收到需求要生成二维码的时候刚进项目组不久,接触vue也才一两个星期,还处于懵逼状态。
本小白的第一反应就是百度二维码的生成方法,网上有很多大神给出解决方案,最开始本小白以为是在后台生成图片然后传到前台页面,后来发现可以直接在前端用js生成,网上查到的大部分都是用jquery.qrcode.js配合utf.js(为了支持中文)和 jquery-1.8.0.js来实现,亲测可行(但本白只在原生HTML中实现,vue中死活报错:“找不到qrcode方法”,是不是本小白没找准姿势,哪位大神求告知!)如下图:

这是生成出来的二维码:

到这里问题还是没有解决,于是又继续找,发现一位大神的博客指了条明路:使用 vue-qart 和 vue-qr 这两个插件(插件使用前记得先安装:npm install vue-qr 有cnpm最好用cnpm install vue-qr,本小白最开始用npm结果炸了,换cnpm才好)可以实现。这里本小白就用的vue-qr,为了这一功能能够复用,先写了一个组件,供其他页面调用:

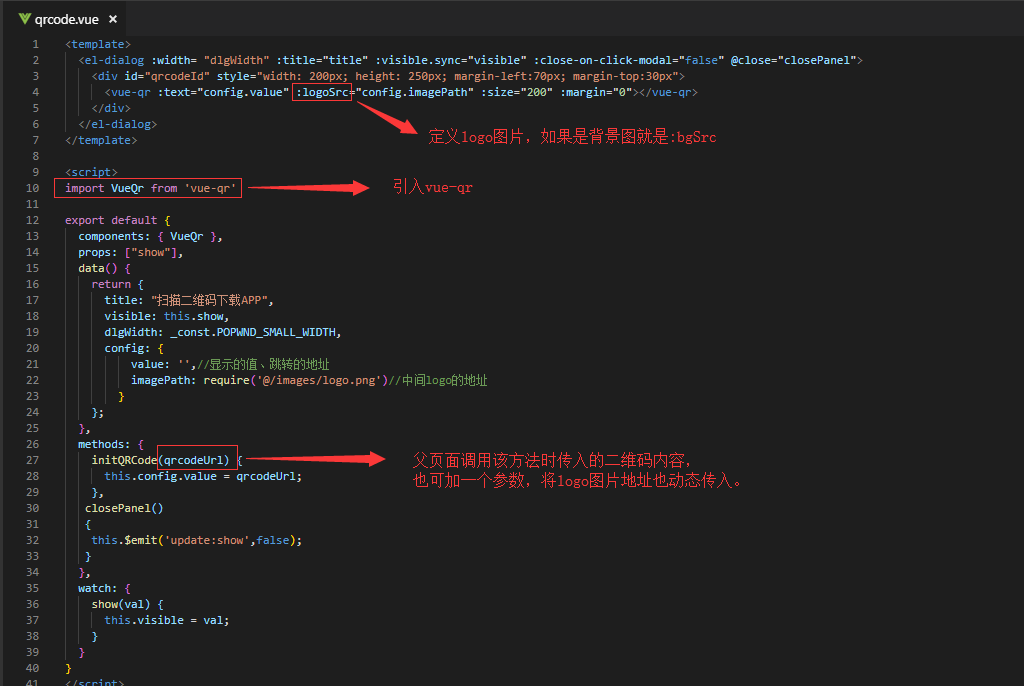
附上代码:

1 <template> 2 <el-dialog :width= "dlgWidth" :title="title" :visible.sync="visible" :close-on-click-modal="false" @close="closePanel"> 3 <div id="qrcodeId" style="width: 200px; height: 250px; margin-left:70px; margin-top:30px"> 4 <vue-qr :text="config.value" :logoSrc="config.imagePath" :size="200" :margin="0"></vue-qr> 5 </div> 6 </el-dialog> 7 </template> 8 9 <script> 10 import VueQr from 'vue-qr' 11 12 export default { 13 components: { VueQr }, 14 props: ["show"], 15 data() { 16 return { 17 title: "扫描二维码下载APP", 18 visible: this.show, 19 dlgWidth: _const.POPWND_SMALL_WIDTH, 20 config: { 21 value: '',//显示的值、跳转的地址 22 imagePath: require('@/images/logo.png')//中间logo的地址 23 } 24 }; 25 }, 26 methods: { 27 initQRCode(qrcodeUrl) { 28 this.config.value = qrcodeUrl; 29 }, 30 closePanel() 31 { 32 this.$emit('update:show',false); 33 } 34 }, 35 watch: { 36 show(val) { 37 this.visible = val; 38 } 39 } 40 } 41 </script>
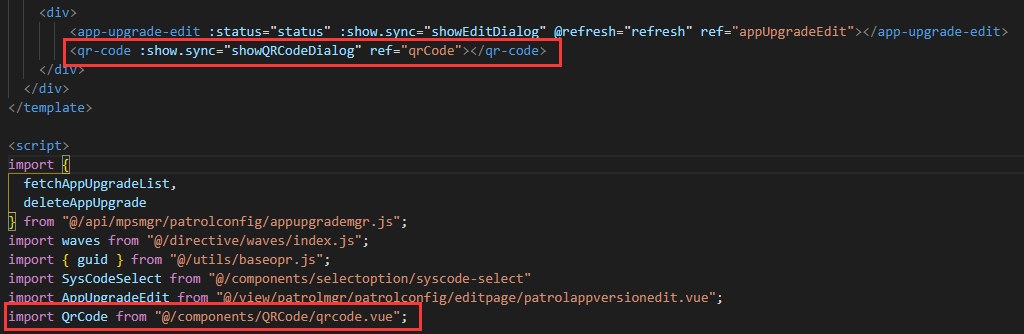
调用上面的组件:

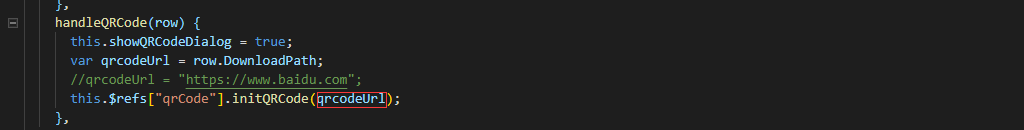
父页面中触发二维码生成现实的方法:

满心欢喜写完了,结果二维码根本没出来,按照大神的博客里说的去掉logSrc确实可以生成出二维码,但是图片的问题依然没解决,一开始以为是路径问题,换了几个图片突然成功了,于是本小白又按照同样的方式将目标图片路径放进去,结果还是不行,但是后来发现同一个文件夹里的另外一个图片可以显示出来,又试了几个其他图片,也是有的能显示有的不能,我就开始怀疑是不是图片大小有要求,连续用大小不同的图片尝试多次后,我肯定了这个猜想,经过多次测试,发现这个临界值在10000字节左右,只能显示10000字节以内的图片。
问题找到了,现在只能将目标图片压缩一下,找了个网站压缩后图片的效果跟原图很接近,连续压缩了好几遍才达到要求,这里是本白压缩图片的网站,大神们有其他更好更便捷的网站可以分享一下嘛?3Q。
纯小白,若有错误,欢迎大神批评指点!!!明天还要加班,洗洗睡了,狗命要紧!

