版权声明:转载请注明出处 https://blog.csdn.net/qq_24468953/article/details/85921079
微信小程序引入echart图表
ECharts 和微信小程序官方团队合作,提供了 ECharts 的微信小程序版本,ECharts图表技术在国内应该是最好的了,能结合到小程序应用真的是极好。
准备:小程序开发环境,下载ECharts组件,gitHub地址:ecomfe/echarts-for-weixin
要求小程序基础库:1.9.91(基本不用考虑版本兼容问题)
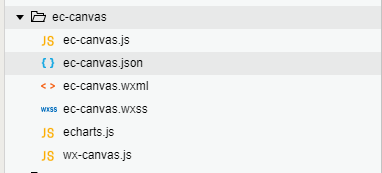
操作过程:把 ec-canvas拷贝到项目根目录。
ec-canvas拷贝到项目根目录。
对应页面json文件引入组件:
{
"navigationBarTitleText": "客户报表",
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}对应页面js文件:
import * as echarts from '../../ec-canvas/echarts';
const app = getApp();
var list = []
var list1 = []
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
tooltip: {
trigger: 'axis'
},
legend: {
data: ['客户']
},
grid: {
left: '1%',
right: '30rpx',
bottom: '1%',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: list,
name: '月份',
nameGap: 2,
axisLabel: {
interval: 0
}
},
yAxis: {
type: 'value',
name:'数量'
},
series: [
{
name: '客户',
type: 'line',
stack: '总量',
data: list1
}
]
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
}
})对应页面wxml文件:
<view class="recommend_hot_box">
<ec-canvas id="mychart-dom-pie" canvas-id="mychart-pie" ec="{{ ec }}">
</ec-canvas>
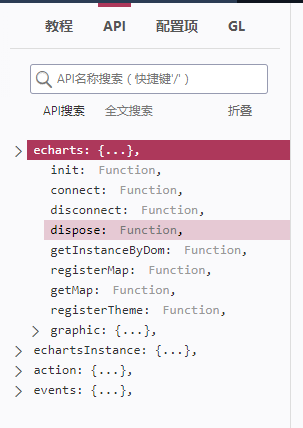
</view>至此,ECharts图表设置成功,option对象信息可以根据ECharts提供的文档进行设置,非常多。

文档一层层对应,很清晰,需要设置什么就找相应的设置即可,option的设置和网页都是一致的。
在开发的过程中,我需要线型图表可以在小程序左右滑动,一屏装不下,demo提供了不阻塞滑动,但只有开发工具上可以滑动,放到真机就不能滑动了,这个有点尴尬。有哪位大神解决这个图表真机上可以滑动的告知一下(抱拳)
ECharts小程序示例