最近在看JavaScript红皮书,其中关于BOM获取浏览器窗口大小、浏览器窗口的位置总是容易混淆,所以就以此篇文章总结各自所求取的量以及区别。
浏览器窗口位置(screenLeft、screenTop、ScreenX、ScreenY、moveTo、moveBy)
顾名思义浏览器窗口位置就是浏览器相对于显示屏屏幕的位置
screenLeft、screenTop------------Safari、Opera、Chrome、IE浏览器支持
screenX、screenY------------------Firefox支持(Safari、Chrome也支持但推荐使用上个方法;Opera禁用(两种方法有数据偏差))
moveTo(x,y)---------将浏览器移动到坐标(x,y)位置
moveBy(x,y)---------将浏览器X轴位置移动x个坐标,Y轴移动y个坐标
注意:move的两种方法Opera、IE7+默认禁用,其他浏览器可能禁用,而且只能对最外层Window使用不能用于框架。
代码(跨浏览器)
<script>
var leftPos=(typeof window.screenLeft=="number")?window.screenLeft:window.screenX;
var topPos=(typeof window.screenTop=="number")?window.screenTop:window.screenY;
console.log(leftPos,topPos);
</script>视图:
浏览器占满整个屏幕时位置信息
Chrome、Firefox、Safari浏览器返回数据如下图所示(0,0)
始终返回页面中每个框架的top.screenX和top.screenY的值,即使在页面由于设置了外边距发生偏移的情况下,相对于window对象使用screenX和screenY每次也会返回相同的值。
IE、Opera浏览器返回数据如下图所示(0,浏览器工具栏高度)
返回框架相对于屏幕边界的精确坐标。
浏览器窗口大小(innerHeight、innerWidth、outerHeight、outerWidth、resizeTo、resizeBy)
outerHeight、outerWidth---------浏览器窗口的本身尺寸(最为层window及框架)---IE9+、Safari、Firefox
---------单个标签页对应的浏览器窗口---Opera
---------视口大小非浏览器窗口大小
innerHeight、innerWidth-----------容器中页面视图区的大小(减去边框宽度)
resizeTo(x,y)--------------------------调整浏览器窗口的大小为宽X,高为Y
resizeBy(x,y)-------------------------调整浏览器窗口的宽为原始宽+X,高为原始高+Y
注意:resize的两种方法Opera、IE7+默认禁用,其他浏览器可能禁用,而且只能对最外层Window使用不能用于框架。
代码(页面视口大小):
<script>
var pageWidth=window.innerWidth;
var pageHeight=window.innerHeight;
var pageWidth1=window.outerWidth;
var pageHeight1=window.outerHeight;
if(typeof pageWidth!="number"){
if(document.compatMode=="CSS1Compat"){
pageWidth=document.documentElement.clientWidth;
pageHeight=document.documentElement.clientHeight;
}else{
pageWidth=document.body.clientWidth;
pageHeight=document.body.clientHeight;
}
};
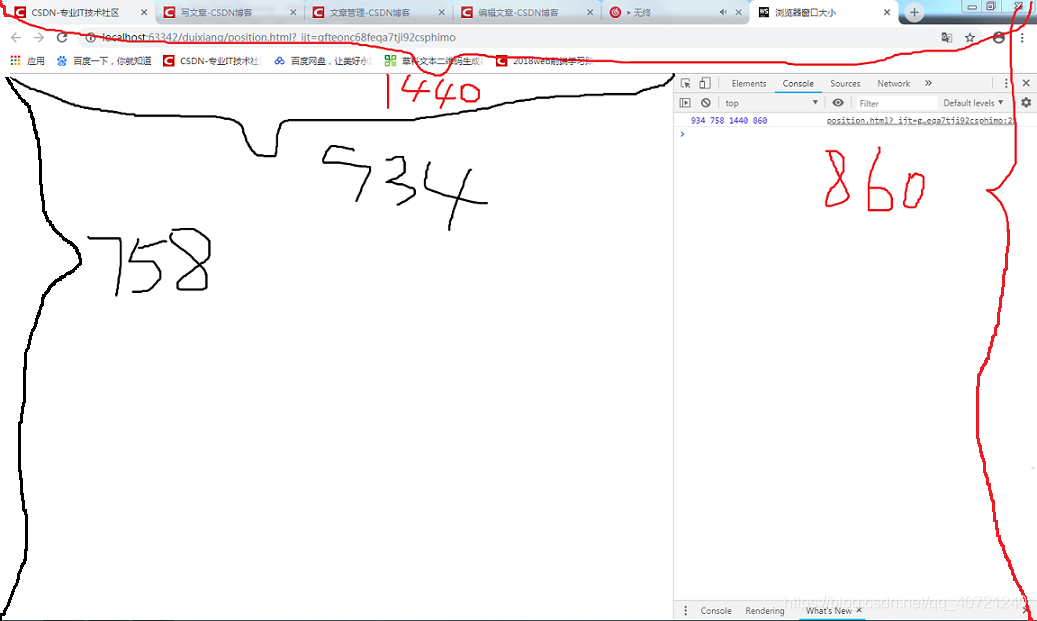
console.log(pageWidth,pageHeight,pageWidth1,pageHeight1);
</script>Chrome浏览器全屏且打开控制台时返回的数据:
对于移动设备视口问题比较复杂,有非常多的场景,http://t.cn/zOZs0Tz有详细对这个文章的解释(英文版),点击中文版本查看,做移动web开发推荐读一下。
前端小白的进修之路,如有问题可留言指教。