1.闭包
阮一峰博客闭包文章:http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
类是有行为的数据,闭包是有数据的行为。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊的变量作用域。
变量的作用域无非就是两种:全局变量和局部变量。
Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量。
var n=999;
function f1(){
alert(n);
}
f1(); // 999
另一方面,在函数外部自然无法读取函数内的局部变量。
function f1(){
var n=999;
}
alert(n); // error
这里有一个地方需要注意,函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!
function f1(){
n=999;
}
f1();
alert(n); // 999
二、如何从外部读取局部变量
出于种种原因,我们有时候需要得到函数内的局部变量。但是,前面已经说过了,正常情况下,这是办不到的,只有通过变通方法才能实现。
那就是在函数的内部,再定义一个函数。
function f1(){
var n=999;
function f2(){
alert(n); // 999
}
}
在上面的代码中,函数f2就被包括在函数f1内部,这时f1内部的所有局部变量,对f2都是可见的。但是反过来就不行,f2内部的局部变量,对f1就是不可见的。这就是Javascript语言特有的"链式作用域"结构(chain scope),子对象会一级一级地向上寻找所有父对象的变量。所以,父对象的所有变量,对子对象都是可见的,反之则不成立。
既然f2可以读取f1中的局部变量,那么只要把f2作为返回值,我们不就可以在f1外部读取它的内部变量了吗!
function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
三、闭包的概念
上一节代码中的f2函数,就是闭包。
各种专业文献上的"闭包"(closure)定义非常抽象,很难看懂。我的理解是,闭包就是能够读取其他函数内部变量的函数。
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成"定义在一个函数内部的函数"。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
四、闭包的用途
闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
怎么来理解这句话呢?请看下面的代码。
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000
在这段代码中,result实际上就是闭包f2函数。它一共运行了两次,第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调用后被自动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收。
这段代码中另一个值得注意的地方,就是"nAdd=function(){n+=1}"这一行,首先在nAdd前面没有使用var关键字,因此nAdd是一个全局变量,而不是局部变量。其次,nAdd的值是一个匿名函数(anonymous function),而这个匿名函数本身也是一个闭包,所以nAdd相当于是一个setter,可以在函数外部对函数内部的局部变量进行操作。
五、使用闭包的注意点
1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
六、思考题
如果你能理解下面两段代码的运行结果,应该就算理解闭包的运行机制了。
代码片段一。
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()()); // The Window
代码片段二。
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()()); // My Object
慕课网教程:
闭包
//闭包
function outer(){
var localVal = 30;
return localVal;
}
outer();//30
//函数调用返回时,局部变量localVal就被释放掉了
function outer(){
var localVal = 30;
return function() {
return localVal;
}
}
var func = outer();
func();//30
localVal是不能被释放的;因为调用outer后返回的是一个匿名函数,这个匿名函数仍然可以访问外部的outer的局部变量localVal,函数outer调用结束后,再次调用func,仍可以访问到外部outer函数的局部变量 ==》这就是闭包。
闭包,不同于一般的函数,它允许一个函数在立即词法作用域外调用时,仍可访问非本地变量。
回调函数仍有能力调用外部函数的局部变量。
优点:灵活和方便、封装
缺点: 复杂作用域内,函数调用后,没有被释放掉,造成空间浪费,内存泄漏,性能消耗。
function fun1() {
var value=30;
return function () {
return value;
}
};
//将fun1()赋值给变量fun2之后,此时函数会返回一个匿名函数,并将该匿名函数赋值给fun2
var fun2=fun1();
console.log(fun2); //打印function(){return value;}
//fun2()就相当于调用了该匿名函数,匿名函数返回的是fun1()作用域下的变量,在闭包中可以引用
//因此下面的将会打印30
console.log(fun2()); //打印30
闭包-常见错误之循环闭包
document.body.innerHTML="<div id=div1>aaa</div><div id=div2>bbb</div><div id=div3>ccc</div>";
for(var i=1;i<4;i++){
document.getElementById("div"+i).addEventListener("click",function(){
alert(i);//error: all are 4!
