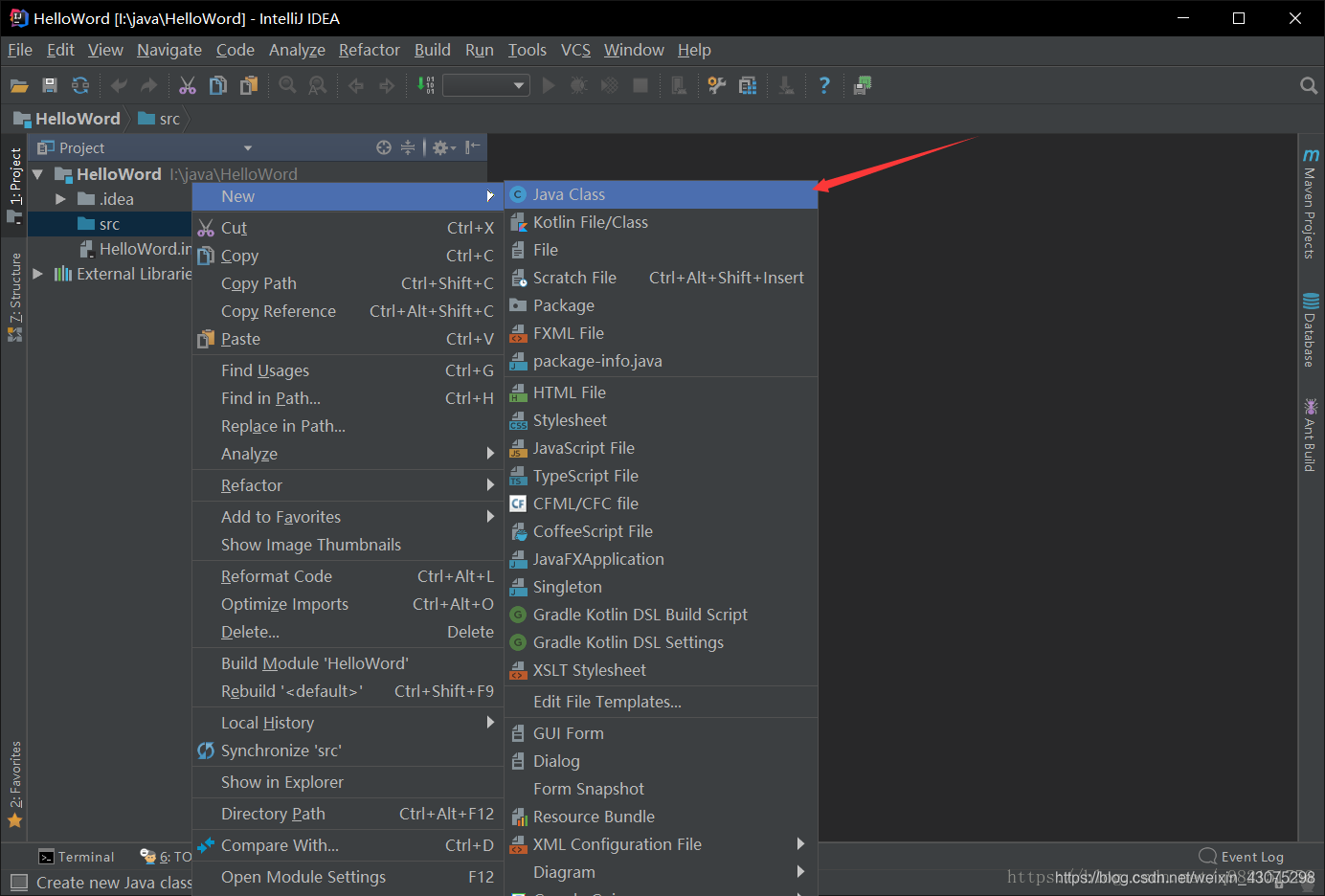
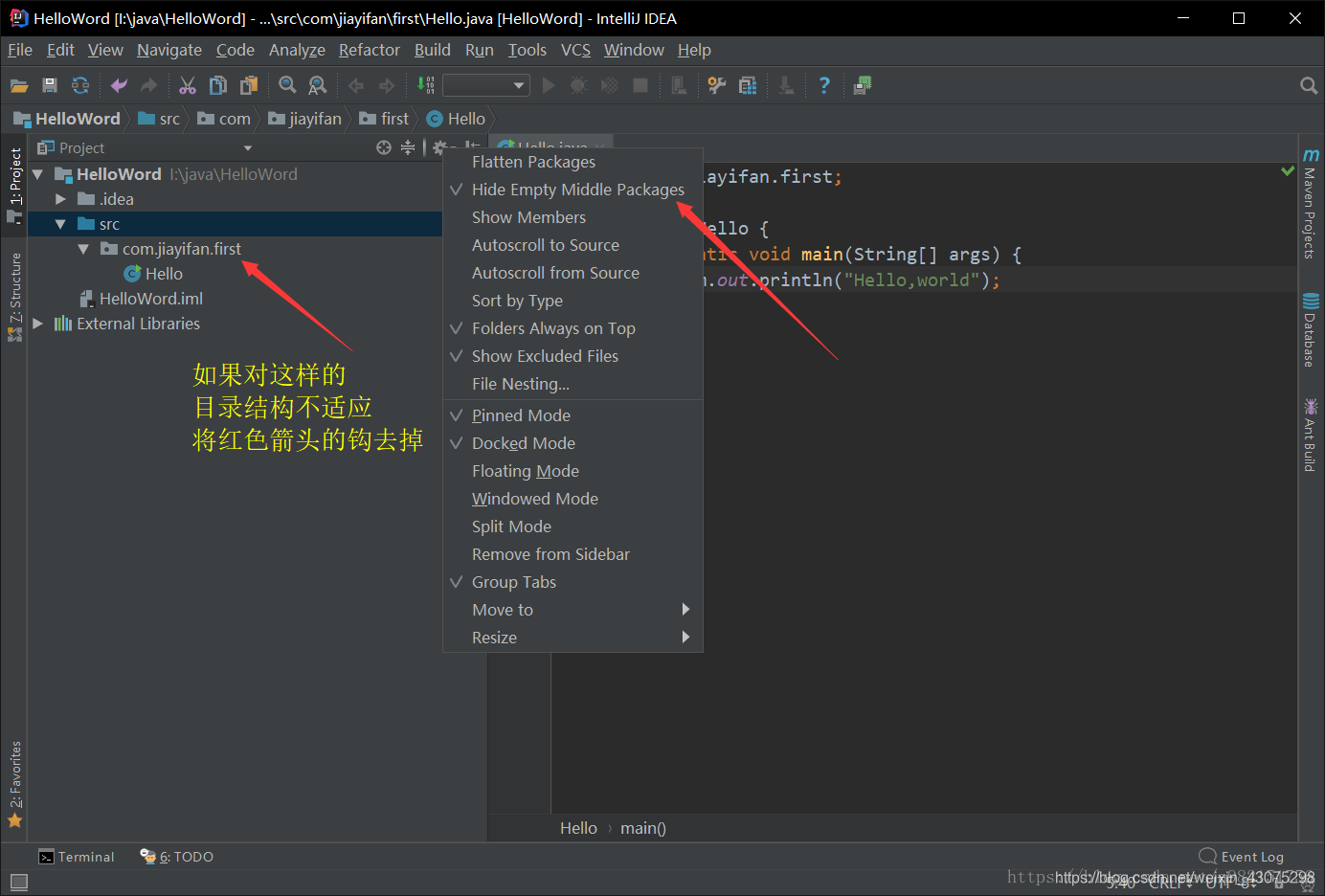
创建普通java项目
详细的请看:https://blog.csdn.net/q982151756/article/details/79901428



创建javaweb项目
详细的请看:http://php-note.com/article/detail/854
