版权声明:如有转载请注明出处 https://blog.csdn.net/hdp134793/article/details/82178776
本质:均是两侧顶宽(宽度固定),中间自适应
适用:电商网页pc移动端展示,比如淘宝、京东等电商网页都有应用。
区别:只是中间自适应的处理方式不同。
圣杯布局: 中间主要是直接撑满,然后让左右通过相对绝对定位(position)来浮动。
双飞翼布局:中间同样充满,在中间再放一层内部div,然后设置该内部div的margin和左右两边的margin即可。
图解:
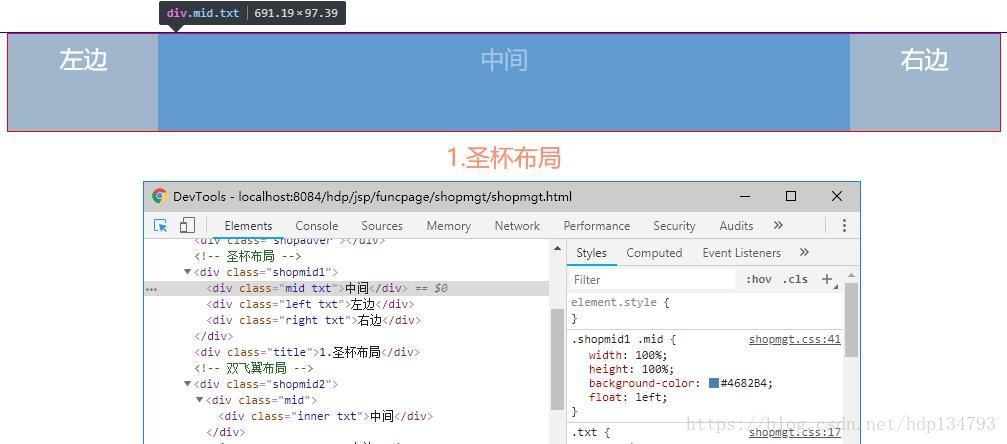
圣杯布局如下:

如上图所示.mid的div是直接撑满,然后左右分别相对绝对定位。
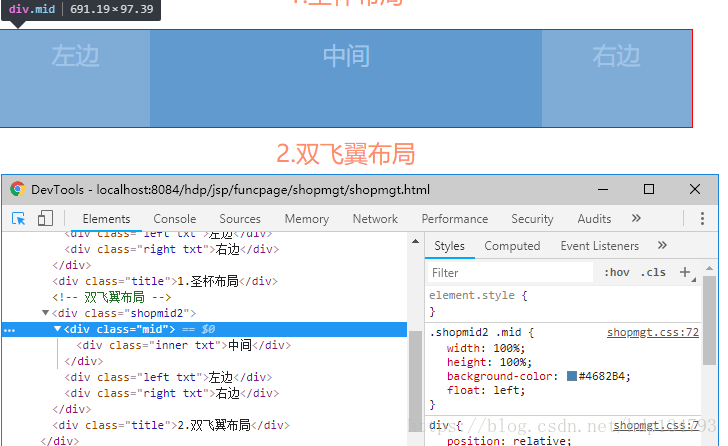
双飞翼布局如下:

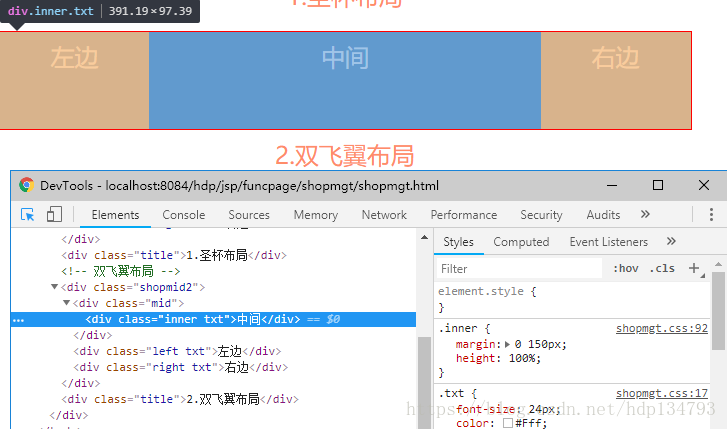
其.mid的div依旧是填满的,左右直接margin来固定位置,但是.mid的内部就是margin的定位,如下图所示:

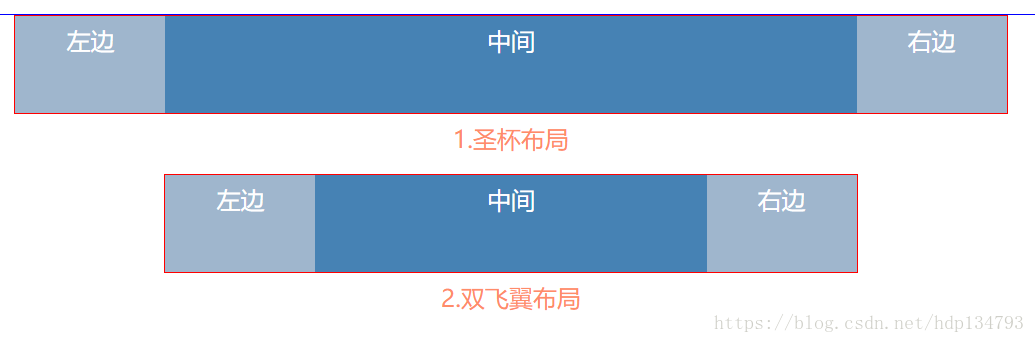
最后我们在看看两个布局的区别

这样就很明显了,两个布局的区别和相同点一目了然。
代码模块:
Html:
<div class="bgbody">
<!-- 广告栏 -->
<div class="shopadver"></div>
<!-- 圣杯布局 -->
<div class="shopmid1">
<div class="mid txt">中间</div>
<div class="left txt">左边</div>
<div class="right txt">右边</div>
</div>
<div class="title">1.圣杯布局</div>
<!-- 双飞翼布局 -->
<div class="shopmid2">
<div class="mid">
<div class="inner txt">中间</div>
</div>
<div class="left txt">左边</div>
<div class="right txt">右边</div>
</div>
<div class="title">2.双飞翼布局</div>
</div>Css:
html,body{
margin :0;
padding :0;
width:100%;
height:100%;
}
div{
position:relative;
}
.title{
height:60px;
font-size:24px;
color:#FF8C69;
text-align:center;
line-height:50px;
}
.txt{
font-size:24px;
color:#Fff;
text-align:center;
line-height:50px;
}
.bgbody{
width:100%;
height:100%;
}
.shopadver{
width:96%;
height:9%;
border:1px solid blue;
margin:0 auto;
}
.shopmid1{
width:36%;
height:10%;
position:relative;
border:1px solid red;
margin:0 auto;
padding:0 150px;
}
.shopmid1 .mid{
width:100%;
height:100%;
background-color:#4682B4;
float:left;
}
.shopmid1 .left{
width:150px;
height:100%;
background-color:#9FB6CD;
float:left;
margin-left:-100%;
position:relative;
left:-150px;
}
.shopmid1 .right{
margin-left: -150px;
width: 150px;
height:100%;
background-color:#9FB6CD;
float:left;
position:relative;
right:-150px;
}
.shopmid2{
width:36%;
height:10%;
position:relative;
border:1px solid red;
margin:0 auto;
}
.shopmid2 .mid{
width:100%;
height:100%;
background-color:#4682B4;
float:left;
}
.shopmid2 .left{
width:150px;
height:100%;
background-color:#9FB6CD;
float:left;
margin-left:-100%;
}
.shopmid2 .right{
margin-left: -150px;
width: 150px;
height:100%;
background-color:#9FB6CD;
float:left;
}
.inner{
margin:0 150px;
height:100%;
}有不当之处还望广大读者指正,喜欢这个文章的小伙伴麻烦关注下,后续还有更多的经典布局介绍。