//把字符串解析成对象
function praseStr(jsonStr){
jsonStr = jsonStr.replace(/(?:\s*['"]*)?([a-zA-Z0-9]+)(?:['"]*\s*)?:/g, "\"$1\":");
//替换单引号
jsonStr = jsonStr.replace(/'/g, '"');
console.log(jsonStr);
var json = eval('('+ jsonStr + ')');
console.log(json);
return json;
}
function showStyle(){
//获取各个表单输入的json字符串
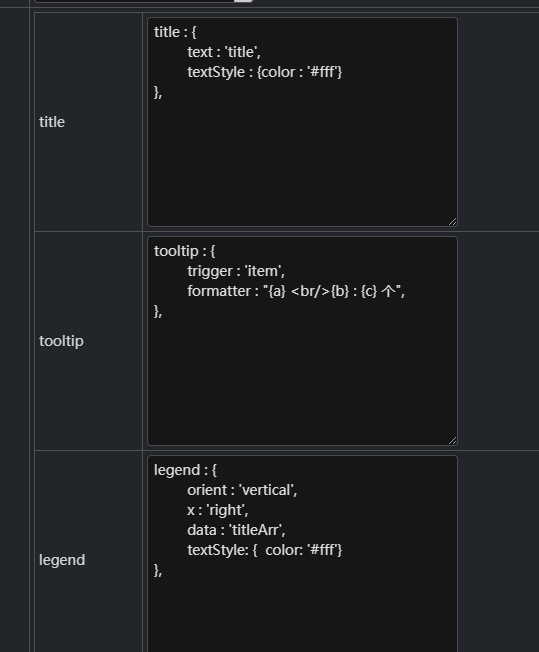
var styleJson = "{"+$("#jsonTitle").val()+
$("#jsonTooltip").val()+
$("#jsonLegend").val()+
$("#jsonOther").val()+
$("#jsonXaxis").val()+
$("#jsonYaxis").val()+
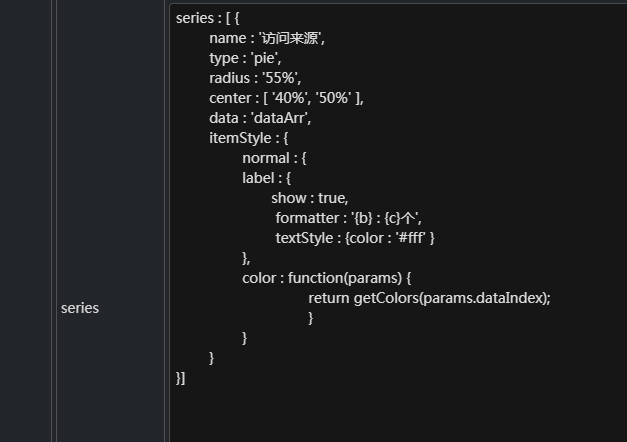
$("#jsonSeries").val()+"}";
var title="饼图报表";
var titleArr = new Array("标题1,标题2,标题3,标题4");
var dataArr = new Array("12","32","100","33");
//转换成object对象
option = praseStr(styleJson);
option.title.text = title;
option.legend.data = titleArr;
$(window).resize(function() {
divChart.resize();//页面尺寸发生改变,从新设定图表尺寸
});
function praseStr(jsonStr){
jsonStr = jsonStr.replace(/(?:\s*['"]*)?([a-zA-Z0-9]+)(?:['"]*\s*)?:/g, "\"$1\":");
//替换单引号
jsonStr = jsonStr.replace(/'/g, '"');
console.log(jsonStr);
var json = eval('('+ jsonStr + ')');
console.log(json);
return json;
}
function showStyle(){
//获取各个表单输入的json字符串
var styleJson = "{"+$("#jsonTitle").val()+
$("#jsonTooltip").val()+
$("#jsonLegend").val()+
$("#jsonOther").val()+
$("#jsonXaxis").val()+
$("#jsonYaxis").val()+
$("#jsonSeries").val()+"}";
var title="饼图报表";
var titleArr = new Array("标题1,标题2,标题3,标题4");
var dataArr = new Array("12","32","100","33");
//转换成object对象
option = praseStr(styleJson);
option.title.text = title;
option.legend.data = titleArr;
option.series[0].data = dataArr;
//设置显示层
var divChart = echarts.init($("#echart-show-div")[0]);
divChart.setOption(option);$(window).resize(function() {
divChart.resize();//页面尺寸发生改变,从新设定图表尺寸
});
}