})
}
改正后:
document.body.innerHTML="<div id=div1>aaa</div><div id=div2>bbb</div><div id=div3>ccc</div>";
for(var i=1;i<4;i++){
(function(i){
document.getElementById("div"+i).addEventListener("click",function(){
alert(i);// 1,2,3
})
})(i);
}
闭包-封装
(function(){
var _userId = 23492;
var _typeId = 'item';
var export = {};
function converter(userId){
return +userId;
}
export.getUserId = function(){
return converter(_userId);
}
export.getTypeId = function(){
return _typeId;
}
window.export = export;
}());
export.getUserId(); //23492
export.getTypeId(); //item
export._userId; //undefined
export._typeId; //undefined
export.converter; //undefined
附注:判断this的指向(1-4优先级逐级递减,1优先级最高,4优先级最低):
1、函数被new调用,this指向由new新构造出来的这个对象;
2、函数通过call()、apply()、bind()调用,this指向被绑定的对象;
3、函数作为方法被调用,this指向这个对象(即常说的对象上下文);
4、默认(非严格模式)情况下,this指向window, 严格模式下,this指向undefined
2.作用域
作用域:全局、函数、eval
作用域:JS只有全局作用域和局部(函数)作用域,没有块级作用域【ES6引入了块级作用域】。所以在条件语句、循环语句等内部声明的变量,在语句外也是可以访问到的。
作用域链:内部作用域可以访问外部作用域中的变量和函数,作用域链的前端为当前执行环境、终端为全局环境。
var a = 10;
(function(){
var b = 20;
})();
console.log(a); //10
console.log(b); //error,b in not defined
for(var item in {a: 1, b:2}){
console.log(item);
}
console.log(item);//item still in scope
js中没有块级作用域,在for()等里面定义的变量,在外面依然可以得到,所以item在外部也可以访问到
用new Function构造器是无法访问同级作用域的变量的.
function outer(){
var i = 1;
var func = new Function("console.log(typeof i);");
func(); //undefined
}
outer();
利用函数作用域封装:
//利用匿名函数封装将函数内部的变量变为局部变量,而不是全局变量,防止大量的全局变量与类库或代码引发冲突
(function(){
//do sth here
var a,b;
})();
//开头用!或+,作用是将函数变为函数表达式,而不是函数声明。如果省略!,以一个完整的function开头的话,它会理解为函数声明,这样就会被前置处理掉,那么就会留下一对(),会报语法错误。
!function(){
//do sth here
var a,b;
}();
3.ES3执行上下文
预编译四部曲:
1.创建AO对象(Activation Object)(执行期上下文)
2.找形参和变量声明,作为对象的属性名,值为undefined
3.将实参和形参相统一
4.在函数体里找函数声明,值赋予函数体
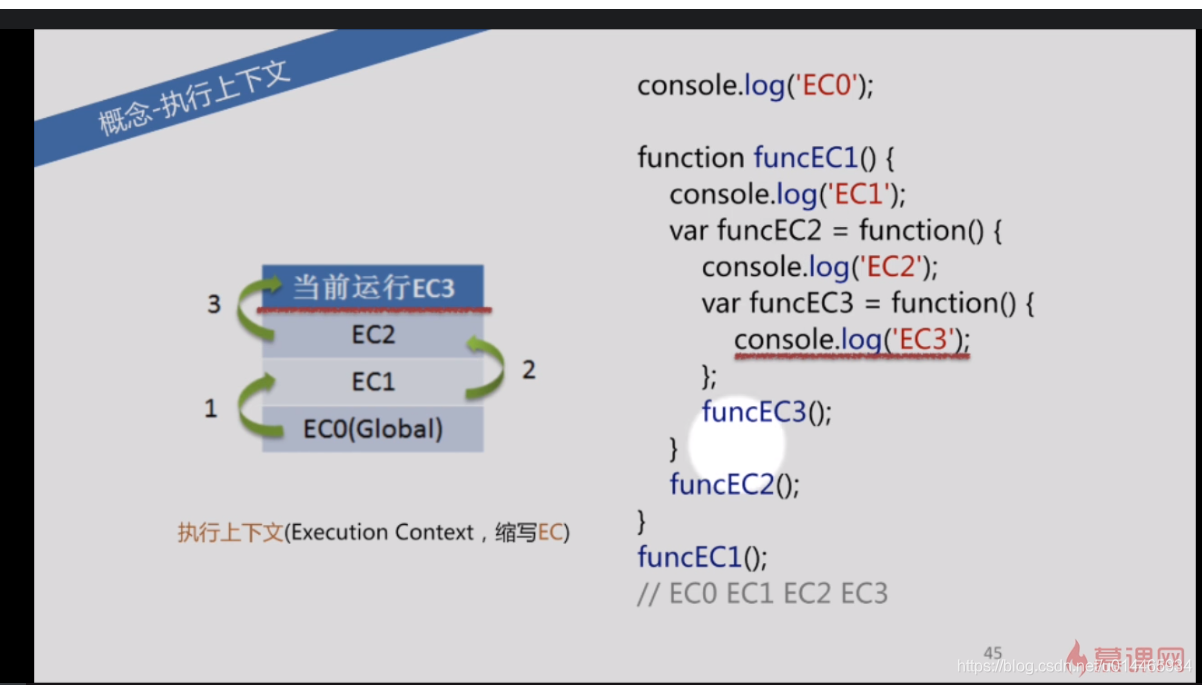
执行上下文(Execution Context,EC):

JS解释器如何找到我们定义的函数和变量?
