版权声明:QAQ https://blog.csdn.net/mineblogjw/article/details/81566366
遇到的需求是页面中部有一个导航栏,要求竖向位置在下半部分时,鼠标移入子菜单出现在上方,反之出现在下方。
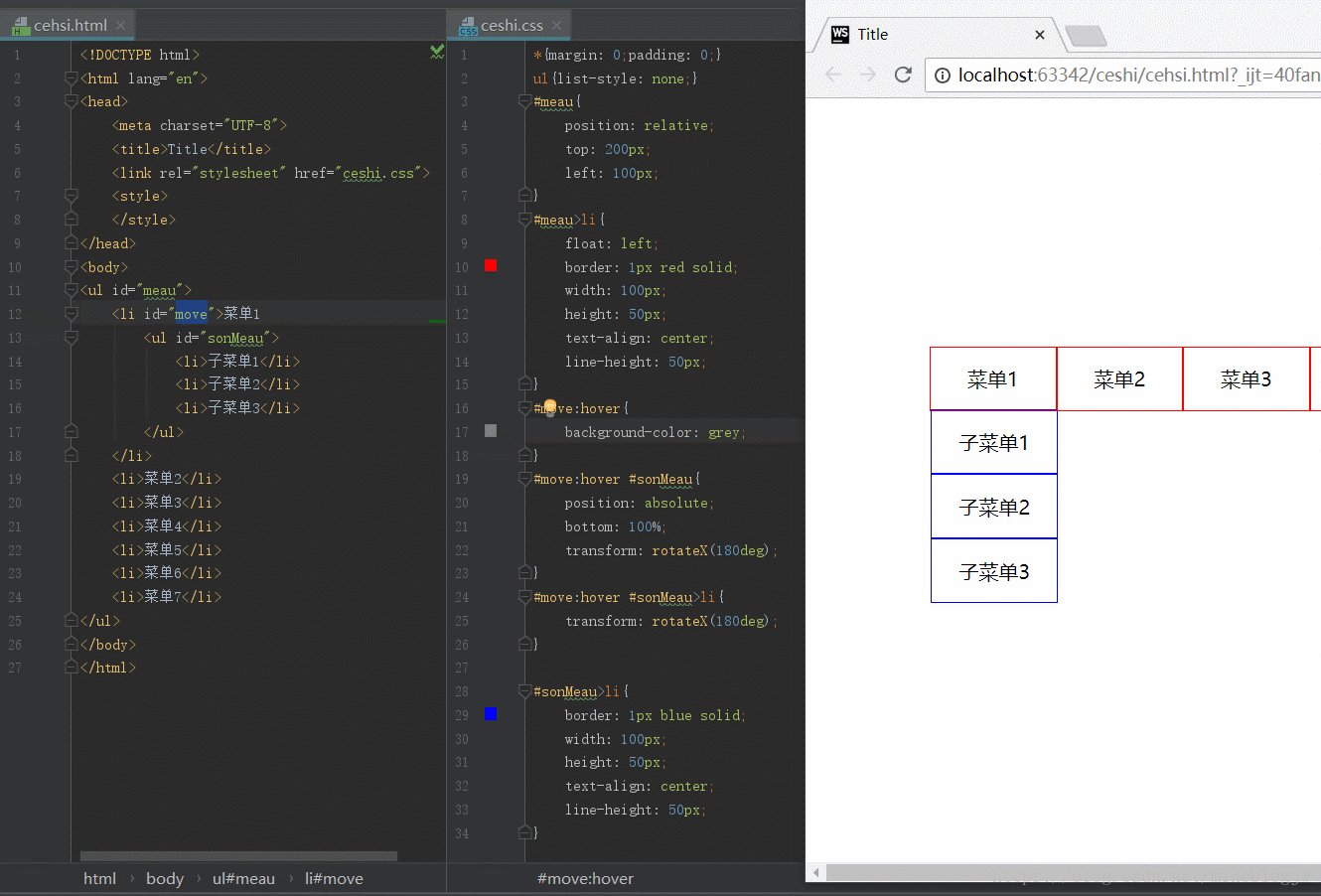
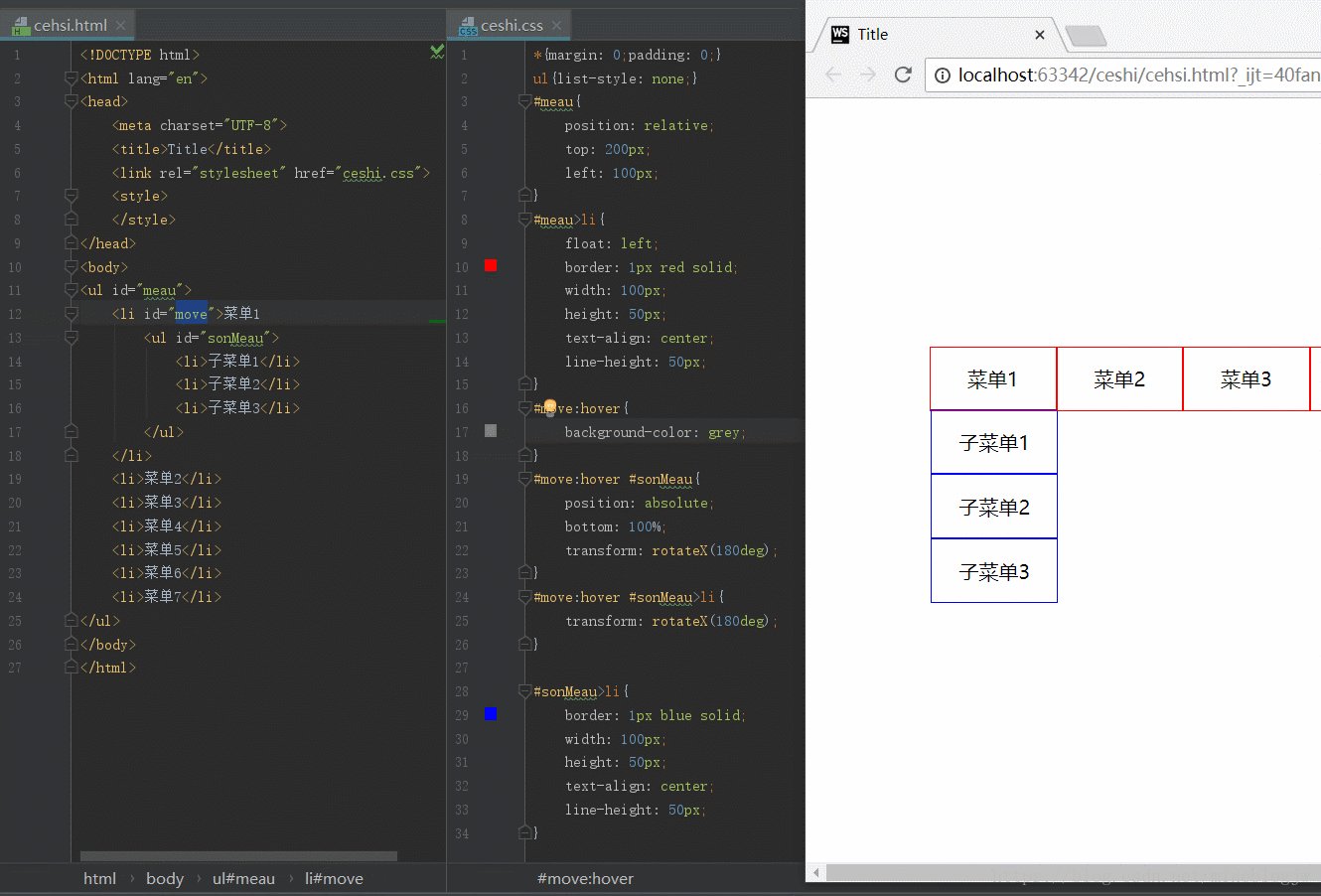
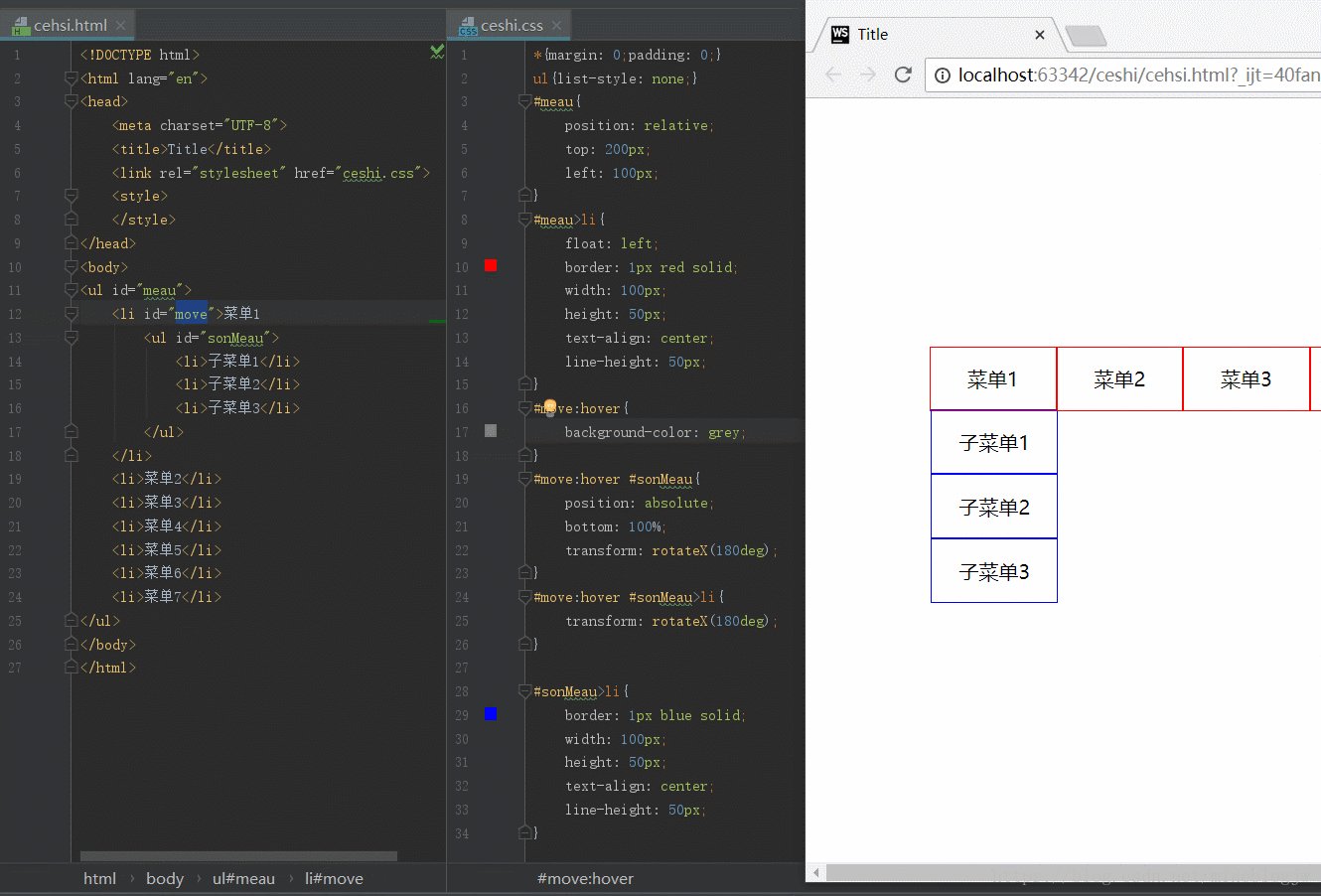
