postman的GUI界面以及各个组件介绍
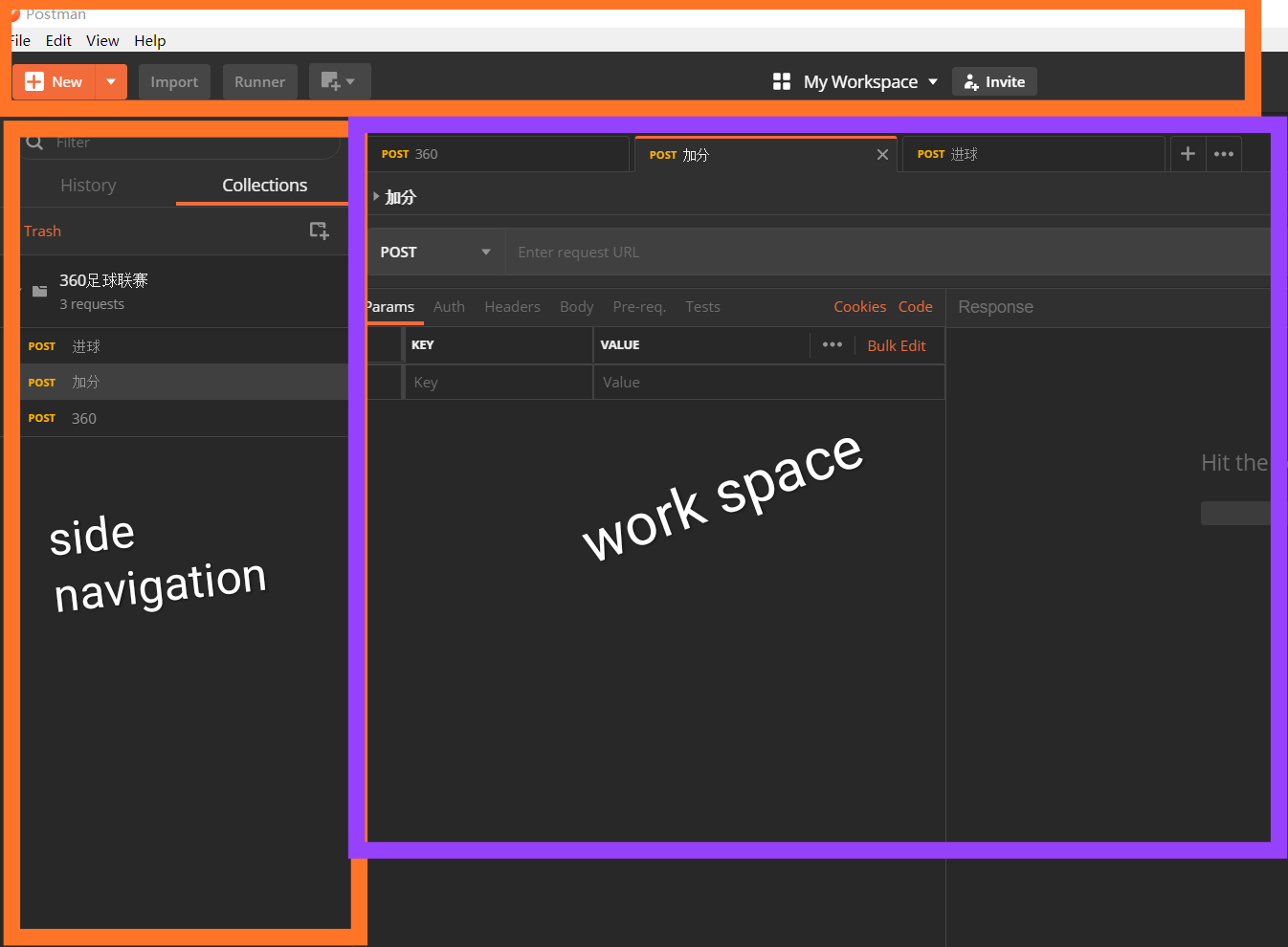
主界面如下

打开postman的GUI界面以及各个元素组件介绍
分为下三部分:
1、Head navigation bar (头部导航栏):此部分有以下选项内容需要了解:
(1)New(新建按钮):可以用来新建集合、请求、mock服务、监听器、测试环境等(重要);
(2)import(导入按钮):可以用来导入文件 信息、集合、文件夹、以及链接(tab);
(3)Runner(运行按钮):用于运行集合(重要);
(4) 新窗口增加按钮:可以用来增加新的postman窗口、运行窗口、以及请求页签(tab);
新窗口增加按钮:可以用来增加新的postman窗口、运行窗口、以及请求页签(tab);
(5) :构建器和团队选项,可以用于团队库和当前视图的转换;
:构建器和团队选项,可以用于团队库和当前视图的转换;
