版权声明:本文原创为夏狮狮,转载请说明出处! https://blog.csdn.net/weixin_42470791/article/details/85607789
vue element-ui 的组件开发可以大大提升我们的开发效率,但有时并不能满足我们的需求,比如:时间、日期组件。
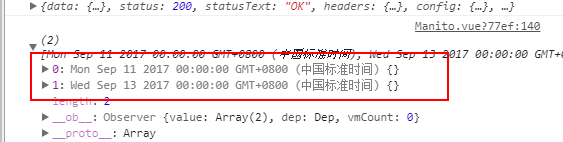
element-ui 日期返回的格式是这样的,看下图:

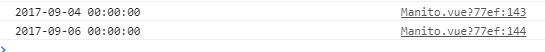
但是我们需要的是这种格式:

在此之前在我找了很多javascript原生方法,单由于较复杂,而弃用。
可以用一个插件 moment.js 解决
1:下载,安装
npm install moment --save
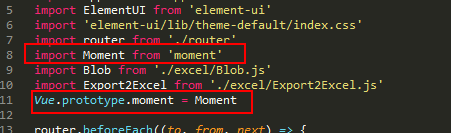
2:引用,我这里是全局引用,并用原型链把方法挂到了vue上面,看下图:

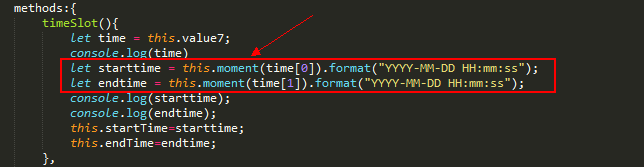
3:使用,看下图:

使用格式:
moment(date).format("YYYY-MM-DD HH:mm:ss"); 主要是这个 moment( )里面放的格式化的对象,format( )要转化的样子