javaScript定义了一个变量一个函数都会变成window中的一个成员
var a=1;
alert(window.a) //会输出a的值
window基础
创建窗口、调整窗口、移动窗口、关闭窗口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Js window</title>
</head>
<body>
<button onclick="openwindow()">创建窗口</button>
<button onclick="myFunction()">调整窗口</button>
<button onclick="moveFunction()">移动窗口</button>
<button onclick="closeFunction()">关闭窗口</button>
<script type="text/javascript">
var w;
function openwindow(){
//创建一个新的窗口
//第一个参数为打开窗口显示该连接的内容
//加上第一个参数即打开的窗口为非空,myFunction,moveFunction有可能不管用
//第二个参数为窗口的名字
//现在w代表创建的窗口
w=window.open('','', 'width=300,height=300');
w.focus();
}
function myFunction(){
//调整窗口大小为500*500;
w.resizeTo(500,500);
w.focus();
}
function moveFunction(){
//移动到700*500的位置
w.moveTo(700,500);
w.focus();
}
function closeFunction(){
//关闭窗口
w.close(700,500);
w.focus();
}
</script>
</body>
</html>
screen浏览器可用的高度与宽度
- screen.availWidth - 浏览器可用的屏幕宽度
- screen.availHeight - 浏览器可用的屏幕高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window screen</title>
</head>
<body>
<script type="text/javascript">
//弹出浏览器可用的宽度
alert(screen.availWidth);
//弹出浏览器可用的高度
alert(screen.availHeight);
</script>
</body>
</html>
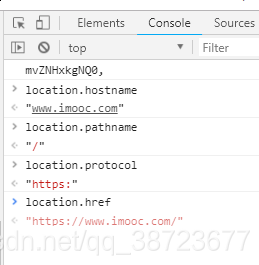
window Location浏览器的地址栏
- location.hostname返回web主机的域名
- location.pathname返回当前页面的路径和文件名
- location.protocol返回所使用的web协议(http:// or https://)
- location.href返回当前页面的整个URL
谷歌浏览器F12->console可以输入js代码,将上面代码粘如调试

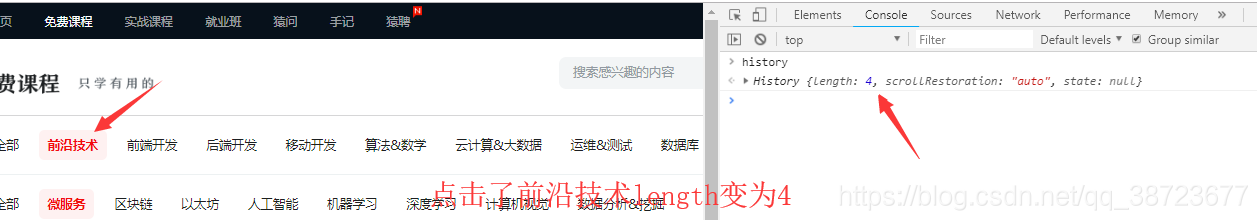
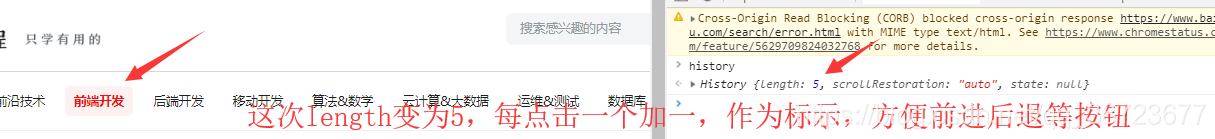
window history
- window.history 对象在编写时可不使用 window 这个前缀
- history.back() - 与在浏览器点击后退按钮相同
- history.forward() - 与在浏览器中点击按钮向前相同
- history.go() - 前进到相应的length
1、history记录我们进入此网站后点击的页面数


2、 history.back() - 与在浏览器点击后退按钮相同 像上图由5变为4
3、history.forward() - 与在浏览器中点击按钮向前相同 由上图会再由4变为5
4、history.go(-2) 后退到前两页,go(2)前进两页