-
v-show与v-if的区别:前者只是将样式隐藏掉而已,后者才是销毁DOM节点(频繁变化用v-show);
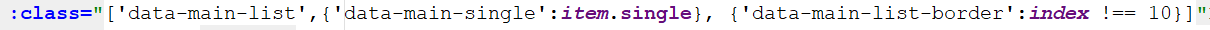
动态绑定样式(数组语法):

ps: 还可以用computed、methods来动态定义样式,差一个他们的区别,计算属性是只有数据变了才会更新,方法则是每次都要重新调用(优先选择计算属性) -
vue.js操作数组注意:通过下标改动数组的某一项(可以用vue.set设置属性值解决),或者直接改动数组的length(用splice方法解决),是达不到效果的,因为vue检测不到,视图不更新,关于数组更新:官网上列举了几个方法(常用的:push shift splice sort reverse unshift pop 还有3个是不改变原数组: filter concat slice),加一个我觉得常用的,为了不改变原数组,则深拷贝数组也是很经常用的:this.newData = this.oldData.slice(0); this.newData = JSON.parse(JSON,stringify(this.oldData))
-
vue 的核心思想是数据驱动DOM,不过有时也要操作DOM节点,这就用到了$nextTick,用来知道DOM什么时候更新完成的,加一句,vue是ref获取节点;
-
前端长轮形发请求(就是一直调请求),在函数返回结果集时,setTimeout箭头函数回调就好啦!
Vue.js学习总结
猜你喜欢
转载自blog.csdn.net/qq_37642495/article/details/85055407
今日推荐
周排行