(6)抓取api请求图标:可以通过次按钮抓取api(不常用)
(7) 同步状态图标:同步apid 请求已达到共享;
(8)设置图标:管理postman的应用程序,设置postman主界面;
2、Side navigation bar :次部分包含内容如下:
(1)History:用postman发起过的任何请求,都会保存在历史选项卡里;;
(2)Collections:集合选项卡,可以是每个请求的集合、也可以是URL的集合;
3、work space:工作空间是postman使用的重点,对其务必熟悉;postman通过选项卡的形式在构建器中发送和管理的请求信息;
上部分是请求构建器,下部分是相应构建器;具体说明如下:

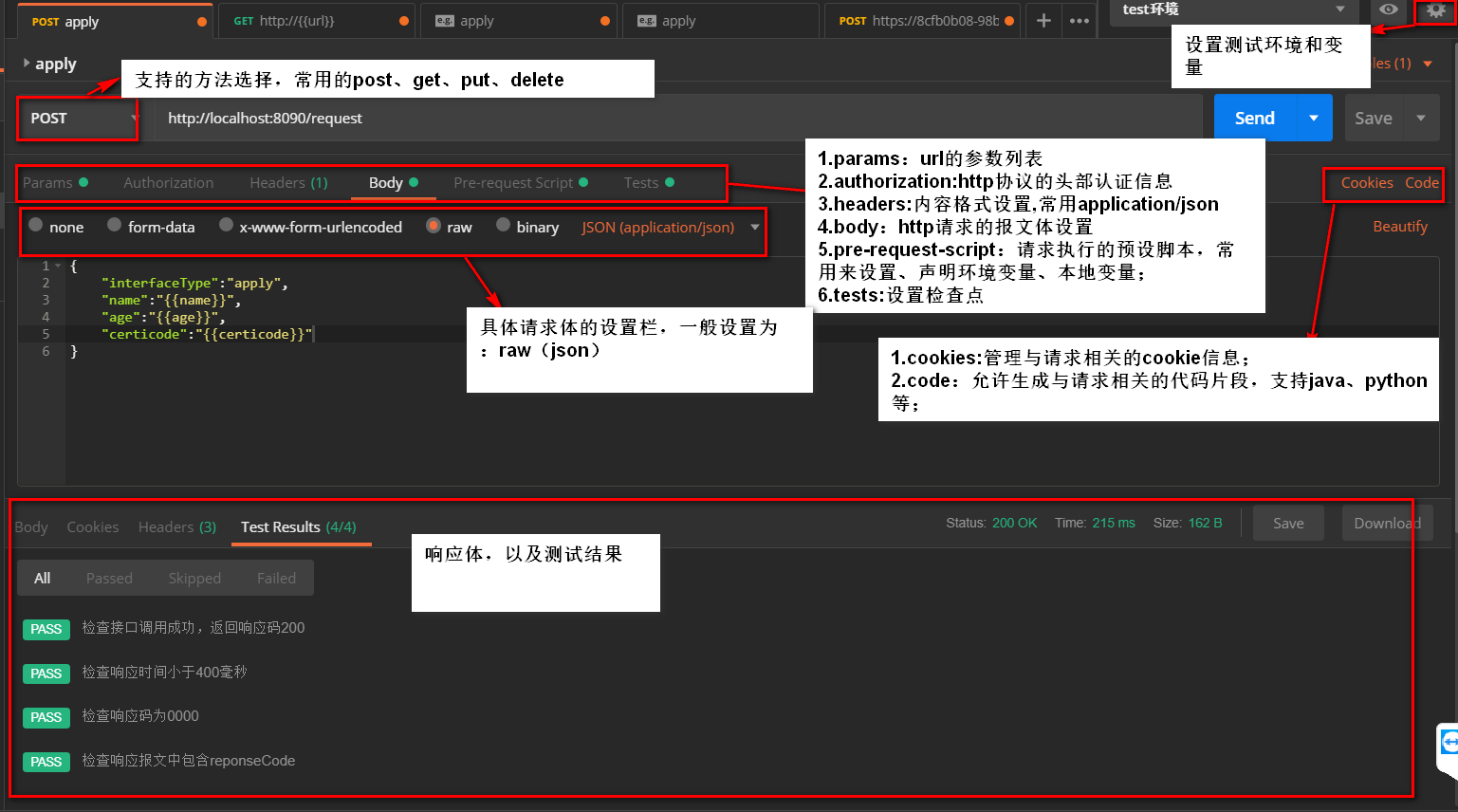
面对post请求如何使用postman进行测试:
用postman进行get请求:

如何在postman中进行参数化
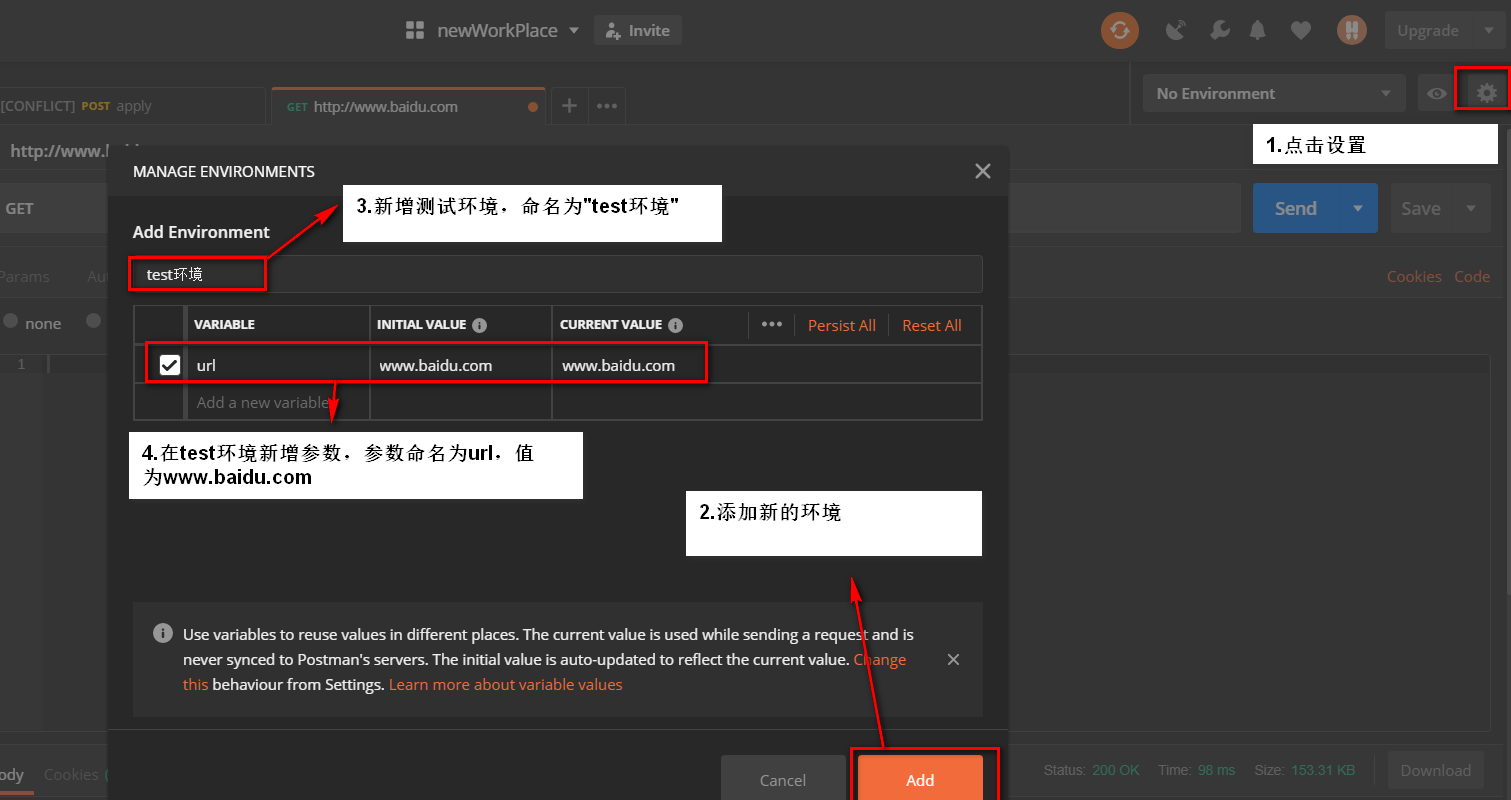
postman支持子啊接口请求中,对某个请求字段,或者url进行参数化。对url进行参数化只需要将其配置成环境变量,然后在url中对其进行引用即可。
对url进行参数化


