1.保存文档,文档后缀只能是doc或xls,一开始用docx,保存一直不成功。
2.集成weboffice控件到asp.net项目中,在项目中装载Weboffice控件,方法如下:
<script language="javascript" src="../../WebOffice/LoadWebOffice.js" charset="utf-8" type="text/javascript"></script>
LoadWebOffice.js官网下载的示例中都有,具体如下:
var s = "";
if(navigator.userAgent.indexOf("Chrome")>0 || navigator.userAgent.indexOf("Firefox")>0){
s = "<object id='WebOffice1' type='application/x-itst-activex' align='baseline' border='0'"
+ "style='LEFT: 0px; WIDTH: 100%; TOP: 0px; HEIGHT: 780px'"
+ "clsid='{E77E049B-23FC-4DB8-B756-60529A35FAD5}'"
+ "event_NotifyCtrlReady='' "
+ "event_NotifyToolBarClick='NotifyToolBarClick' "
+ "</object>";
}else {
s = "<OBJECT id='WebOffice1' align='middle' style='LEFT: 0px; WIDTH: 100%; TOP: 0px; HEIGHT: 780px'"
+ "classid=clsid:E77E049B-23FC-4DB8-B756-60529A35FAD5";
+ "</OBJECT>";
}
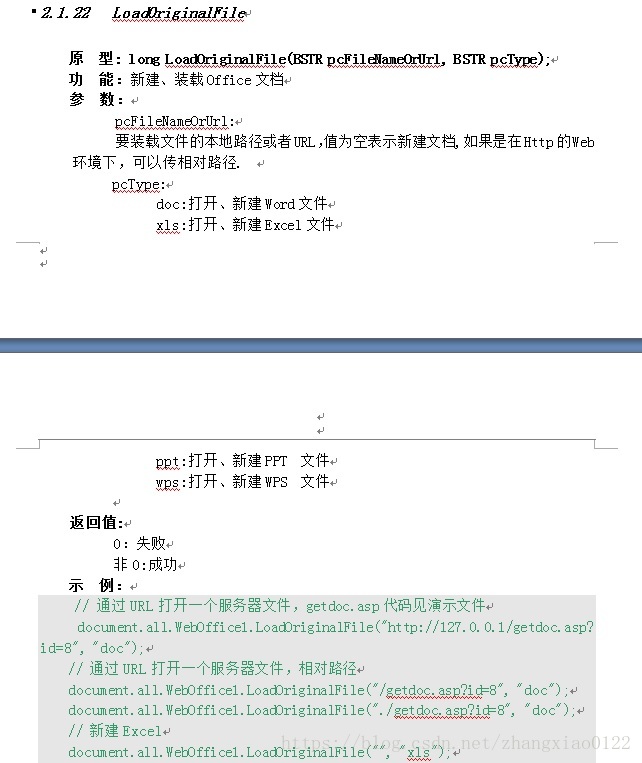
document.write(s)3.打开方法,利用接口
4.远程保存文档,利用WebOffice的http上传方式。
var webObj = document.getElementById("WebOffice1");
webObj.HttpInit();
webObj.HttpAddPostString("contract_name", escape(contract_name))
webObj.HttpAddPostCurrFile("DocContent", "");
var savePath = strUrl.substring(0, strUrl.lastIndexOf("/"));
returnvalue = webObj.HttpPost(savePath + "/Upload.aspx");
alert("savePath:" + savePath + "/Upload.aspx");
if (returnvalue == "succeed") {
alert("上传成功");
}
else {
alert("上传失败:\r\n" + returnvalue);
}