变量对象(Variable Object,VO)是一个抽象概念中的“对象”,它用于存储执行上下文中的:1.变量 2.函数声明 3.函数参数
VO按照下列顺序填充:
1.函数参数(若未传入,初始化该参数值为undefined)
2.函数声明(若发生命名冲突,会覆盖)
3.变量声明(初始化变量值为undefined,若发生命名冲突,会忽略)
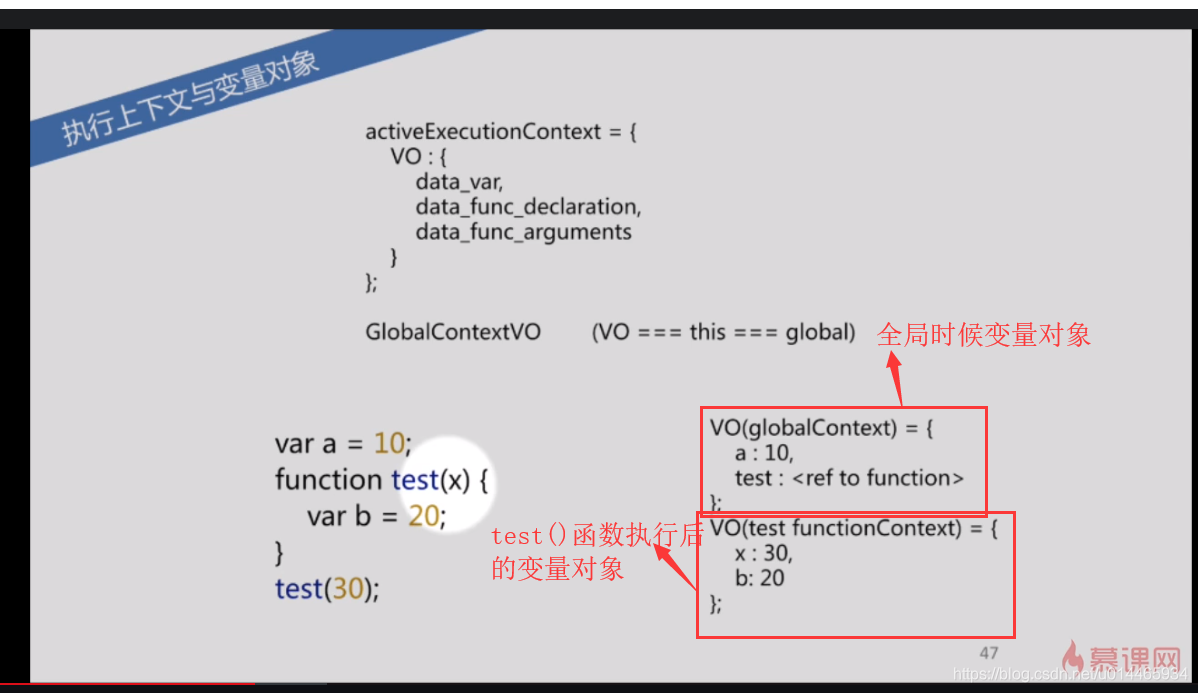
执行上下文和变量对象

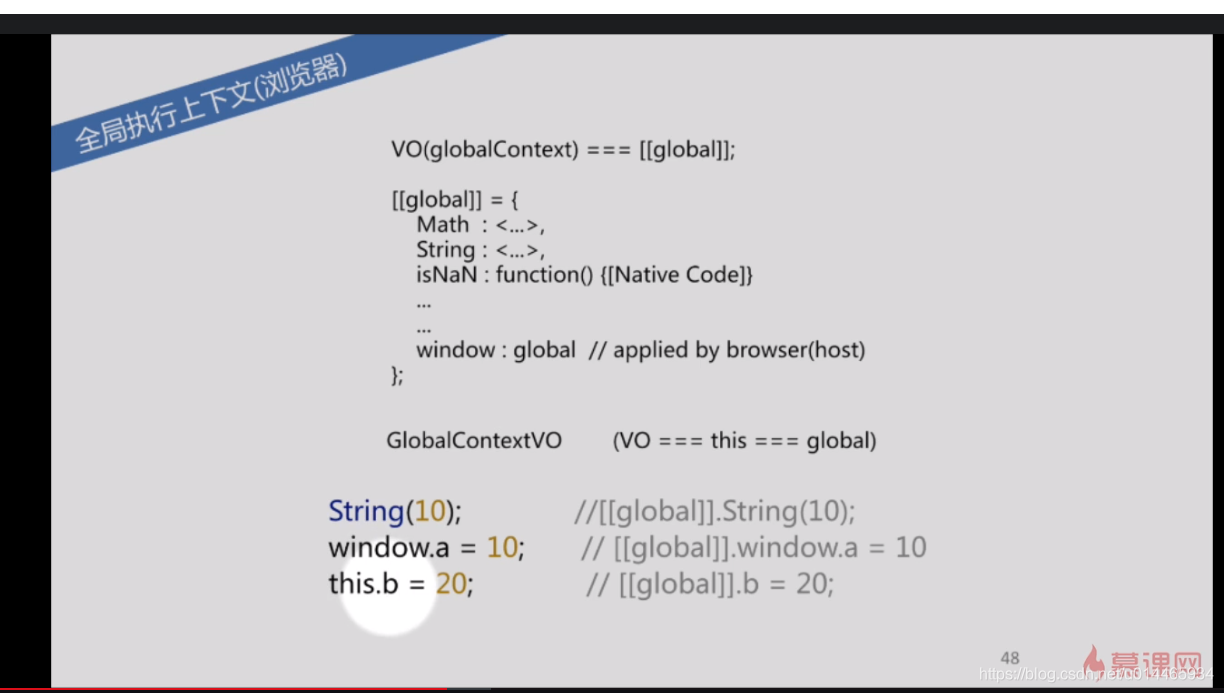
全局执行上下文(浏览器):

全局上下文/变量中含有Math、String、isNaN、…、window等,所以String(10)的时候就是在调用全局global的[[global]].String(10),其他类似。
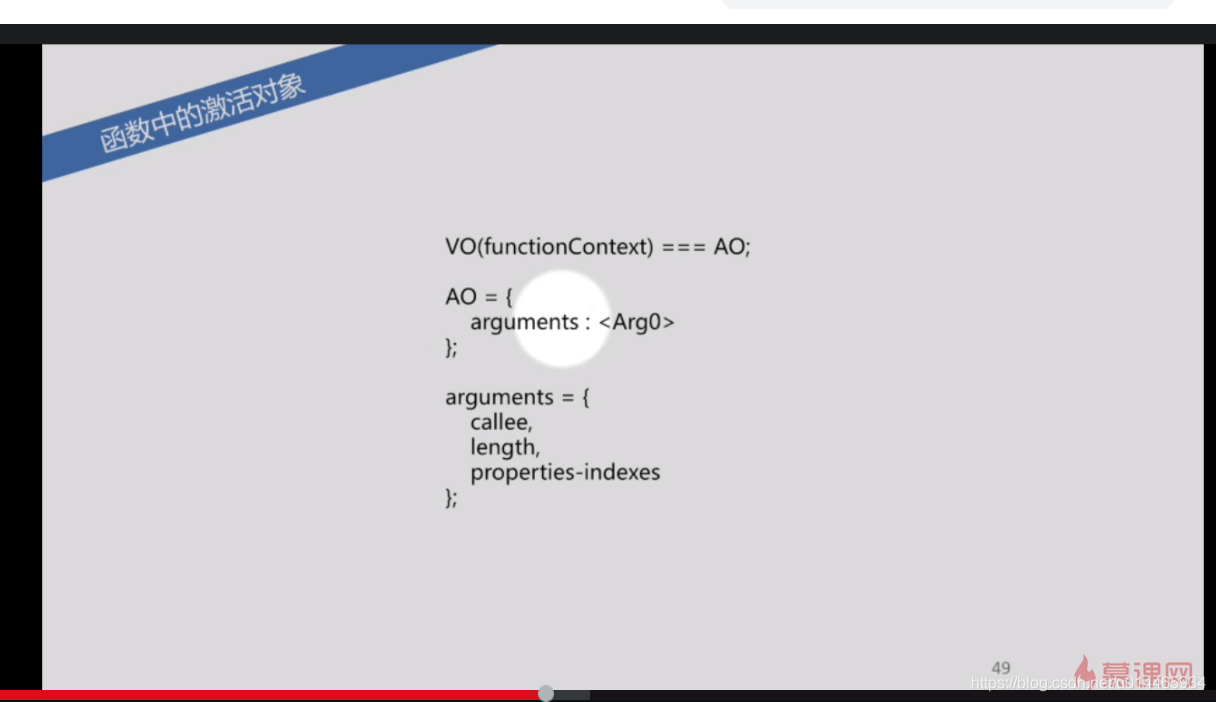