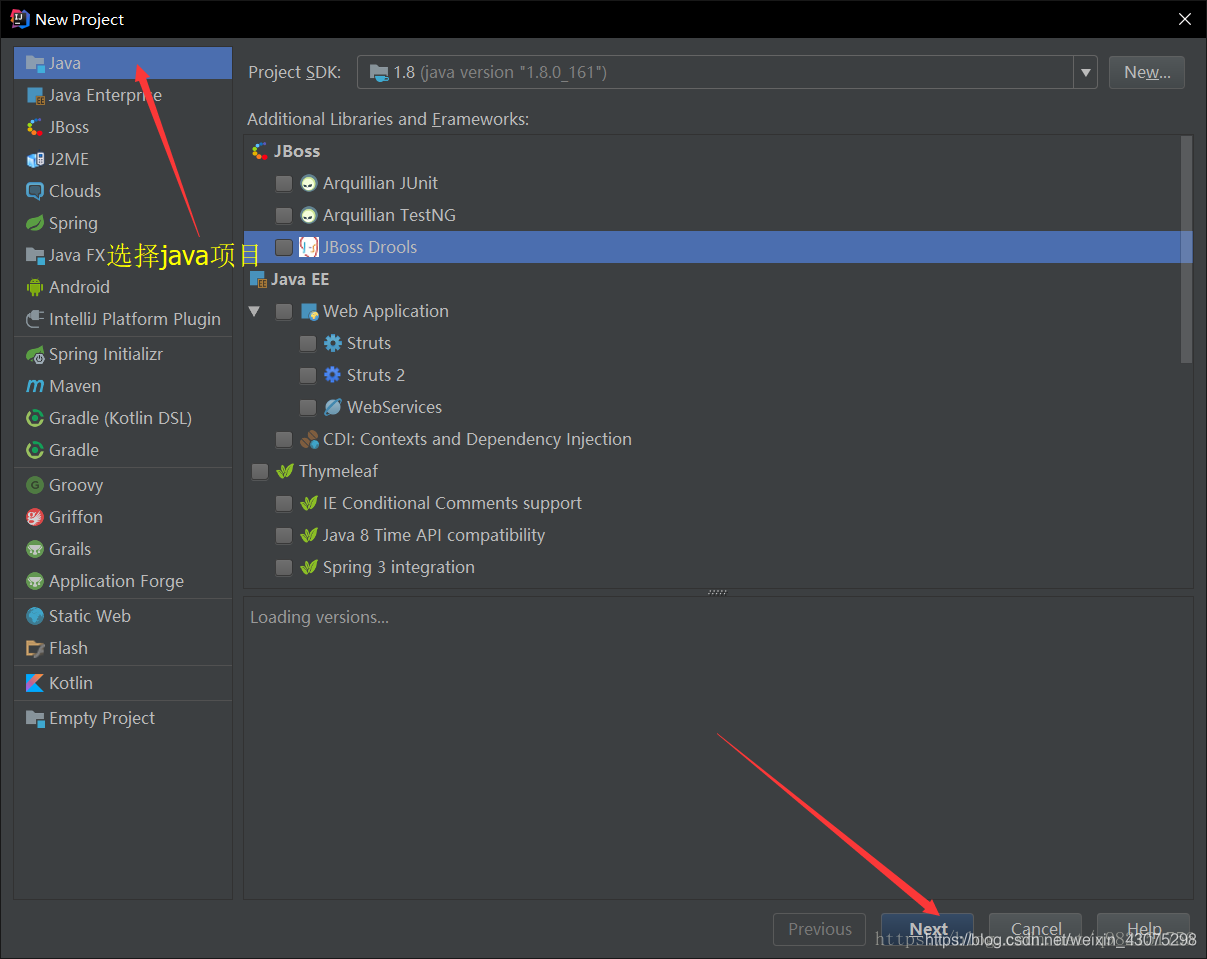
一、创建web项目
可以在首页里创建新的web项目,也可以在项目里创建
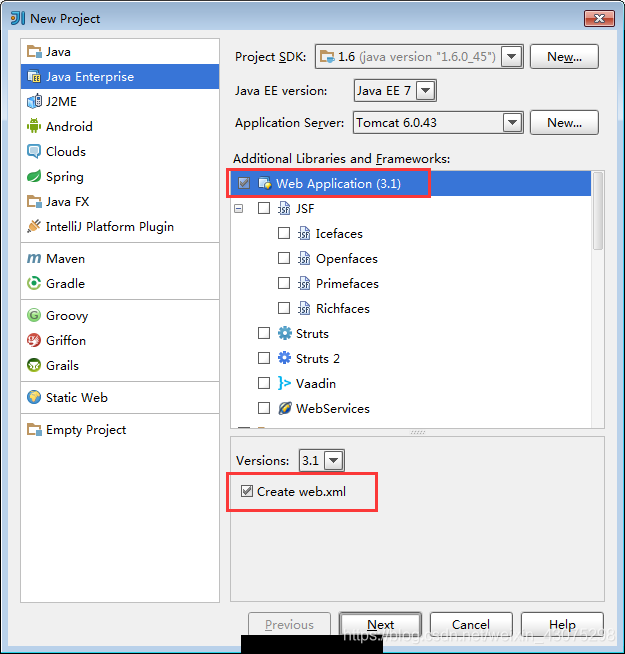
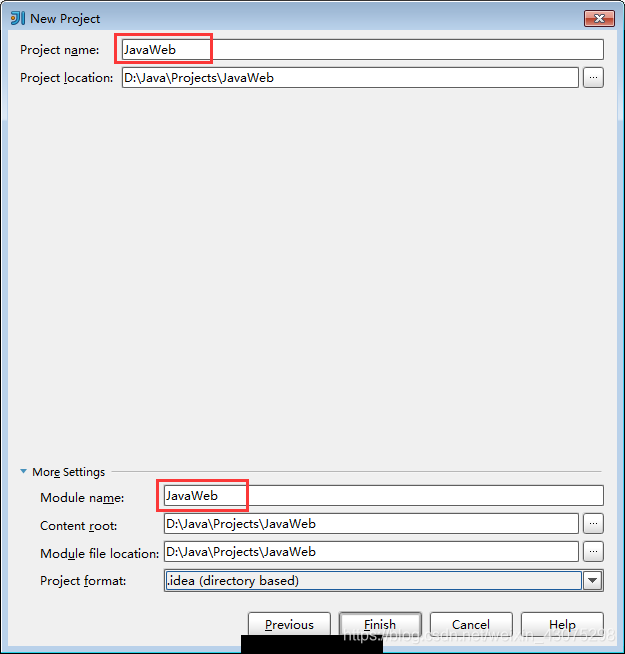
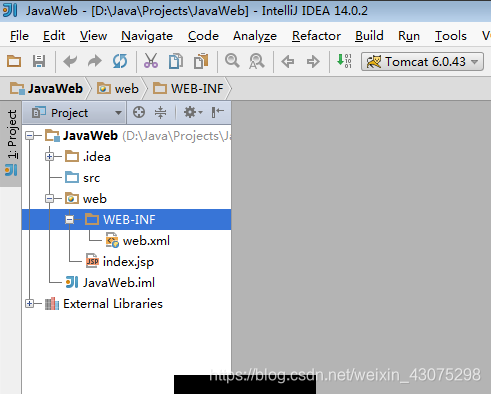
1、File -> New Project ,进入创建项目窗口



