版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/mazaiting/article/details/85769575
1. 微信打赏
打开微信扫一扫,扫码下面的【微信支付】二维码图片即可进行扫码打赏哦

2. 支付宝打赏
打开支付宝扫一扫,扫码下面的【支付宝】二维码图片即可进行扫码打赏哦

3. QQ打赏
打开QQ扫一扫,扫码下面的【QQ】二维码图片即可进行扫码打赏哦

4. 为博客添加打赏功能
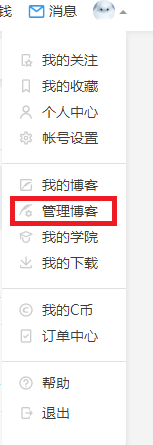
- 打开【管理博客】

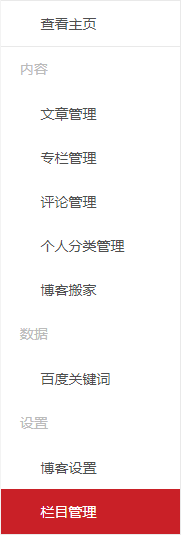
- 滚动到下方【栏目管理】

- 点击【自定义栏目】
栏目标题自定义,栏目内容可复制如下代码
<div id="custom_column_41051715" class="panel">
<ul class="panel_head"><span>支付宝打赏</span></ul>
<ul class="panel_body">
<img src="https://img-blog.csdnimg.cn/20190104125820230.jpg" alt="支付宝" title="支付宝二维码" height="100%" width="100%">
</ul>
</div>
<div id="custom_column_41051842" class="panel">
<ul class="panel_head"><span>微信打赏</span></ul>
<ul class="panel_body">
<img src="https://img-blog.csdnimg.cn/20190104125713885.jpg" alt="微信" title="微信二维码" height="100%" width="100%">
</ul>
</div>
<div id="custom_column_41051842" class="panel">
<ul class="panel_head"><span>QQ打赏</span></ul>
<ul class="panel_body">
<img src="https://img-blog.csdnimg.cn/20190104125913605.png" alt="QQ" title="QQ二维码" height="100%" width="100%">
</ul>
</div>