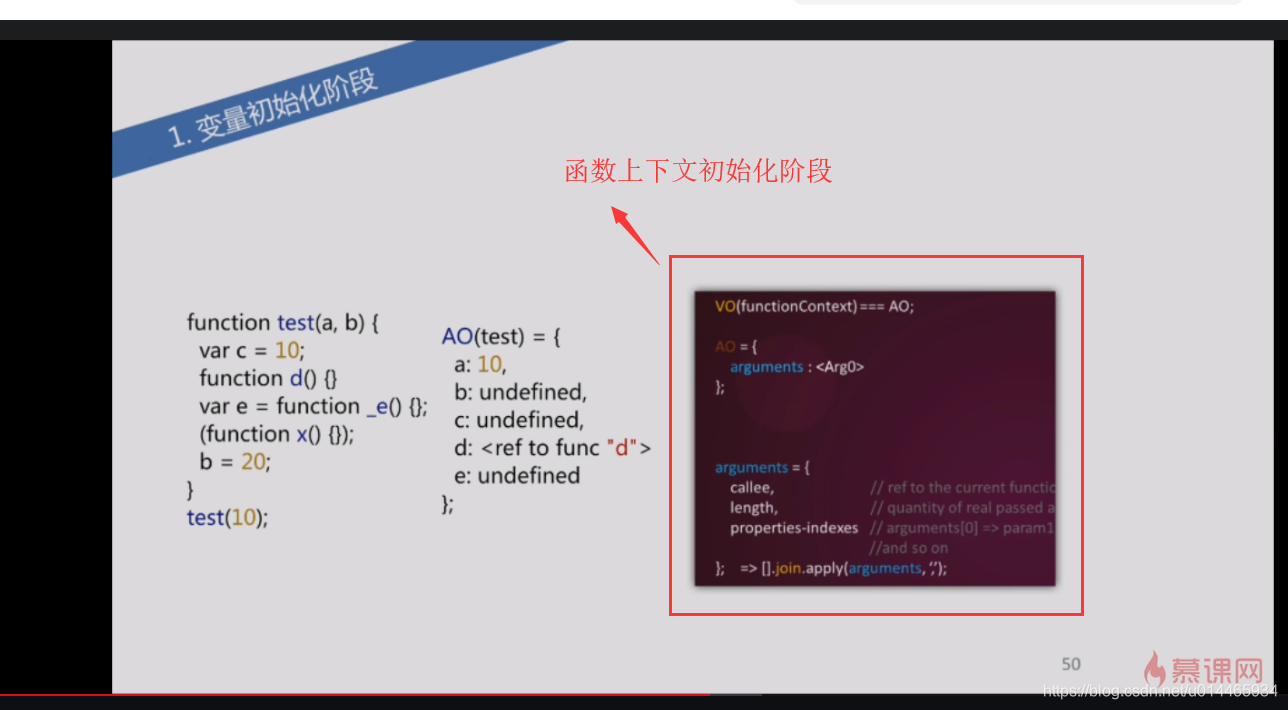
函数中的激活对象
函数中的激活对象AO,他与VO是不同执行阶段的对象,AO在函数调用时用来初始化函数参数,之后AO也就和VO一样(同一对象),继续执行函数形参、函数声明的初始化等工作。

变量初始化阶段
function test(a,b){
var c = 10;
function d(){}
var e = function _e(){};
(function x(){});
b = 20;
}
test(10);
AO(test) = {
a:10,
b:undefined,
c:undefined,
d:<ref to func ''d''>
e:undefined
};
VO按照下列顺序填充:
1.函数参数(若未传入,初始化该参数值为undefined)
2.函数声明(若发生命名冲突,会覆盖)【所以有函数提前,因为在函数执行前的初始化阶段就有把函数声明放在了VO里面】
3.变量声明(初始化变量值为undefined,若发生命名冲突,会忽略)
针对上面代码解释过程:
1.AO 为执行上下文,所以在调用 test(10); 语句后开始初始化填充
2.填充顺序为: 函数参数(未传入,初始化为undefined) -> 函数声明(命名冲突,覆盖其他) -> 变量声明(初始化值为undefined,命名冲突,被忽略)
3. AO的填充是在初始化阶段,而不是执行阶段
var c = 10; // 其中 = 为赋值语句,在初始化并不执行,故AO 中 c:undefined,也就是初始化变量值为undefined
4. 函数声明导致函数前置了


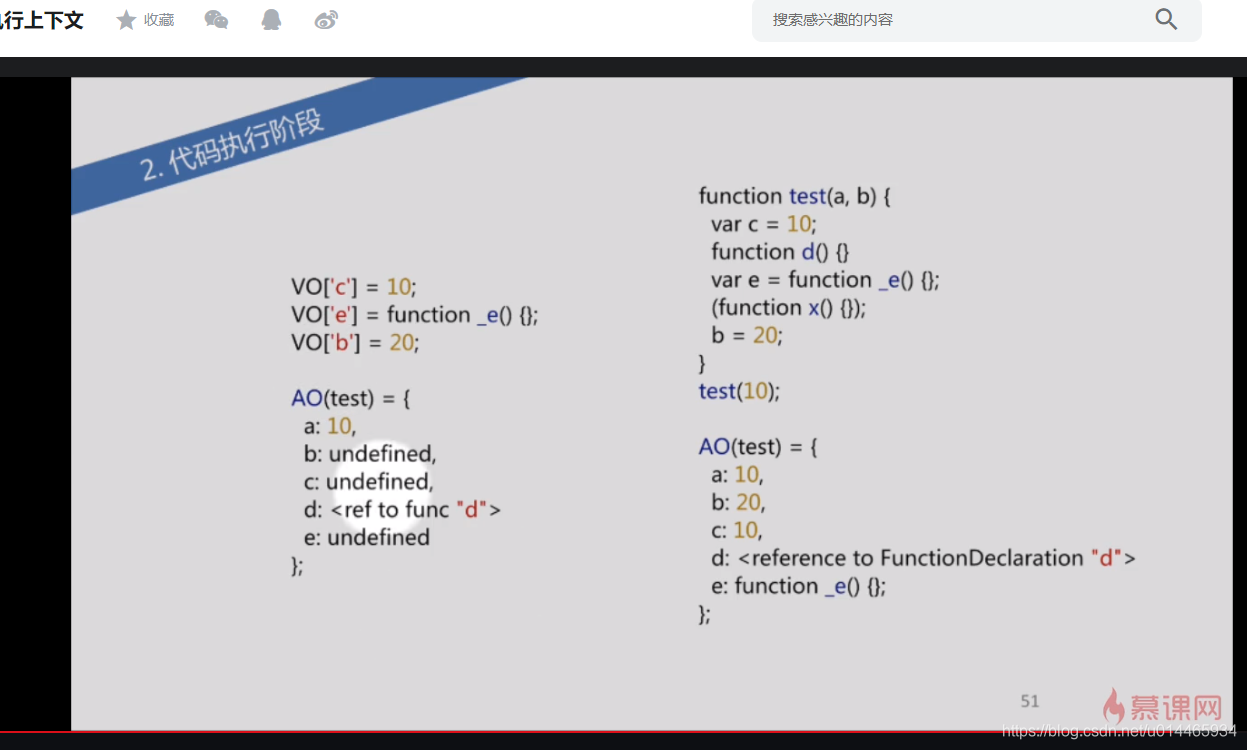
代码执行阶段:

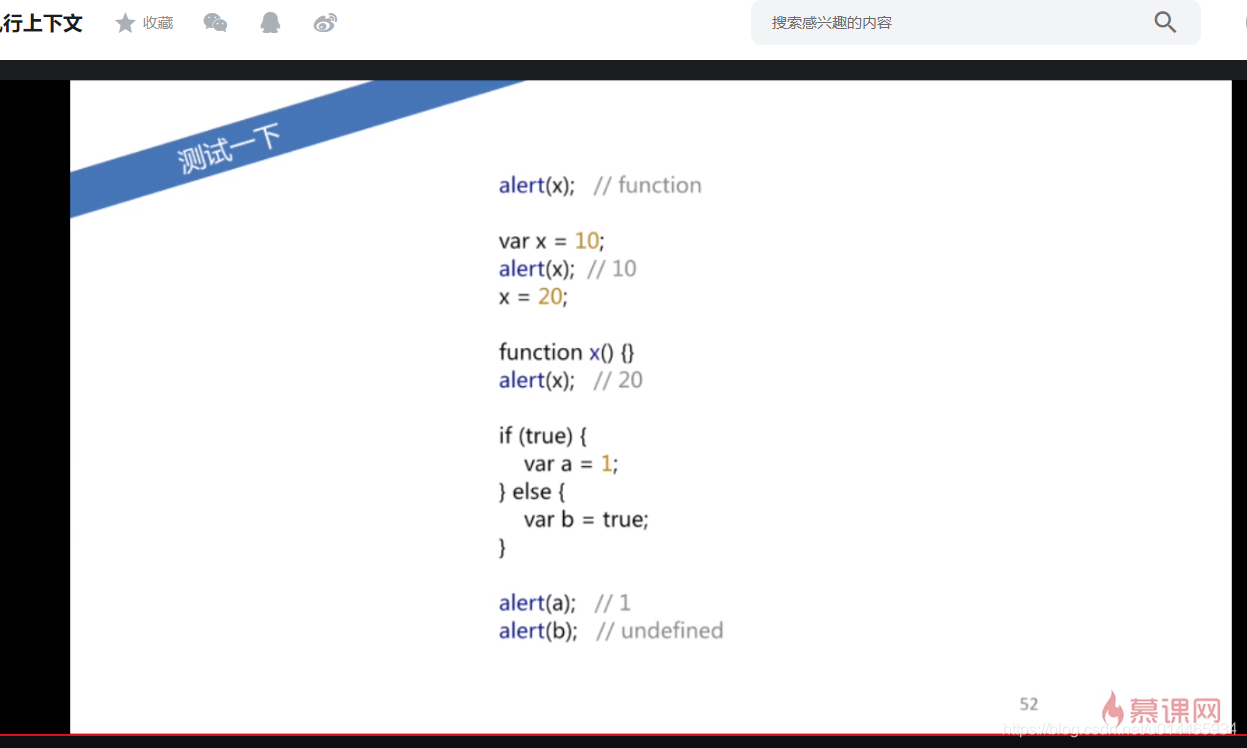
测试一下

alert(x);//function
var x = 10;