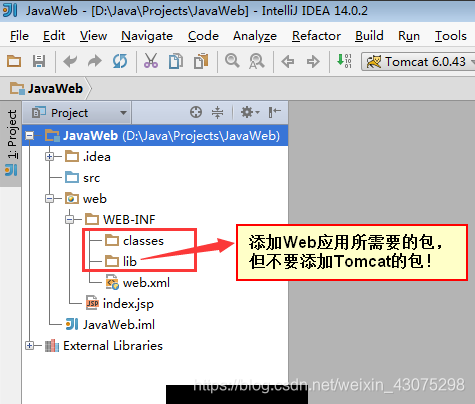
2、在 WEB-INF 目录下点击右键,New -> Directory,创建 classes 和 lib 两个目录

3、File -> Project Structure,进入 Project Structure窗口
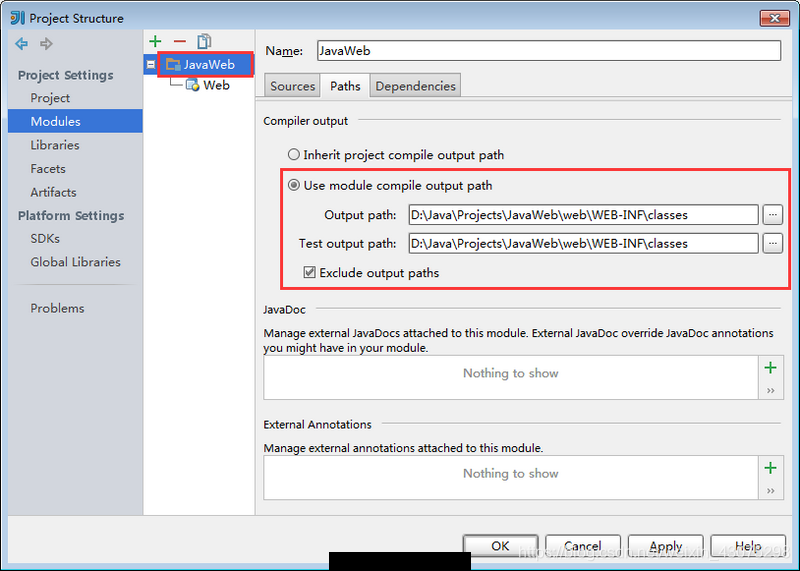
4、点击 Modules -> 选中项目“JavaWeb” -> 切换到 Paths 选项卡 -> 勾选 “Use module compile output path”,将 “Output path” 和 “Test output path” 都改为之前创建的classes目录

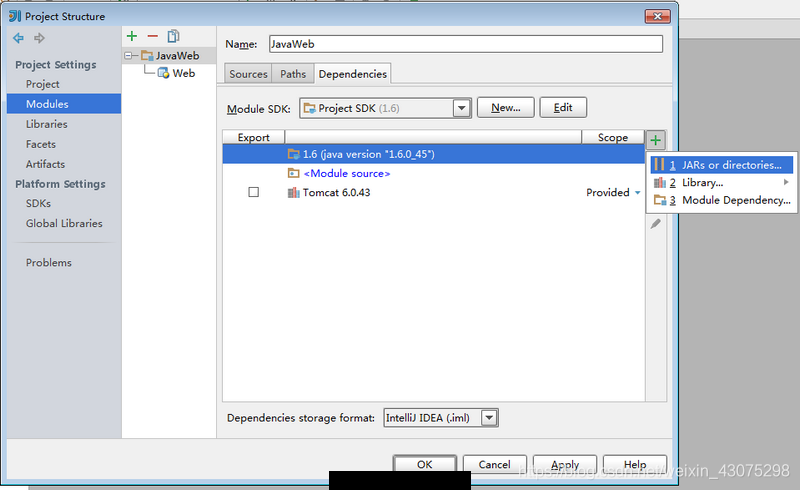
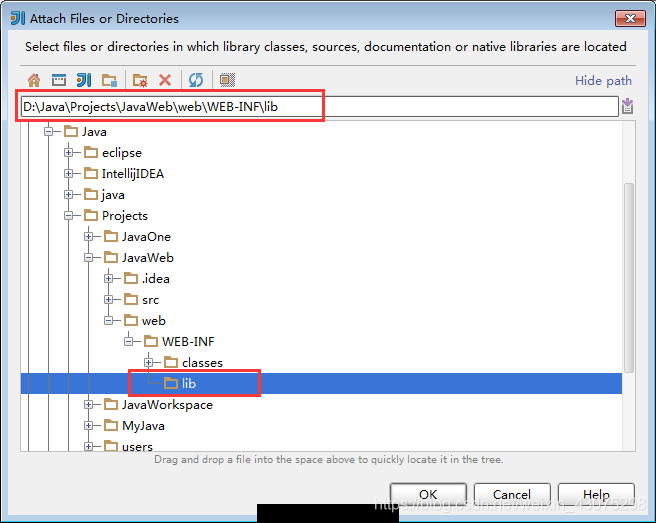
