1、Mock.js安装
假如我们的项目是在D:\Vs_Code\mockDemo,我们现在来安装mock.js
#进入工程目录
C:\Users\jun>cd d:\Vs_Code\mockDemo
#安装mockjs
d:\Vs_Code\mockDemo>cnpm install mockjs
√ Installed 1 packages
√ Run 0 scripts
√ All packages installed (2 packages installed from npm registry, used 828ms(network 823ms), speed 879.04kB/s, json 2(5.3kB), tarball 718.15kB)2、入门小demo
【在工程下编写一个test.js】
//引入mockjs
let Mock=require('mockjs')
let data=Mock.mock({ //Mock.mock()方法模拟生成方法
'list|5':[
{
'id':1,
'name':'测试'
}
]
})
//JSON.stringify()方法把一个对象转换为字符串,该方法第二参数是数据转换,第三个参数缩进字
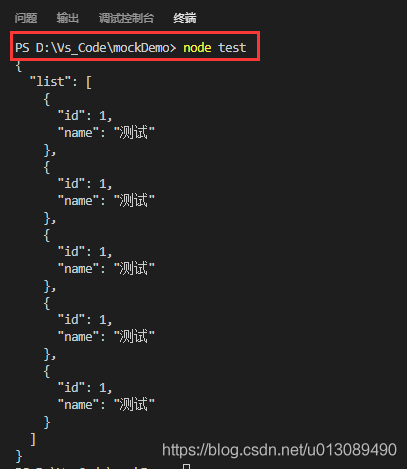
console.log(JSON.stringify(data,null,2 ))【运行该工程】