
编写一个“绘画系统”,提供一系列绘画材料(例如画笔/颜料/滤镜)给用户操作,以创作出动态/交互的绘画作品。这个绘画系统是对“绘画”的概念的扩展,但仍然体现出与传统绘画系统的相似性。
注意,目标可理解为:
创作一个app,看起来比较像“画画”的工具,但又绝不是复现已知的绘画行为,而要体现出通常绘画出不来的效果(动态、交互性)或意图(传统绘画是创作
一个平面视觉图像,这个app可以创作其他东西)。
这个题目看起来很有意思,因为要求做的不是传统的绘画系统。传统的绘画系统其实见得很多了,例如Adobe Photoshop,Corel Painter,Sai,OpenCanvas等等很多专业的绘画软件,还有电脑系统自带的简易的画图软件。这些绘画系统会提供最基本的绘画工具,画布,画笔,笔刷,颜料等等,尽可能地满足作画者的创作需要。那么什么是非传统的绘画系统呢?
这里需要对绘画的概念有一个清晰的描述,以便于我们解答上面的问题。
在博客《什么是绘画–以抽象思维理解绘画》里面,作者给出了对绘画概念非常好的阐述。首先列举了古今中外各种稀奇古怪的“绘画”,这些“绘画”与传统的纸笔绘画有着巨大的差异,形式上也是千姿百态,但是从感觉上,我们又不得不承认它们确实也属于绘画。既然从形式上无法定义绘画,那么就只有挖掘绘画的核心本质,也即它的抽象意义。
作者给出的绘画的抽象定义是:
将“绘画”这样的行为看做四个要素的组合:
材料:各种物质要素,例如颜料、画笔、画布等
作画者:创作手法、思想、审美、技巧等
交互方式:创作者如何与材料交互
作品:创作行为产生的结果,它以某种呈现方式给予观赏者一定的体验,传递一定的信息
根据这种抽象,则可以将绘画“定义”为: 绘画:****作画者以特定的交互方式操作一系列材料,制造出作品以呈现给观赏者,传达一定的思想和情感;
我个人对这个定义也非常地赞同。在这个定义下,绘画的概念被极大的拓展。再来完成课程设计的题目就非常容易了,因为几乎一切作品都可以被称之为绘画。
在processing和p5.js中,个人对p5.js相对熟悉,所以选择p5.js来作为编程语言.查阅了很多资料以及别人的作品(相关链接会在文末给出),最后选定利用音乐可视化的方法来创作我的绘画系统。
简单介绍一下p5.js(以下摘自p5.js官网首页):
