注册小程序并开通相关接口
出于政策和合规的考虑,微信暂时没有放开所有小程序对 <live-pusher> 和 <live-player> 标签的支持:
个人账号和企业账号的小程序暂时只开放如下表格中的类目:
| 主类目 | 子类目 |
|---|---|
| 【社交】 | 直播 |
| 【教育】 | 在线教育 |
| 【医疗】 | 互联网医院,公立医院 |
| 【政务民生】 | 所有二级类目 |
| 【金融】 | 基金、信托、保险、银行、证券/期货、非金融机构自营小额贷款、征信业务、消费金融 |
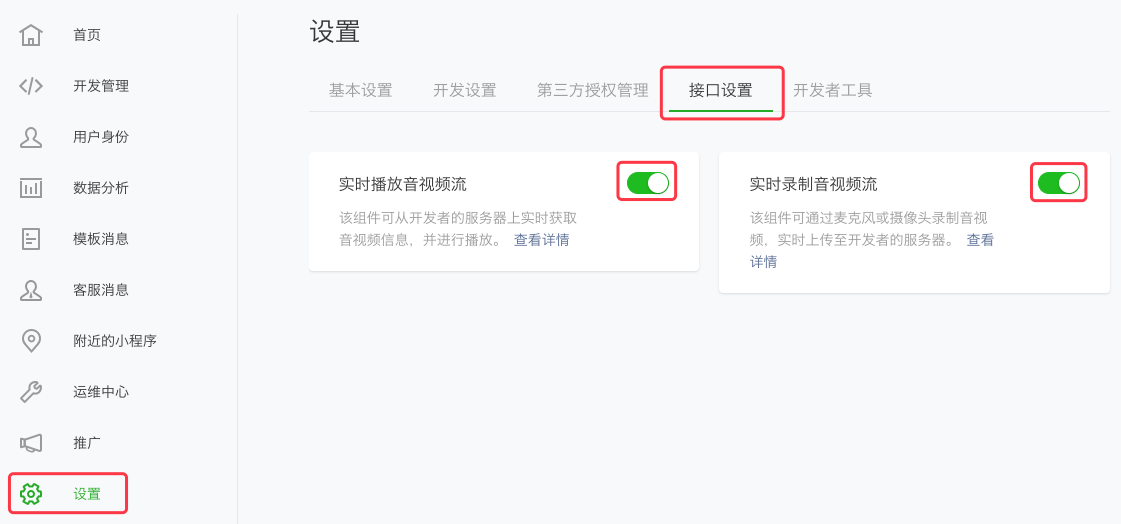
打开 微信公众平台 注册并登录小程序,并在小程序管理后台的 “设置 - 接口设置” 中自助开通该组件权限,如下图所示:
获取Demo源码并调试
-
step1: 访问 SDK + Demo,获取小程序 Demo 源码。
-
step2: 打开安装的微信开发者工具,点击【小程序项目】按钮。
-
step3: 输入小程序 AppID,项目目录选择上一步下载下来的代码目录( 注意: 目录请选择根目录,根目录包含有
project.config.json文件,请不要只选择wxlite目录!),点击确定创建小程序项目。 -
step4: 再次点击【确定】进入开发者工具。
-
step5: 请使用手机进行测试,直接扫描开发者工具预览生成的二维码进入。
-
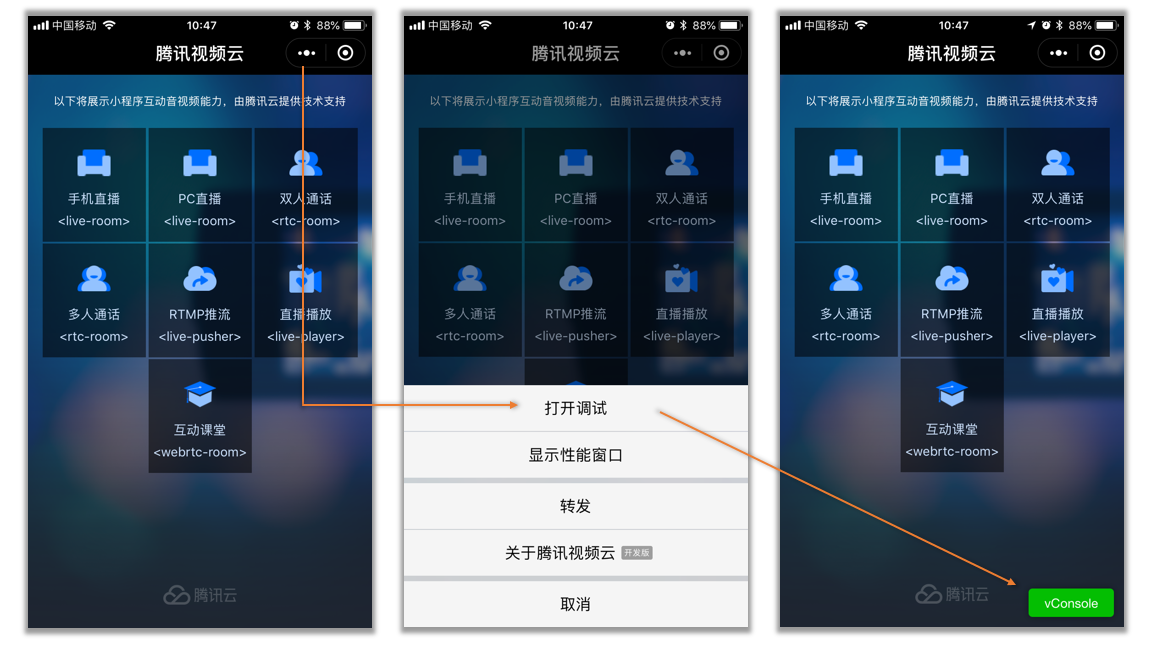
step6: 开启调试模式,体验和调试内部功能。开启调试可以跳过把这些域名加入小程序白名单的工作。
Demo访问的测试地址
Demo小程序会访问如下表格中的测试服务器地址,这些服务器使用的云服务是我们为大家提供的一个体验账号,平时很多客户都会在上面做测试。