alert(x);// 10
x = 20;
function x(){
alert(x);// 20
}
if(){
var a = 1;
} else {
var b = true;
}
alert(a);//1
alert(b);// undefined var前置处理
解析过程:
先处理函数声明function x(){},所以x为函数对象,再处理变量提前,x,a和b三个,a和b是undefined,变量声明中重复x,所以x忽略,还是函数对象,所以最前面的alert(x)返回function,x赋值之后alert就是10了,之后是x=20,还是函数声明是被提前的,所以function x(){}是被处理过的,直接到alert(x),所以输出是20,为true所以a=1,前面说了var b被前置处理,是undefined。
4.小结
理解函数
函数声明和表达式
this和调用方式
函数属性与arguments(函数也是一种对象)
理解闭包和作用域
解析ES3执行上下文
this
1.全局的this(浏览器)
2.一般函数的this(浏览器)
3.作为对象方法的函数的this //(this指向对象)
4.对象原型链上的this //this指向对象本身
5.get/set方法中的this //指向对象本身
6.构造器中的this function yy(){ this.a = 33;} var xx = new yy() // this 会指向空对象,并且空对象的原型指向一样yy();的prototype属性; 当没有return或者return基本类型时,会返回this。如果是对象,则返回该对象。
7.apply,call a.call(b,xx,xx) 中this指向当前的作用域.这里a方法在b作用域中执行this指向b;
8.var g = f.bind({a:“test”}); //this指向bind的参数对象 {a:“test”}