一丶块元素:
(1)前后有换行符,独占一行,默认情况下,垂直排列
(2)默认情况下高度有内容决定(就比如由里边的图片和文字决定高度),宽度是父级的宽度,父级是多宽,它就有多宽。width height 可以控制宽高。
(3)margin和padding可以控制距离
(4)常见的块元素有:div p ul li hr【 水平线】form等标签
二丶内联元素:
(1)前后没有换行符,不独占一行。默认情况下,水平排列
(2)宽度和高度都有内容决定
(3width 和height不可以控制高度 也就是说 给其宽高是不起作用的
(4)margin padding 只可以控制左右 上下不可控制
(5)常见的内联元素有:span img(属于替换元素 即是 它是内联元素 却可以设置width height来控制宽高)
还有i em 等等
三丶块元素和内联元素的转换:
dislay:none;表示隐藏布局(隐藏之后不再占位)
display:block;表示块状布局
display:inline;表示内联布局
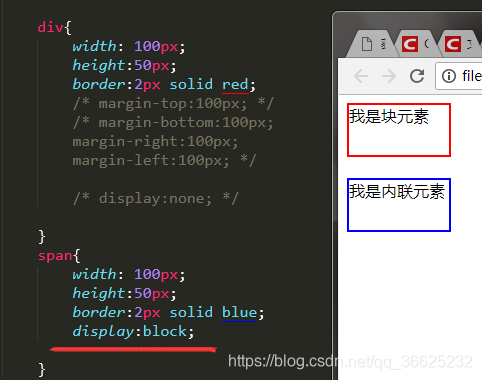
运行的截图比较:

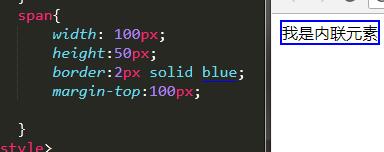
图一解释:给内联元素span一个margin-top没效果 margin-bottom一样的。

图二解释:块元素div距离顶端100px 明显改变了

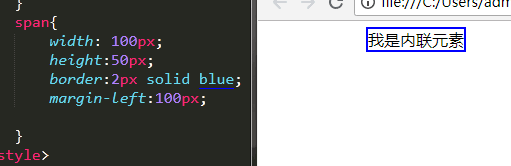
图三解释:块元素div距离左边100px ,明显改变了

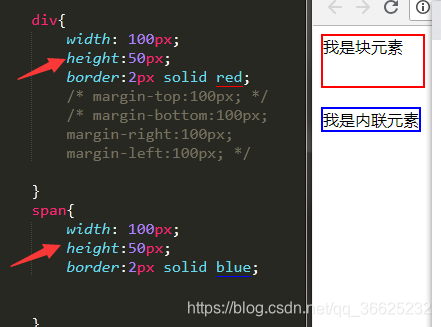
图四解释:看得出块元素的宽高度可以被width和height控制,而span没I变化

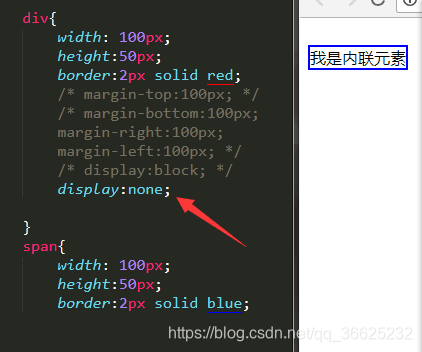
图五解释:看得display:none 元素被隐藏了 而且不占位

图六解释:加上display :block 内联元素变成块元素了 所以width和height可以控制高度了,也就是说具有块元素的特证了