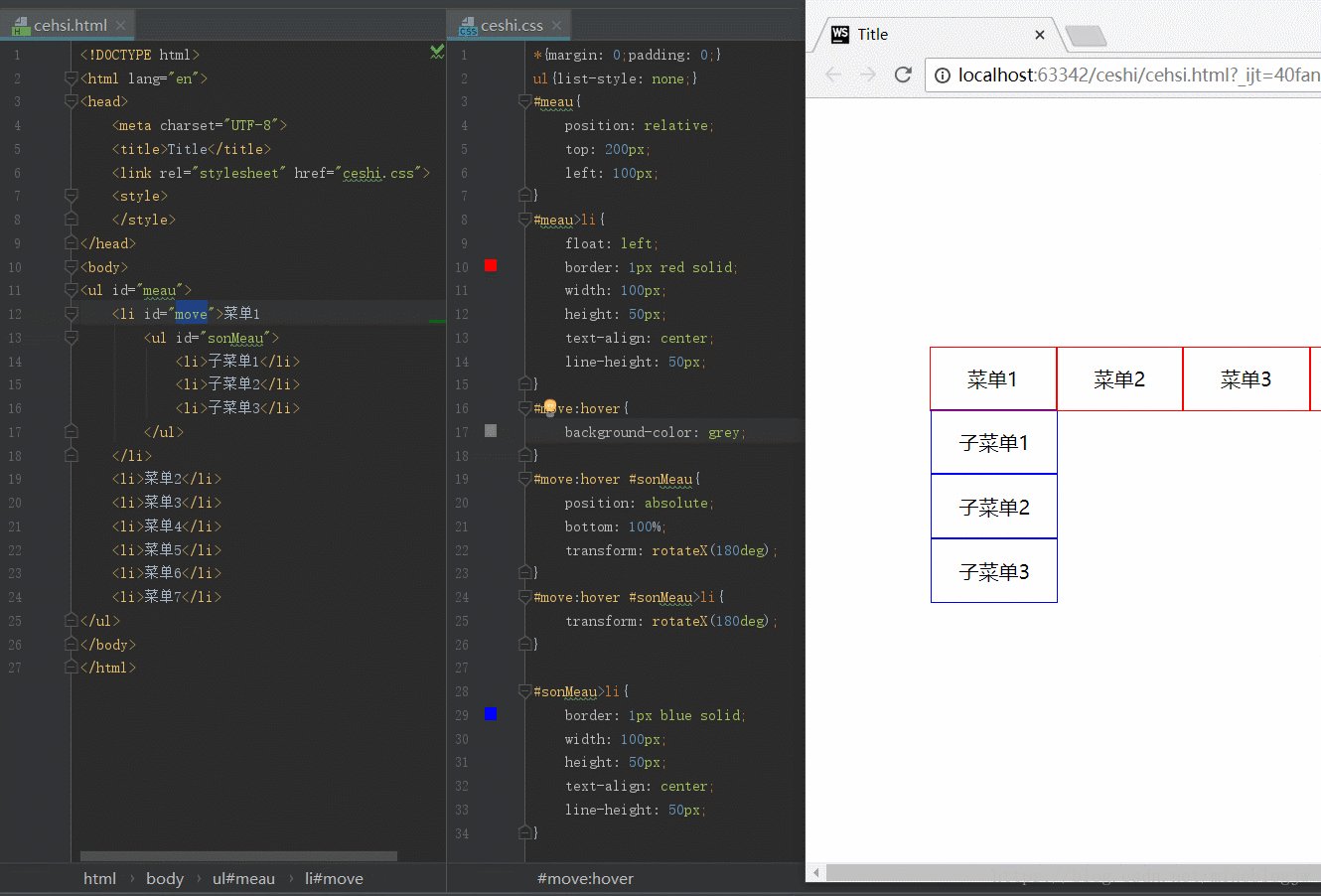
写了一个简单的demo用来表达效果:
- 原理是通过子菜单ul 绝对定位后的 bottom属性设置100%达到让子菜单移动到上方。(bottom:0px;效果相同)。
- 接着翻转子菜单ul,再翻转子菜单的li ,就实现了镜像子菜单。
- 这里我是做的鼠标移入直接观察效果,实际项目中还需要判断滚动条位置来修改属性达到鼠标移入子菜单出现的位置。