版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zeping891103/article/details/85860149
VSCode是一款代码编辑器,是微软的产品,这款编辑器非常受欢迎的一个原因是它支持很多插件,当然也包括RN开发的插件。VSCode的下载页是:https://code.visualstudio.com/,直接下载安装即可。
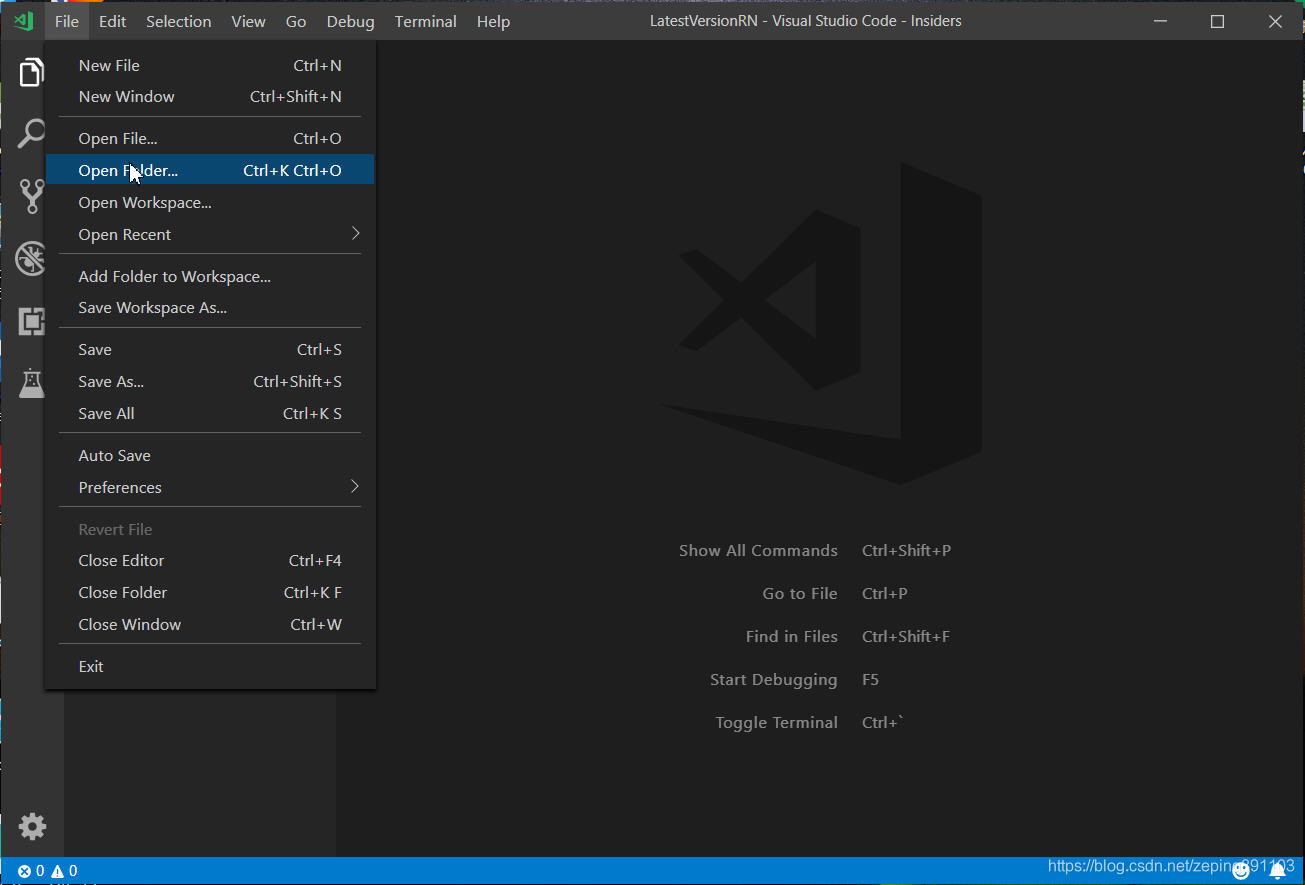
安装好后,可以通过 ' Open Folder ' 选项打开RN项目:

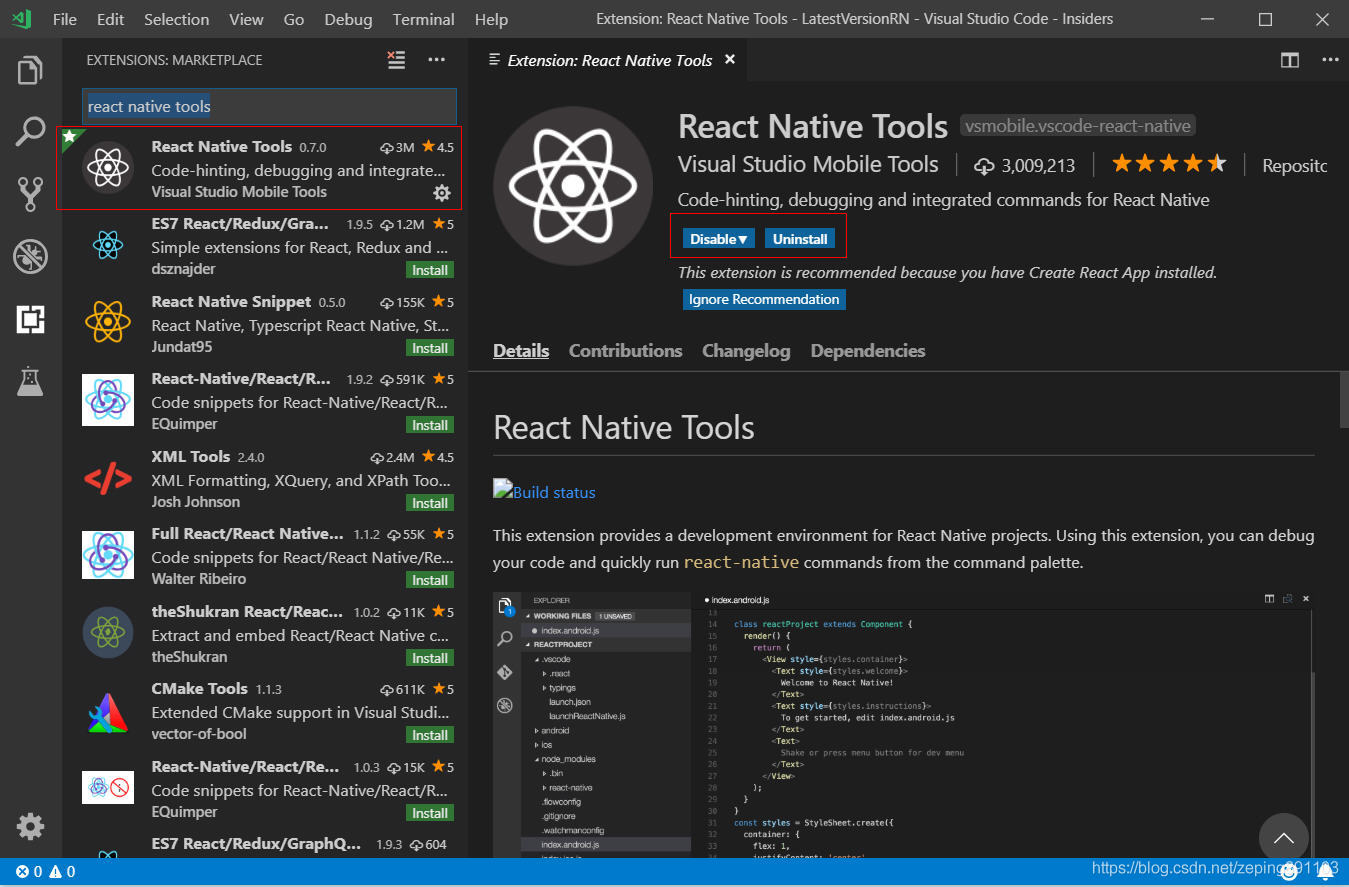