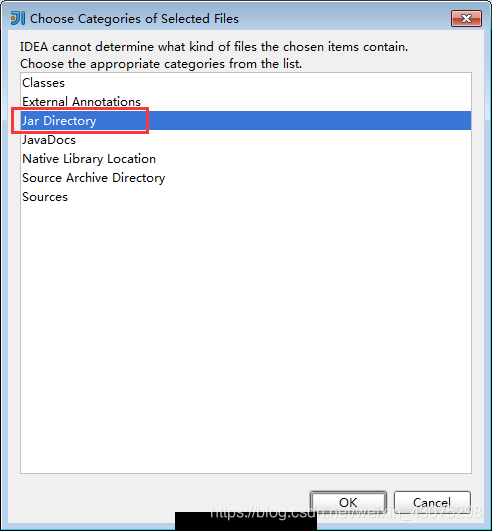
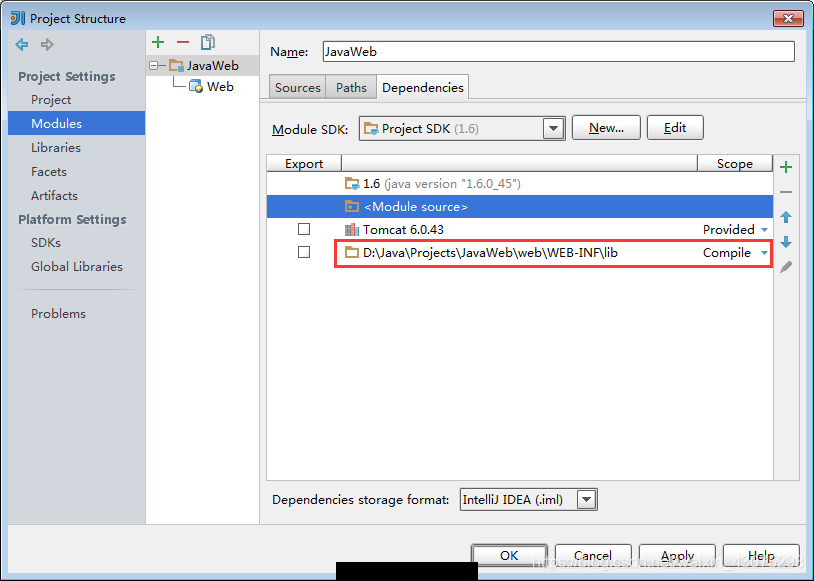
5、点击 Modules -> 选中项目“JavaWeb” -> 切换到 Dependencies 选项卡 -> 点击右边的“+”,选择 “JARs or directories”

注意:Java Web项目是需要依赖 上图看到的 JDK 与 Tomcat包(Servlet模块就在里面)的!



