<!DOCTYPE HTML>
<html>
<head>
<title>:target切换</title>
<meta charset="utf-8" />
<style>
*{margin:0;padding: 0;}
#tab li{float: left;list-style: none;width: 80px;height: 40px;line-height: 40px;cursor: pointer;text-align: center;}
#container{position: relative;}
#content1,#content2,#content3{width: 300px;padding:30px;position: absolute;top: 40px;left: 0;}
#tab1,#content1{background-color: #ffcc00;}
#tab2,#content2{background-color: #ff00cc;}
#tab3,#content3{background-color: #00ccff;}
:target{z-index:1}
#content1 {z-index:1}
</style>
</head>
<body>
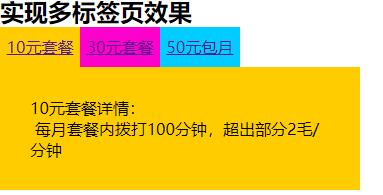
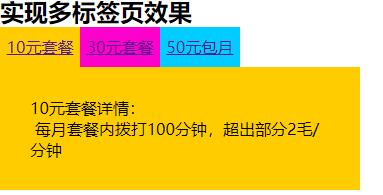
<h2>实现多标签页效果</h2>
<ul id="tab">
<li id="tab1">
<a href="#content1">10元套餐</a></li>
<li id="tab2"
><a href="#content2">30元套餐</a></li>
<li id="tab3"
><a href="#content3">50元包月</a></li>
</ul>
<div id="container">
<div id="content1" class="fade show">
10元套餐详情:<br /> 每月套餐内拨打100分钟,超出部分2毛/分钟
</div>
<div id="content2" class="fade">
30元套餐详情:<br /> 每月套餐内拨打300分钟,超出部分1.5毛/分钟
</div>
<div id="content3" class="fade">
50元包月详情:<br /> 每月无限量随心打
</div>
</div>
</body>
</html>