一、安装node
打开cmd输入node -v查看是否安装成功

显示node版本号表示安装成功,显示‘node’不是内部或外部命令表示未安装node。
node安装地址:http://nodejs.cn/download/
注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上。
二、vue-cli3.0全局安装
输入npm install -g @vue/cli命令全局安装,完成后输入vue -V(V大写)查看是否安装成功。

显示vue版本表示安装成功。
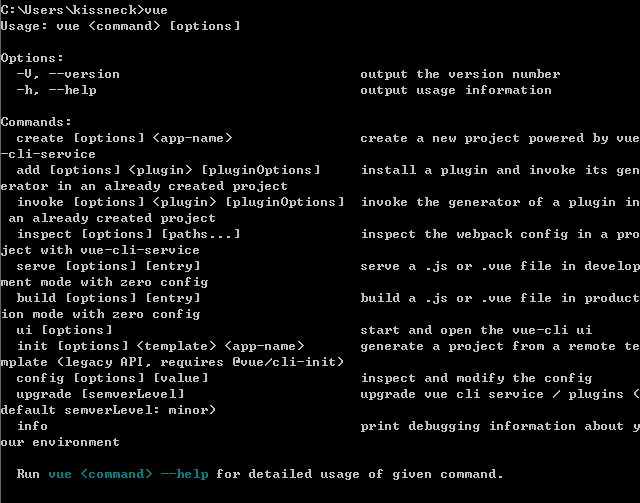
输入vue查看vue命令

三、开始创建项目
新建一个文件夹,cmd切换到该文件夹,输入vue create project-name命令。

按键盘上下键选择默认(default)还是手动(Manually),如果选择default,一路回车执行下去就行了(注:现在vue-cli3.0默认使用yarn下载),这里我们来选择手动下载。
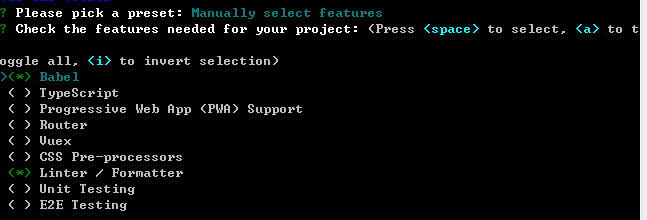
四、进行配置选择
你项目中用到哪些就选择相应的进行配置就行了(注:空格键是选中与取消,A键是全选)。

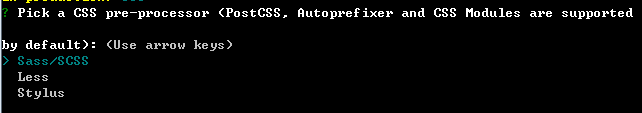
五、选择css预处理,这里我选择stylus

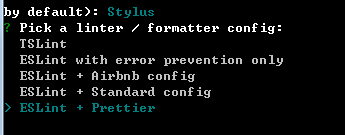
六、选择ESLint + Prettier

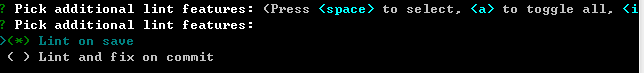
七、选择语法检查方式,这里我选择第一个保存就检测

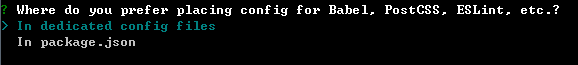
八、选择把Babel、PostCss、ESLint这些配置的文件放哪里,这里我选择第一个独立放置文件

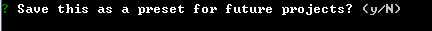
九、是否记录以便下次继续使用这套配置(选择Y需要输入保存名字,N不记录)

十、等待下载依赖模块

十一、cd到project-name然后npm run serve启动项目


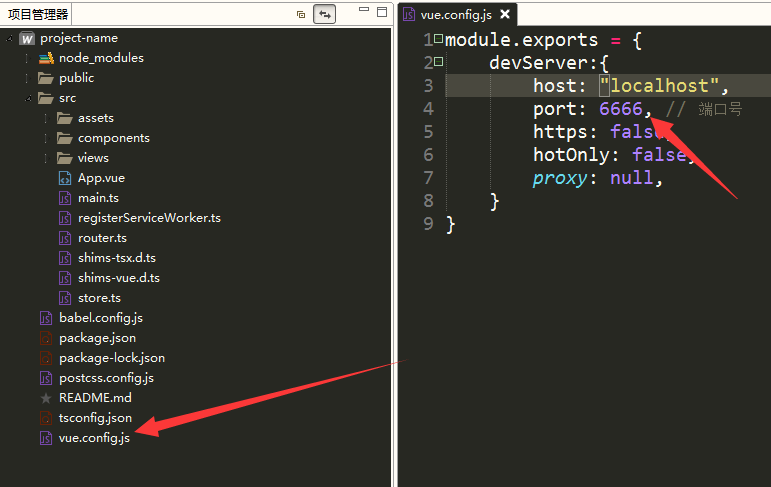
十二、修改端口,在根目录下创建vue.config.js

官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions