Git的安装
下载并且安装之后桌面鼠标单击右键出现Git Bash Here 代表安装完成
或者cmd命令行输入
git --version
提示版本信息代表安装成功
node.js的安装
操作简单,傻瓜式安装,狂点下一步
下载并安装之后cmd命令行输入
node -v
提示版本信息代表安装成功
创建github账户
前往官方网站创建自己的账户

新建一个仓库(New repository)
Github账户注册和新建项目,项目必须要遵守格式:账户名.github.io,不然接下来会有很多麻烦(解析的速度会很慢)。并且需要勾选Initialize this repository with a README
在建好的项目右侧有个settings按钮,点击它,向下拉到GitHub Pages,你会看到那边有个网址,访问它,你将会惊奇的发现该项目已经被部署到网络上,能够通过外网来访问它。
安装hexo
在任意盘符下创建文件夹
地址栏输入cmd命令行,输入
npm install hexo -g
安装了cnpm的可以使用cnpm进行安装

输入hexo -v ,检查hexo是否安装成功

输入 hexo init,初始化改文件夹,这里时间有点长


当看到Start blogging with Hexo!代表成功
输入npm install 或者 cnpm install 安装所需要的组件
输入hexo s,开启服务器,访问该网址,正式体验Hexo

问题:假如页面一直无法跳转,那么可能端口被占用了。此时我们ctrl+c停止服务器,接着输入“hexo server -p 端口号”来改变端口号

那么出现如下图就成功了

将hexo 与github 连接起来
将Hexo与Github page联系起来,设置Git的user name和email(如果是第一次的话)

上图是在其文件夹里面鼠标右键,点击Git Base Here。这里“feng”可以替换成自己的用户名,邮箱可以替换成自己的邮箱
输入cd ~/.ssh,检查是否由.ssh的文件夹

输入ls,列出该文件下的内容。下图说明存在

输入ssh-keygen -t rsa -C “[email protected]”,连续三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub(默认存储路径是:C:\Users\Administrator.ssh)。

输入eval “$(ssh-agent -s)”,添加密钥到ssh-agent

再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent

登录Github,点击头像下的settings,添加ssh

新建一个new ssh key,将id_rsa.pub文件里的内容复制上去

输入ssh -T [email protected],测试添加ssh是否成功。如果看到Hi后面是你的用户名,就说明成功了

**问题:**假如ssh-key配置失败,那么只要以下步骤就能完全解决
首先,清除所有的key-pair
ssh-add -D
rm -r ~/.ssh
删除你在github中的public-key
重新生成ssh密钥对
ssh-keygen -t rsa -C "[email protected]"
接下来正常操作
在github上添加公钥public-key:
1、首先在你的终端运行 xclip -sel c ~/.ssh/id_rsa.pub将公钥内容复制到剪切板
2、在github上添加公钥时,直接复制即可
3、保存
测试:
在终端 ssh -T [email protected]
(这有点像https的方式)
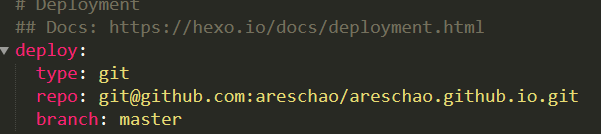
配置Deployment,在其文件夹中,找到_config.yml文件,修改repo值(在末尾)

repo值是你在github项目里的ssh(右下角)

在生成以及部署文章之前,需要安装一个扩展:npm install hexo-deployer-git --save

使用编辑器编好文章,那么就可以使用命令:hexo d -g,生成以及部署了

部署成功后访问你的地址:http://用户名.github.io。那么将看到生成的文章
