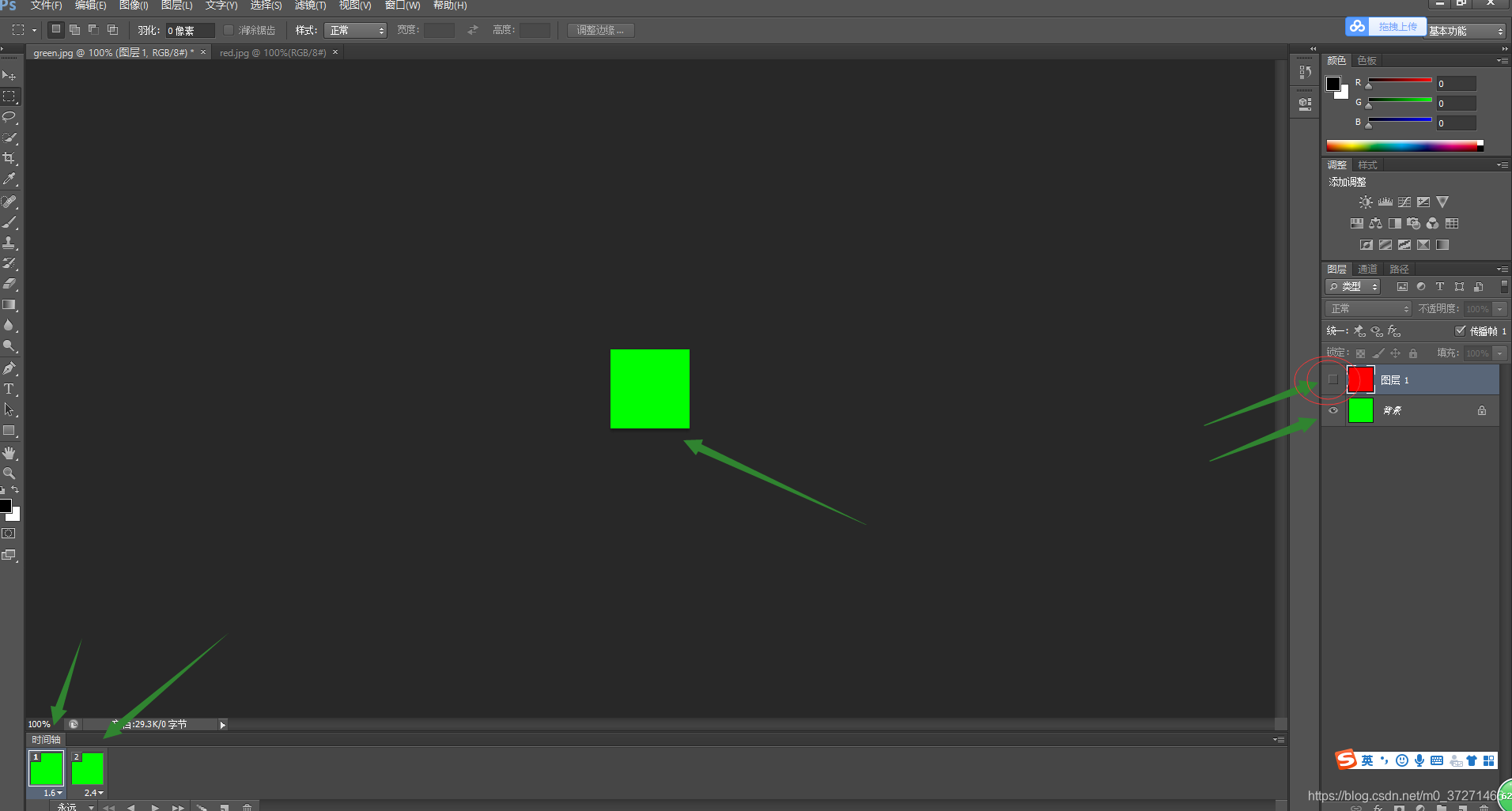
下面选中第二个帧,如下图

如上图是第二个帧被选中的状态。
如下图:然后把右侧绿色图层前面的眼睛图标点击一下变成凸起的方框,再点击一下红色图层前边的方框变成眼睛图标,结果如下图(注意这里眼睛图标和方框图标的点选变化是关键)

OK,这样一个gif图就做好了,让我们运行下看看效果吧,如下图

点击箭头所指向的三角形,则可以查看gif变换效果,再次点击暂停查看gif效果
到这里我们就完成了第一个带有两帧(第一帧设置的延迟的时间是 1.6秒,第二帧设置的延迟时间是2.4秒
)的gif动态图片了。
重复我们上边的步骤,在制作第二个和第三个gif图片。
其中第二个gif动态图片的第一帧设置的延迟的时间是 1.8秒,第二帧设置的延迟时间是2.2秒
其中第三个gif动态图片的第一帧设置的延迟的时间是2.0秒,第二帧设置的延迟时间是2.0秒
《注意注意注意:这其中我认为关键的是要保证三张gif的图中所用的时间的和要相同,即1.6+2.4=1.8+2.2=2.0+2.0=4秒,才能显示出跑马灯效果》小伙伴们可以自己设定延迟时间看下效果,大致意思是这样的,要实现精确跑马灯效果,可能需要精确调整延迟时间吧,这就留给小伙伴们去研究下吧
三个gif动态图片制作完成后,只需要在安卓代码中直接用三个 ImageView同时显示出来,就可以看到类似跑马灯的效果了
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:src="@mipmap/image_gif1"/>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:src="@mipmap/image_gif2"/>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:src="@mipmap/image_gif3"/>