在使用VSCode进行RN项目开发前,我们需要先下载一些RN的插件,点击左边栏中 ![]() 图标,在搜索栏中输入 'react native tools' ,选中React Native Tools,在右边页面中点击初始化Install,完成后会变成reload图标,再点击reload重启一下就好了。由于我之前已经初始化了,所以下图中显示的是 Disable 和 Uninstall。
图标,在搜索栏中输入 'react native tools' ,选中React Native Tools,在右边页面中点击初始化Install,完成后会变成reload图标,再点击reload重启一下就好了。由于我之前已经初始化了,所以下图中显示的是 Disable 和 Uninstall。

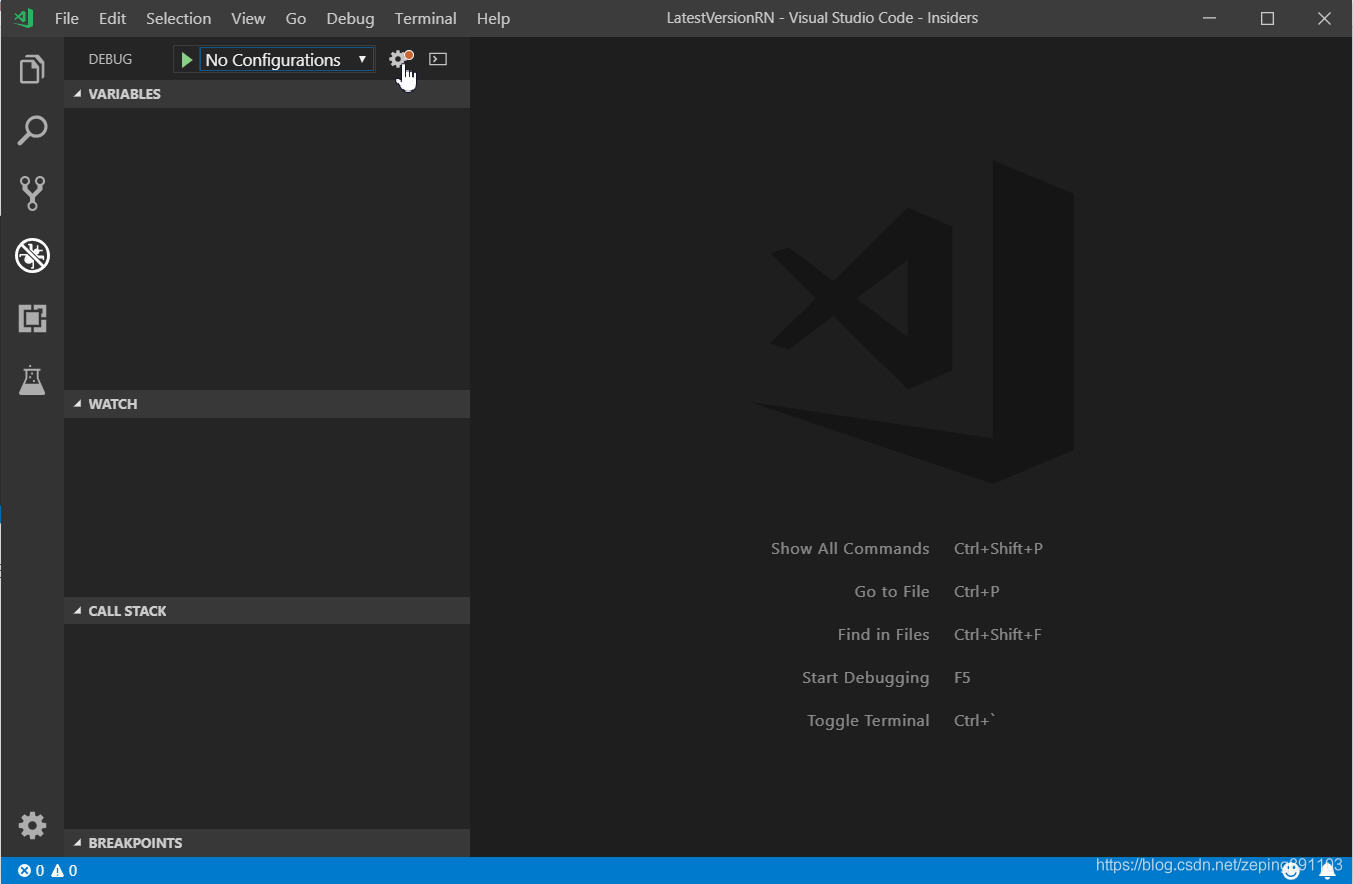
接下来我们来配置一下调试RN代码所需要的文件,点击左边栏的 ![]() 图标,再点击上面的这个小齿轮生成配置文件:
图标,再点击上面的这个小齿轮生成配置文件:

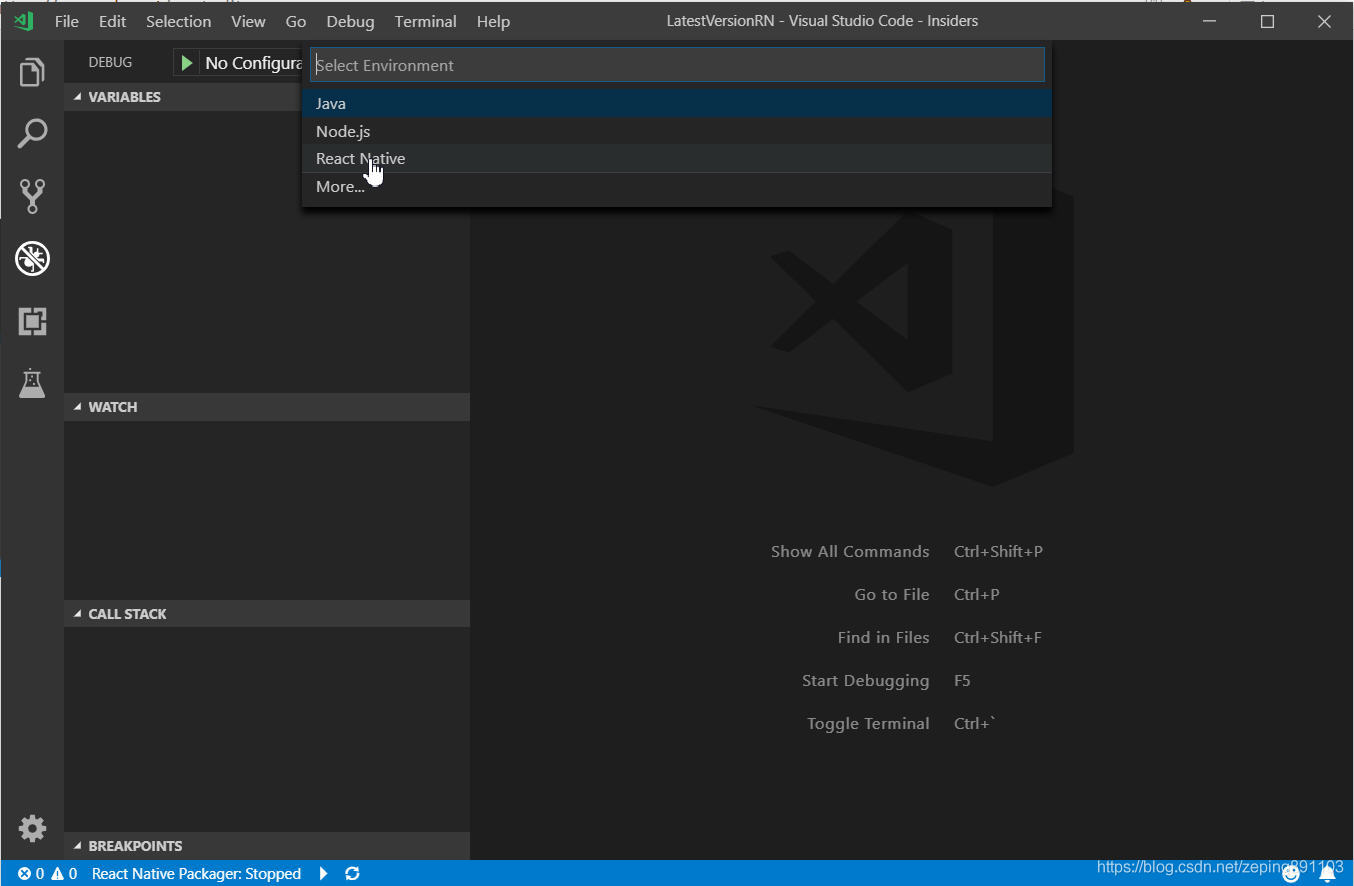
在选择环境时选中 'React Native'