对接口中的某个请求字段进行参数化
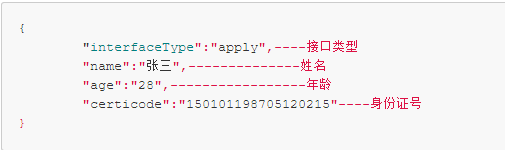
实例接口:

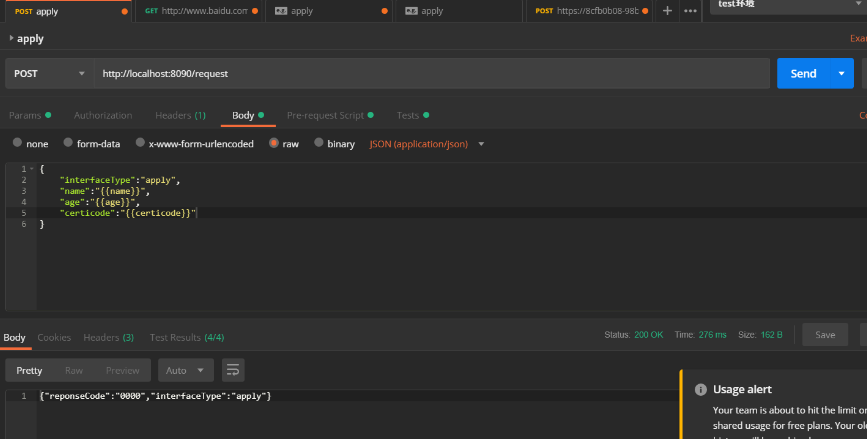
通过postman请求和响应如下:

此时我们想更换100个人,迭代请求apply接口,此时就需要name、certicode、age这三个key值进行参数化。postman本身支持三种参数化的方式。通过.text文档、通过.csv文件以及json文件。对于我而言,推荐大家采用第一种方式即.text方式进行参数化。因为操作简单,json文件的组织比较繁琐,不太适用于多个参数需要参数化的场景,而.csv文件对格式要求过高,会浪费精力。具体实现步骤如下:
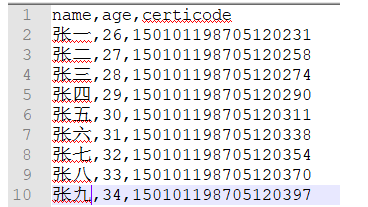
1、组织需要的参数化的参数文件,文件内容展示如下:

参数之间需要用英文字符下单逗号间隔,编码需要utf-8,保存的文件后缀为.text即可;
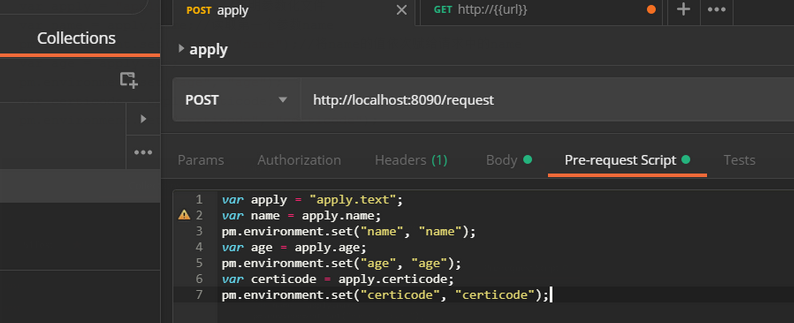
2、在Apply接口的Pre-request Script出写入如下脚本,读取text参数化文件。
var apply="apply.text"; //声明参数化文件
var name=apply.name; //读取第一个参数name
pm.environment.set("name","name"); //将name的值依次赋给请求中的name
var age=apply.age;
pm.environment.set("age","age");
var certicode=apply.certicode;
pm.environment.set("certicode","certicode");

