版权声明:本文为博主原创文章,未经博主允许不得转载。如需开发微信小程序可加微信: 13977284413 https://blog.csdn.net/qq_35713752/article/details/85266874
云开发流程:
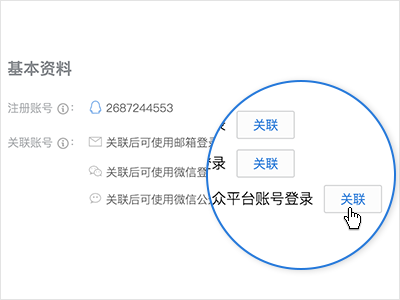
1.关联账户
关联腾讯云账号与微信公众号平台账号。前往关联账号时,请选择微信公众号。错误关联账号请在腾讯云账号中心重新绑定。
已关联账号
2.安装开发者工具
下载与安装客户端微信开发者工具并使用小程序微信号扫码登录。
3.下载测试代码
下载为你打包的 Demo 代码,作为开通环境所需。
下载 Node.js 版本 Demo下载 PHP 版本 Demo下载 Node.js 版本 小游戏Demo下载 PHP 版本 小游戏Demo
4.修改数据库密码
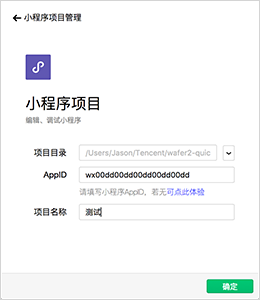
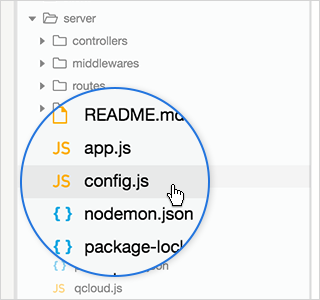
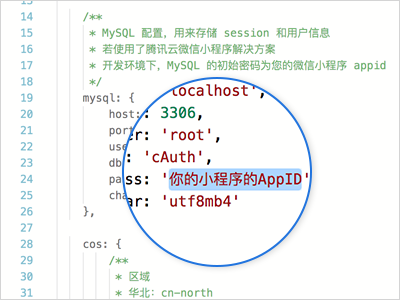
使用微信开发者工具创建小程序项目,选择第三步下载的代码文件夹。然后打开 server/config.js 文件。修改里面的 MySQL 数据库密码为您的小程序 AppID。
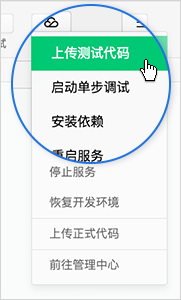
5.上传测试代码
使用微信开发者工具上传代码,完成开发环境的初始化,上传测试代码选择(部署后自动安装依赖)。
如果开发者工具有腾讯云图标的可以忽略,没有找到上传测试代码的,请按以下流程
开发者工具左上角 点击工具 => 工具栏管理 => 自定义工具管理 => 勾选腾讯云 => 确定。
找到腾讯云的图标,然后选择环境,再次点击腾讯云,上传测试代码,选择普通上传。
6.修改本地请求域名
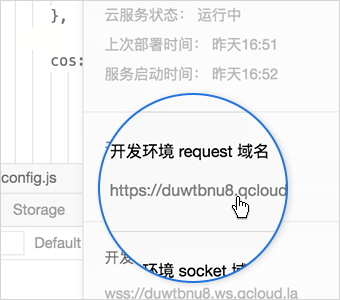
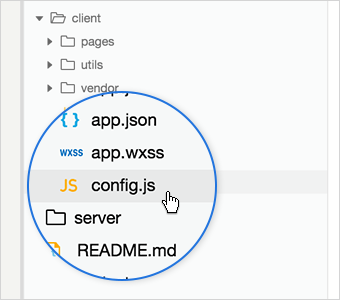
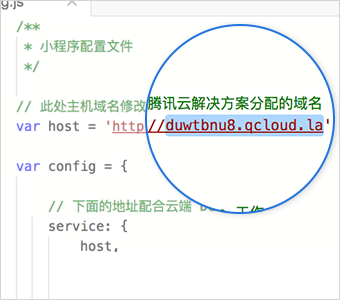
点击微信开发者工具右上角【详情】-【腾讯云状态】即可查看【开发环境 request 域名】,复制域名,填写在 clien/config.js 文件的 host 处,并保存。
7.完成开通
使用微信开发者工具上传代码,完成开发环境的初始化,上传测试代码选择(部署后自动安装依赖)。