1.安装
npm install echarts --save
npm install ngx-echarts --save
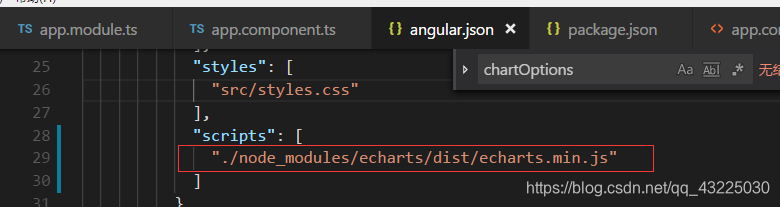
2.在angular.json文件中引入echarts.min.js

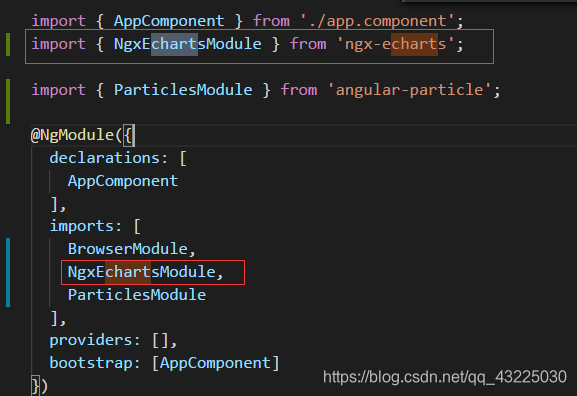
3.在使用的module.ts导入模块

4.对应html
<div echarts [options]="chartOptions" class="demo-chart"></div>
5.对应ts属性配置
this.chartOptions = {
title: {
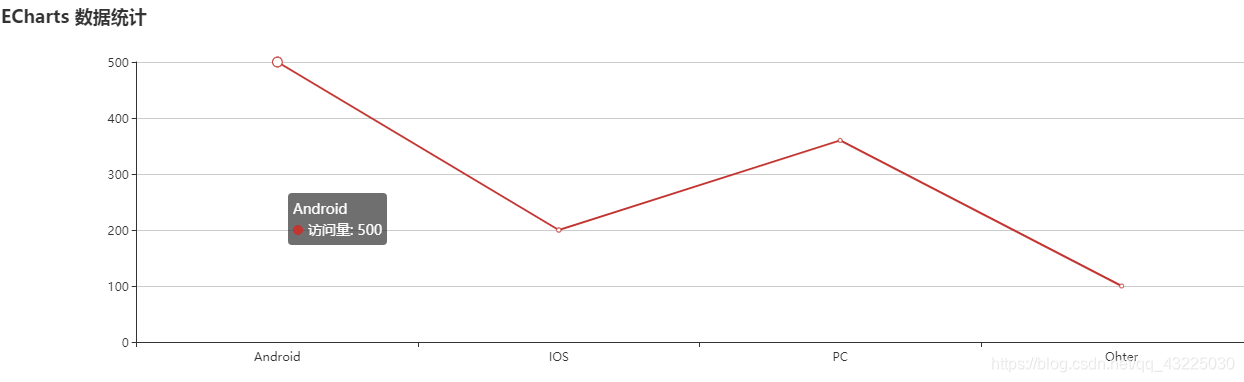
text: 'ECharts 数据统计'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: ['用户来源']
},
xAxis: {
data: ["Android", "IOS", "PC", "Ohter"]
},
yAxis: {
},
series: [{
name: '访问量',
type: 'line',
data: [500, 200, 360, 100]
}]
}
效果图: