版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_41033913/article/details/83796398
跟着学校里面的实验室一直在学习前端的知识,感觉需要有个地方来记录我在学习过程中遇到的问题以及一些解决方案。
首先建立一个JS文件,可以简单写一下可运行的代码,我写的代码如下:
function learn(something){
console.log(something)
}
function we(callback,something){
something += ' is cool'
callback(something)
}
we(learn,'node.js')我保存的路径是在 I:\前端材料\text_node.js\text.js
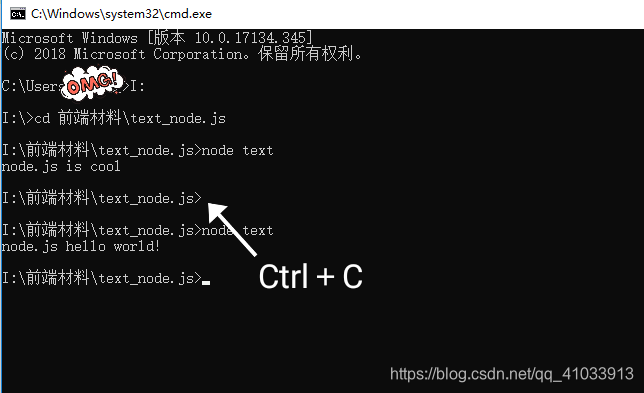
然后打开cmd (window+R 或者直接搜索打开)
默认路径在C盘,如果直接放在C盘的可以跳过下面一步,如果没在C盘,则按 盘的名称+:(冒号)如我就是 I:
然后 cd + 所在文件夹的路径,进入到保存JS文件的文件夹,然后node + JS文件的名称即可看到内容,如果改变了JS文件的内容,在cmd中,按ctrl+c,从新打开一次JS文件即可
如果想一键直达,就可以把想要输出的那个文本直接拖到cmd内,但是有时候文本内容会涉及到路径,不怎么建议使用
还可以使用tab键进行自动补全,前提是在想要运行的文本文件夹下

如果创建的是一个小型的服务器,需要在网页里面打开
var http = require("http");
var server = http.createServer(function (req,res) {
//200是成功的状态码,后面是网页文本格式
res.writeHead(200,{"Content-type":"text/html;charset = UTF-8"});
res.end("hello,world");
});
server.listen(3000,"127.0.0.1");这是一个简单的hello,world程序,在cmd里面运行后,需要打开网页,输入http://127.0.0.1:3000/,(我选择的是3000端口,可以自己选择),便可以看到hello,world,前提是cmd不能关闭,关闭了就没有了!