p5.js是个 Javascript程式库,它起源于 Processing的原旨:让艺术家、设计师、教育家和初学者能更容易学习及使用程序设计,同时将其重新释义给今日的网络环境。
借着 Processing原有的绘图册比喻,p5js提供全套绘图功能,但除了原有的画布,整个浏览器页面也能成为您绘图的一部分!为此,p5js同时提供一系列附加程式库以方便与HTML5物件互动,其中包括文字、输入、影像、网络摄像头、声音等。
简单介绍一下音乐可视化(以下摘自wikipedia)
音乐可视化或音乐可视化是电子音乐可视化工具和媒体播放器软件中的一项功能, 它基于一段音乐生成动画图像。图像通常是实时生成和呈现的,并以与音乐同步的方式进行, 因为音乐是在播放的。
可视化技术的范围从简单的技术 (例如,示波器显示的模拟) 到复杂的技术,其中通常包括多个合成效果。
音乐响度和频谱的变化是用作可视化输入的属性之一。 有效的音乐可视化旨在实现音乐曲目的光谱特征 (如频率和振幅)与所呈现的视觉图像的对象或组件之间的高度视觉相关性显示。
查阅资料的过程中见到了一些音乐可视化的作品,利用音乐生成动态的绚丽多彩的动画。p5.js本身也有声音相关的库,可以生成声音。所以很容易就想到可以利用p5.js声音库函数生成声音,再通过声音可视化方法,即根据声音的频率,振幅属性绘出相关图形。
最后的作品也是基于这样的一个思路来实现的。
在这个绘画系统下,绘画的四要素与传统的绘画是有差异的,
- 材料:声音
- 作画者:人
- 交互方式:鼠标,键盘
- 作品:动画,静态图画
应该可以说满足了题目对于绘画概念拓展的要求。
下面再简单介绍一下绘画系统的功能以及实现。

有两种交互方式:
(1)键盘:按下键盘上不同的键,会播放不同频率的声音,产生动态的动画效果
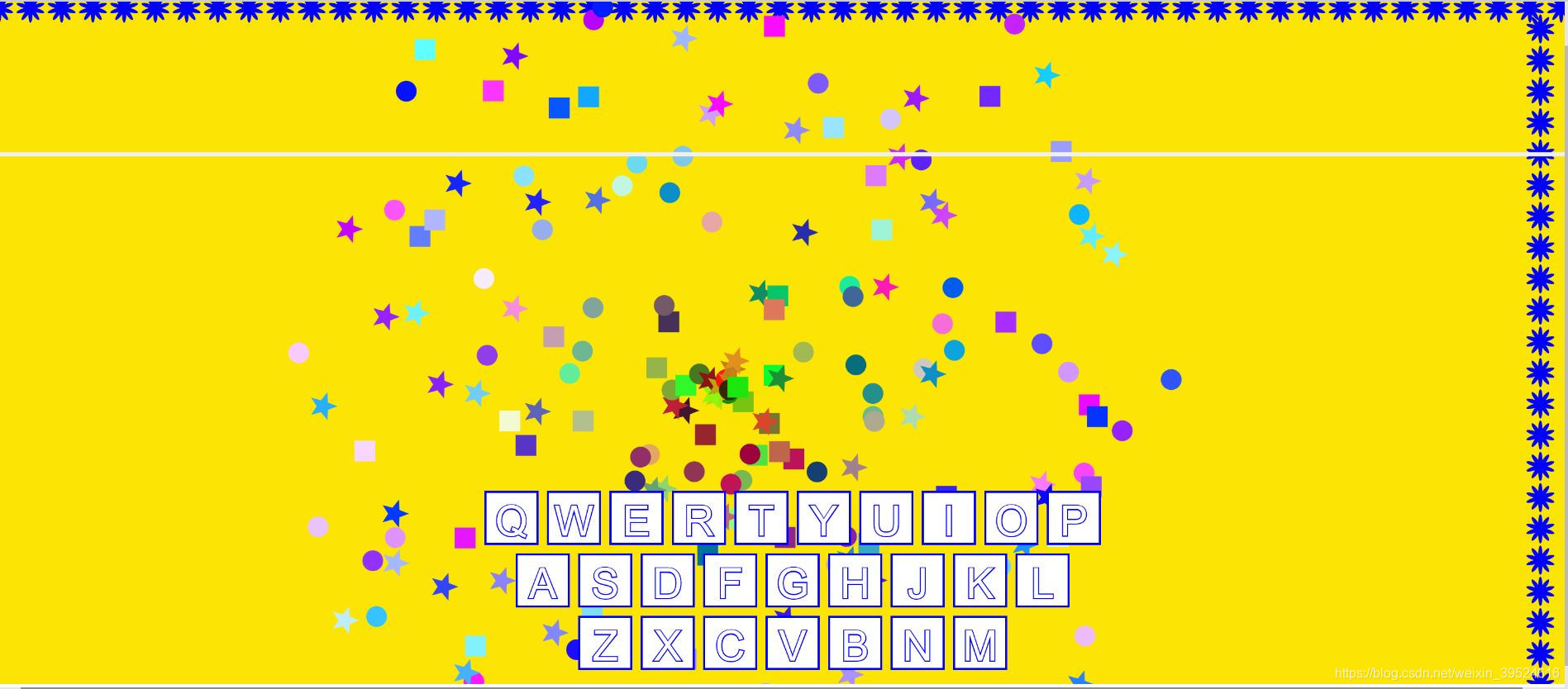
(2)鼠标:点击界面上的按键,会播放不同频率的声音,在屏幕上绘制静态的图画。不同键的效果可以叠加。
静态效果如下(动态效果不会制作):
代码很长,不再贴了。谢谢阅读。
参考资料:
1.博文:什么是绘画–以抽象思维理解绘画作者:magicbrushlv
2.示例:p5.js|examples
3.工程文件:p5.js-声音可视化作者:龙族工作室
4.WIKIPEDIA百科:Music visualization