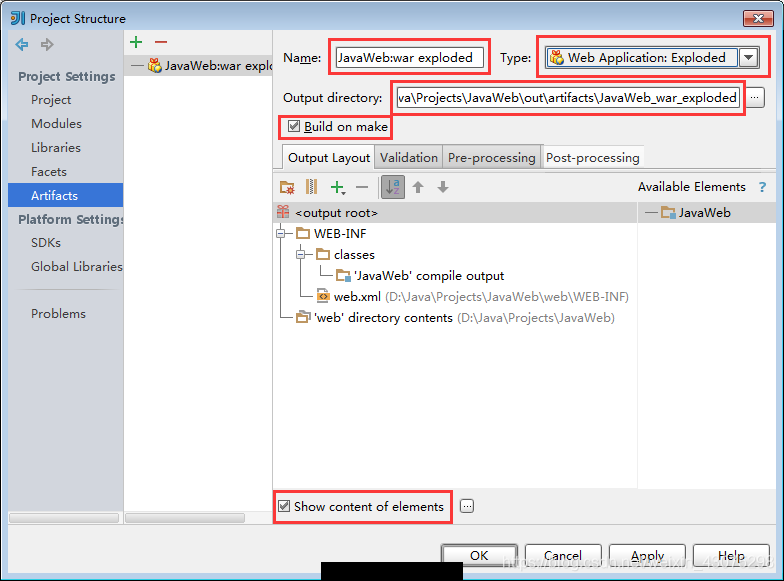
6、配置打包方式Artifacts:点击 Artifacts选项卡,IDEA会为该项目自动创建一个名为“JavaWeb:war exploded”的打包方式,表示 打包成war包,并且是文件展开性的,输出路径为当前项目下的 out 文件夹,保持默认即可。另外勾选下“Build on make”,表示编译的时候就打包部署,勾选“Show content of elements”,表示显示详细的内容列表。

二、配置tomcat
1、Run -> Edit Configurations,进入“Run Configurations”窗口
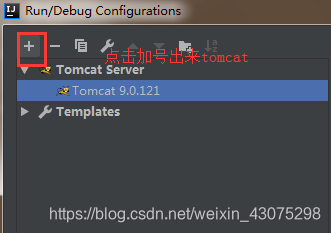
