版权声明:本文为博主原创文章,转载请标明文章出处 https://blog.csdn.net/baidu_36821021/article/details/85216855
EasyPoi 多sheet导出
序言:之前一直想开始写博客,都没有时间行动起来,今天终于开始了我的第一篇博客…
最近接到一个导出excel功能的需求,该功能主要难点是
- 多sheet页导出
- 合并单元格(跨行、跨列)
- 多表头合并
我开始的想法是如果采用poi来实现这个功能,业务逻辑可能会有点复杂,于是我使用了easyPoi——一个so easy的工具,它的特点就是非常方便,用jQuery的一句来说就是:write Less,Do More。
话不多说,接下来分享一下我的代码(我使用的是SSH框架搭建环境)
一、引入maven jar包
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-base</artifactId>
<version>3.2.0</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-web</artifactId>
<version>3.2.0</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-annotation</artifactId>
<version>3.2.0</version>
</dependency>
二、编写导出的实体类(使用注解形式)
1、DeptUtil 类
@ExcelTarget("deptUtil")
public class DeptUtil {
@Excel(name = "部门编号", width = 30 , needMerge = true)
private Integer id;
@Excel(name = "部门名称", width = 30 , needMerge = true)
private String deptName;
@ExcelCollection(name = "员工信息")
private List<EmpUtil> emps;
....省略getter、setter方法
2、EmpUtil类
@ExcelTarget("empUtil")
public class EmpUtil{
@Excel(name = "序号", width = 30, isColumnHidden = true)
private Integer id;
@Excel(name = "员工姓名", width = 30, groupName = "基本信息")
private String empName;
@Excel(name = "年龄", width = 30, type = 10, groupName = "基本信息")
private Integer age;
@Excel(name = "入职时间", width = 30, groupName = "工作信息", format = "yyyy/MM/dd HH:mm")
private Date hiredate;
@Excel(name = "薪酬", width = 30, type = 10, groupName = "工作信息")
private BigDecimal salary;
....省略getter、setter方法
3、核心代码
public String export(){
Workbook workBook = null;
try {
List<DeptUtil> exportList = exportService.exportList();
System.err.println(JSONArray.toJSONString(exportList));
// 创建参数对象(用来设定excel得sheet得内容等信息)
ExportParams deptExportParams = new ExportParams();
// 设置sheet得名称
deptExportParams.setSheetName("员工报表1");
// 创建sheet1使用得map
Map<String, Object> deptExportMap = new HashMap<>();
// title的参数为ExportParams类型,目前仅仅在ExportParams中设置了sheetName
deptExportMap.put("title", deptExportParams);
// 模版导出对应得实体类型
deptExportMap.put("entity", DeptUtil.class);
// sheet中要填充得数据
deptExportMap.put("data", exportList);
ExportParams empExportParams = new ExportParams();
empExportParams.setSheetName("员工报表2");
// 创建sheet2使用得map
Map<String, Object> empExportMap = new HashMap<>();
empExportMap.put("title", empExportParams);
empExportMap.put("entity", DeptUtil.class);
empExportMap.put("data", exportList);
// 将sheet1、sheet2、sheet3使用得map进行包装
List<Map<String, Object>> sheetsList = new ArrayList<>();
sheetsList.add(deptExportMap);
sheetsList.add(empExportMap);
// 执行方法
workBook = ExcelExportUtil.exportExcel(sheetsList, ExcelType.HSSF);
fileName = URLEncoder.encode("员工报表导出", "UTF-8");
ByteArrayOutputStream outputStream = new ByteArrayOutputStream();
workBook.write(outputStream);
outputStream.flush();
byte[] byteArray = outputStream.toByteArray();
excelStream = new ByteArrayInputStream(byteArray,0,byteArray.length);
outputStream.close();
}catch (Exception e){
e.printStackTrace();
}finally {
if(workBook != null) {
try {
workBook.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return "success";
}
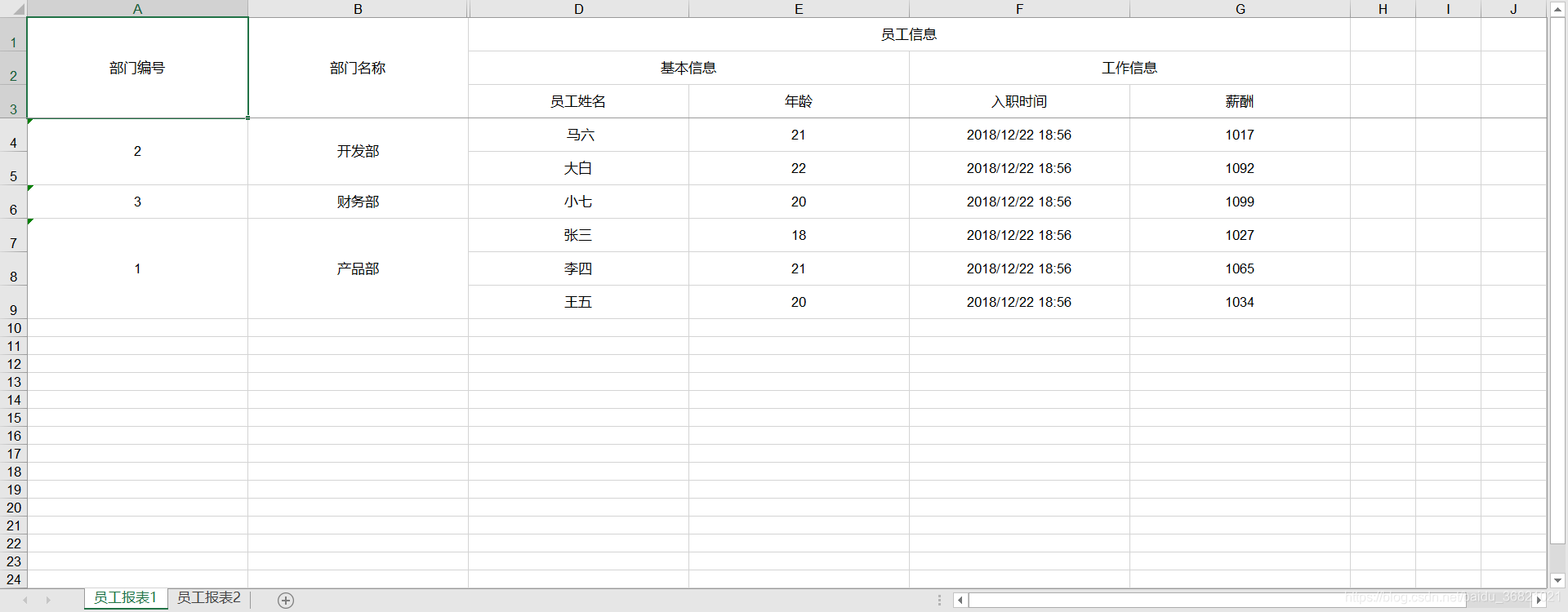
三、效果展示
 有一个问题就是如果sheet填充的数据源是一样的,那么第二个sheet的内容就会为空
有一个问题就是如果sheet填充的数据源是一样的,那么第二个sheet的内容就会为空
 不过一般上要实现多sheet页展示,内容应该是不一样的,这里只是作为实现效果展示,就采用了同一个数据获取源。
不过一般上要实现多sheet页展示,内容应该是不一样的,这里只是作为实现效果展示,就采用了同一个数据获取源。
以上就是所有内容了,如果想要学习更多可以查阅easyPoi的api(http://easypoi.mydoc.io/)
另外附上我的项目源码:https://github.com/wzqonly/easyPoi_export
喜欢的欢迎点赞O(∩_∩)O