3、将原请求中的具体值分别进行参数替换:替换后的请求为:
{
“interfaceType”:"apply",
"name":{{name}}",
"age":"{{age}}",
"certicode":"{{certicode}}"
}
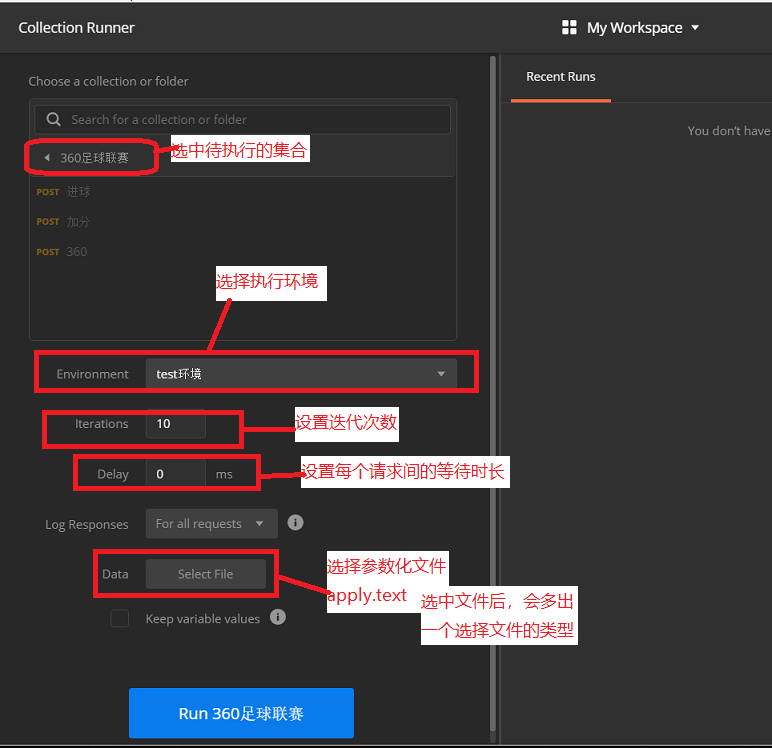
4、打开runner,设置迭代次数且导入参数化文件;

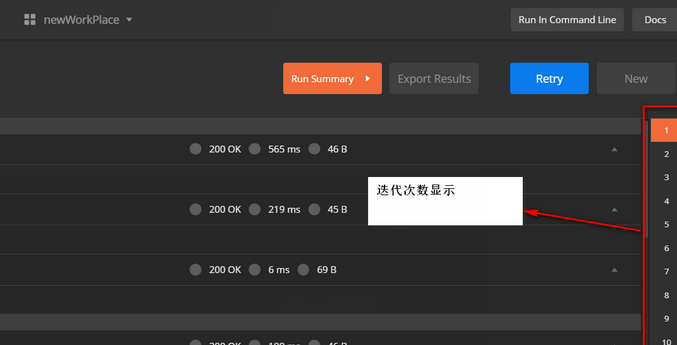
5、点击“Run 360足球联赛”可以看到总计数迭代的次数为我设置的10,当然如果各个次数个数为100,就设置为100即可;运行完成后,效果图如下:

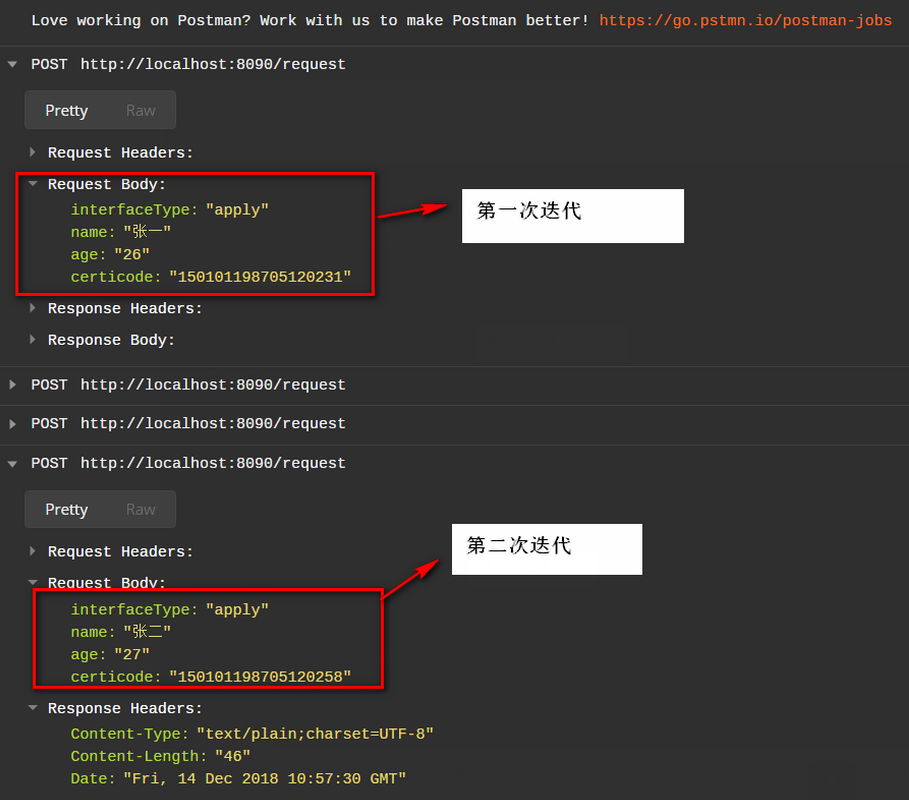
6、打开控制台,可以检查下每次请求是否按照参数进行取值;

上图知识截了第一次迭代、第二次迭代的请求,可见取的是参数化文件对应的第二行、第三行的值,不从第1行读取,是因为第一行是参数化列表;
使用runner对定时任务、请求进行迭代配置
配置定时任务的思路其实就是参数化介绍的runner界面控制,选择迭代次数以及每个定时任务之间的间隔时间即可;
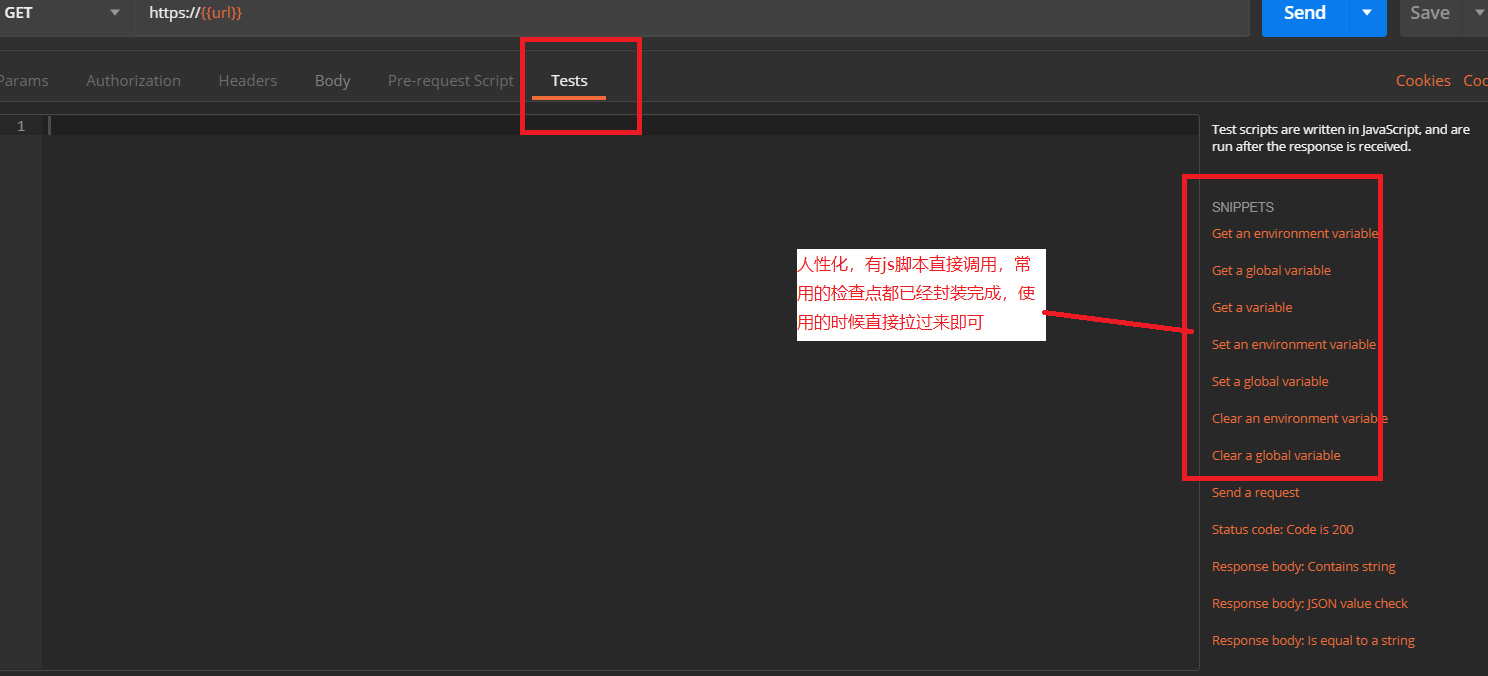
用js脚本设置检查点(断言)
以上声明postman支持参数迭代,那么在结合上其身的js脚本,我们还可以用postman做接口的自动化验证,当然其有不足之处,体现在不能实现错误重试、生成测试报告以及错误信息的实时采集。但是满足日常的流程验证(现在也叫契约测试)是绰绰有余的。
在runner下运行准备好的apply 、sign、login三个接口,点击:Run Summary
运行结束后,不难看出,三个接口只是运行了,或者说满足了被调用的条件,但无法通过这个运行判断出接口到底是不是按照要求来做的、也就是响应时间、响应码、响应参数等是否满足约束。为了解决这个问题,我们为其添加断言(或者叫检查点);拿apply接口为例,学习检查点相关内容:

以下介绍常用的脚本:
1、设置环境变量
pm.environment.set("variable_key","variable_value");
2、检查http请求的状态码是否于预期一致
pm.test("Status code is 200",function() {
pm.response.to.have.status(200);
});
3、检查JSON响应中包含某个字段
pm.test("Your test name",function () {
var jsonData=pm.response.json();
pm.expect(jsonData.value).to.eql("字段名称");
});
4、检查响应体中可以解析某个指定字段的值
pm.test("Body matches string",function () {
pm.expect(pm.response.text ()).to.include("string_you_want_to_search");
});
5、检查响应时间的长短
pm.test("Response time is less than 200ms",function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
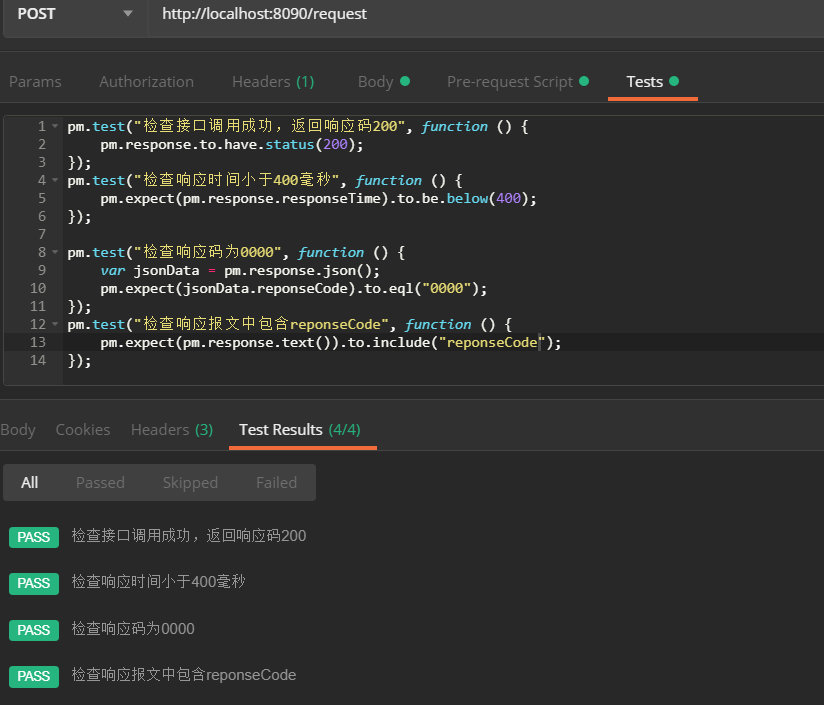
下面在apply接口中加入上面的检查点:

此时,可以发现运行结果饱满了很多,不单单是接口的执行,还有相应的检查点判断,如上为apply接口设置的检查点定时pass的,这样的话,后续接口发生变更,想要验证接口是否满足约束,直接运行次检查点案例即可;