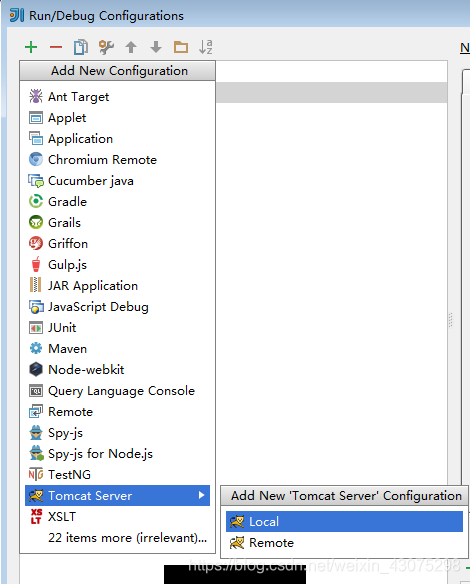
2、点击"+"-> Tomcat Server -> Local,创建一个新的Tomcat容器


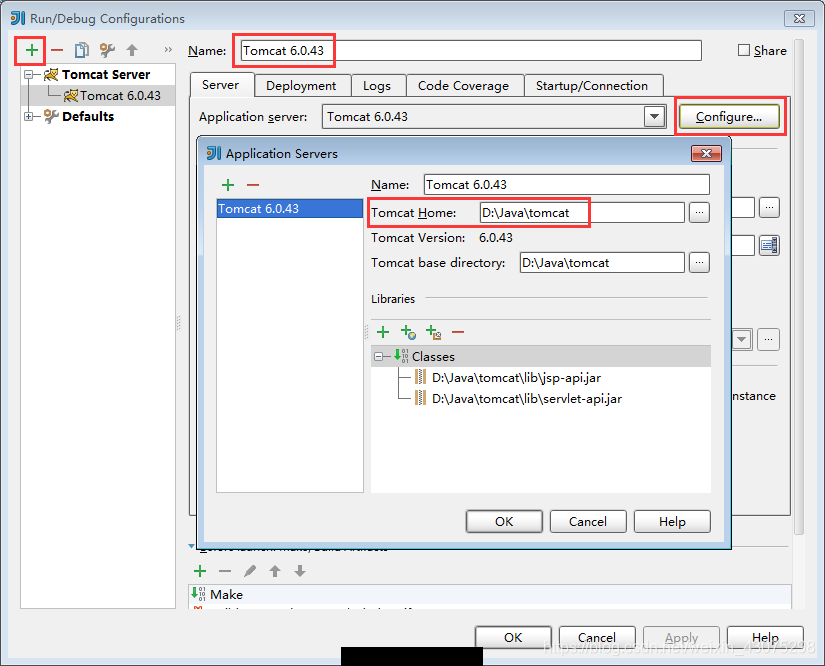
3、在"Name"处输入新的服务名,点击“Application server”后面的“Configure…”,弹出Tomcat Server窗口,选择本地安装的Tomcat目录 -> OK

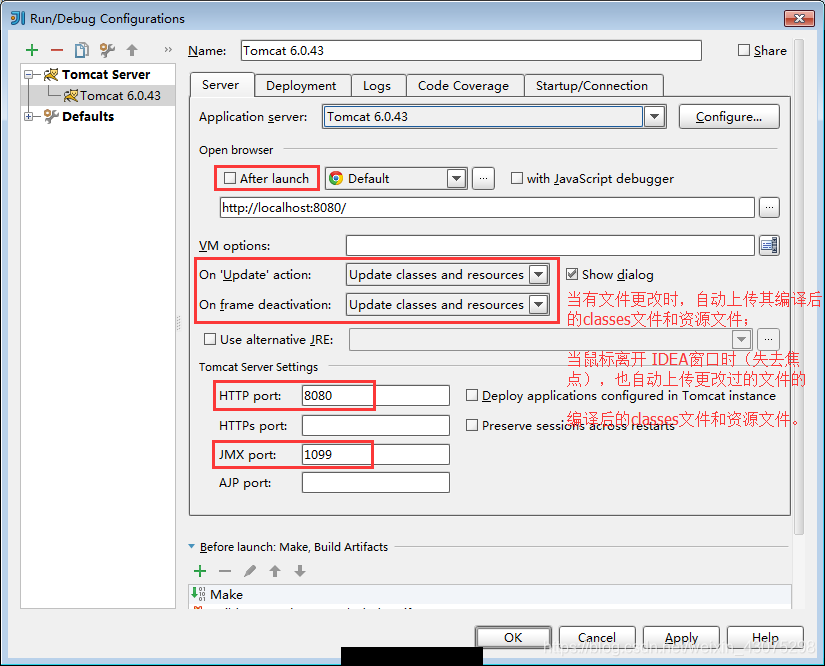
4、在“Run Configurations”窗口的“Server”选项板中,去掉勾选“After launch”,设置“HTTP port”和“JMX port”,点击 Apply -> OK,至此Tomcat配置完成。

三、在 Tomcat中部署并运行项目
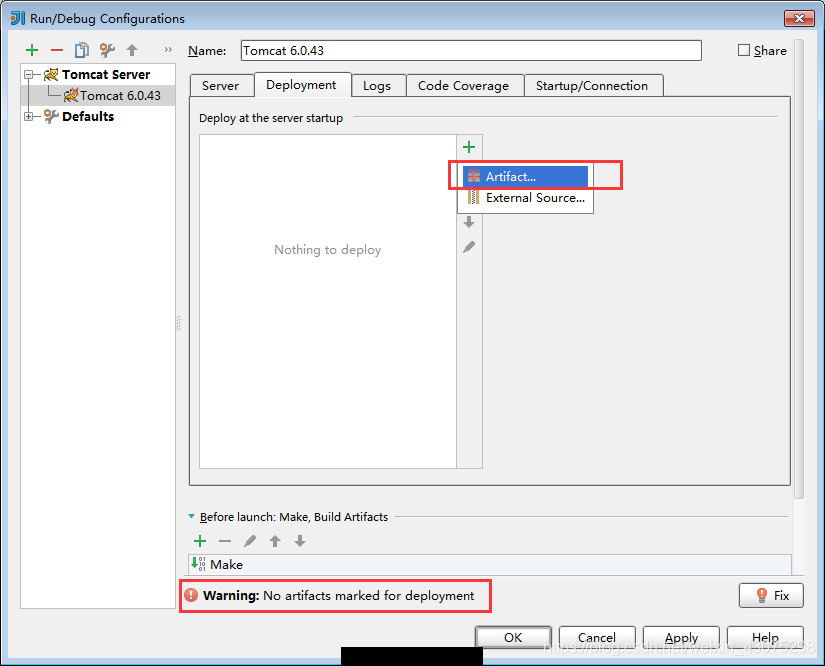
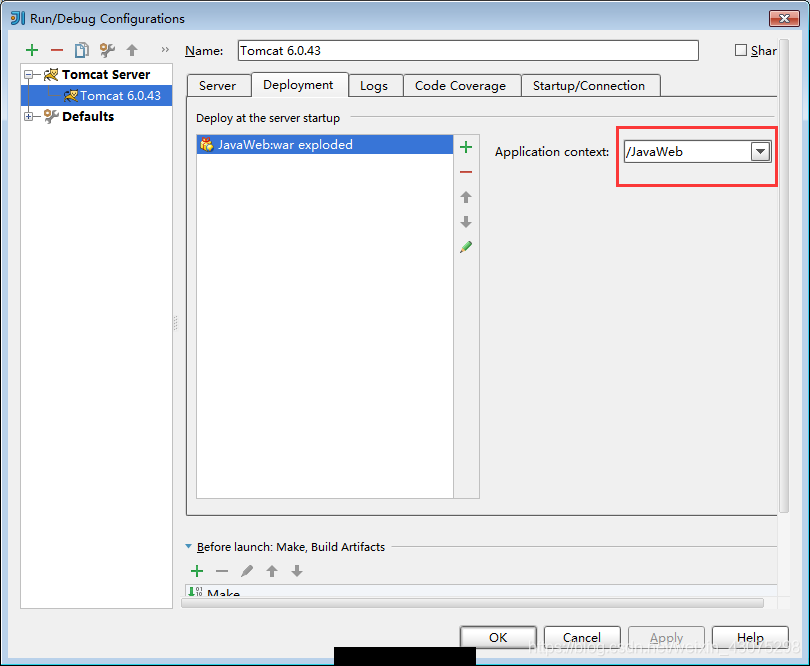
1、Run -> Edit Configurations,进入“Run Configurations”窗口,选择之前配置好的Tomcat,点击“Deployment”选项卡,点击“+” -> “Artifact”-> 选择创建的web项目的Artifact

2、修改“Application context”-> Apply -> OK

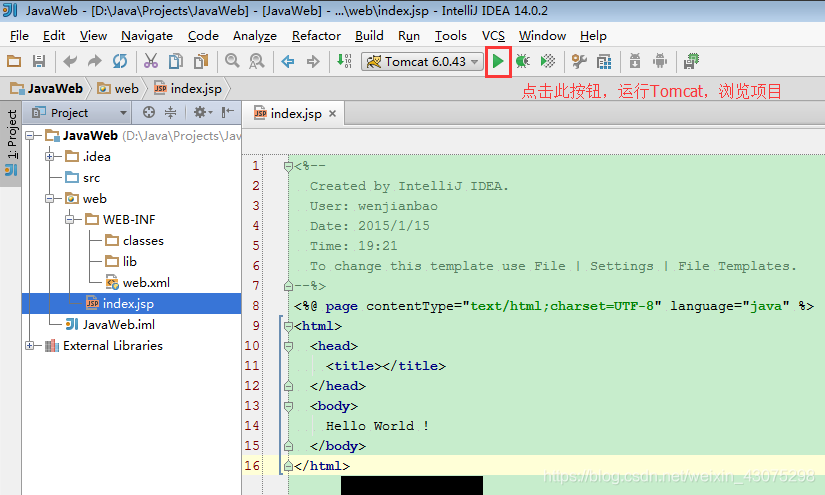
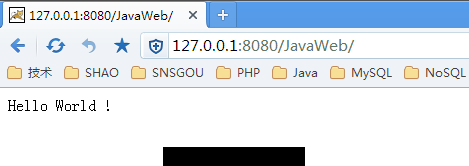
3、运行Tomcat,在浏览器中查看运行结果