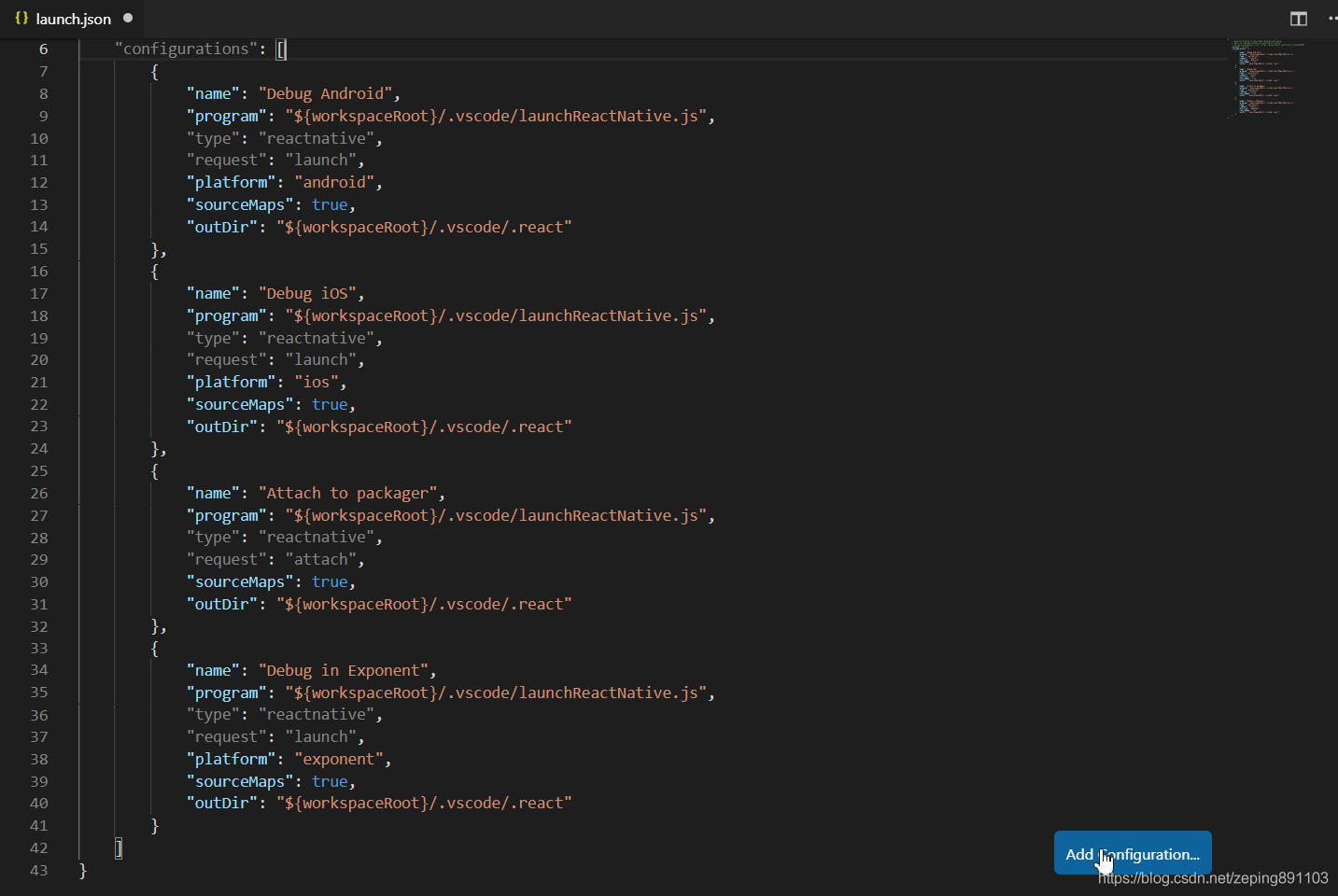
这样配置文件就会自动生成,如果你的不会自动生成,则点击右下方的蓝色按钮把包括 React Native 选项的配置都加上去

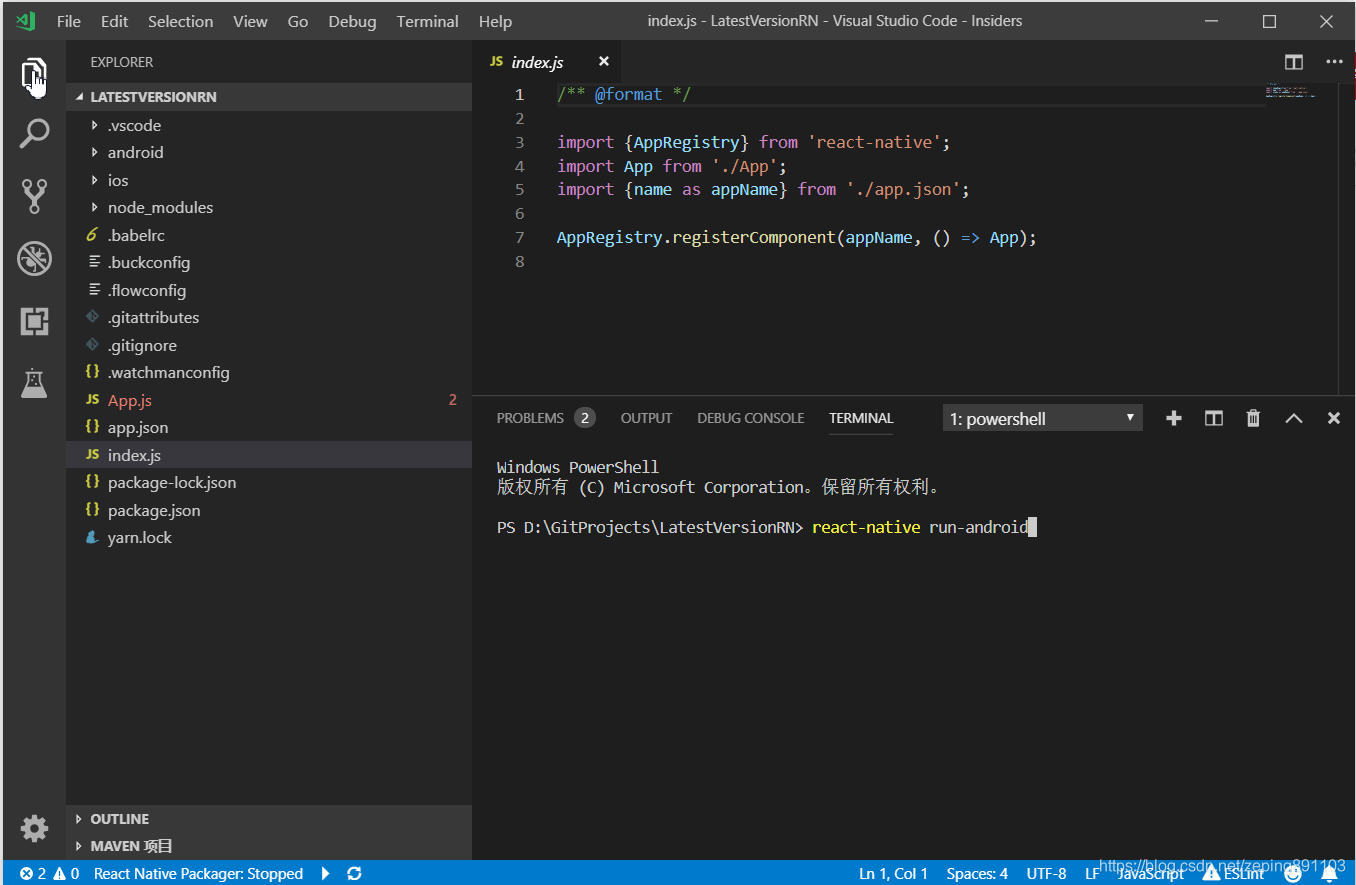
首次调试,我们需要先把项目启动起来:

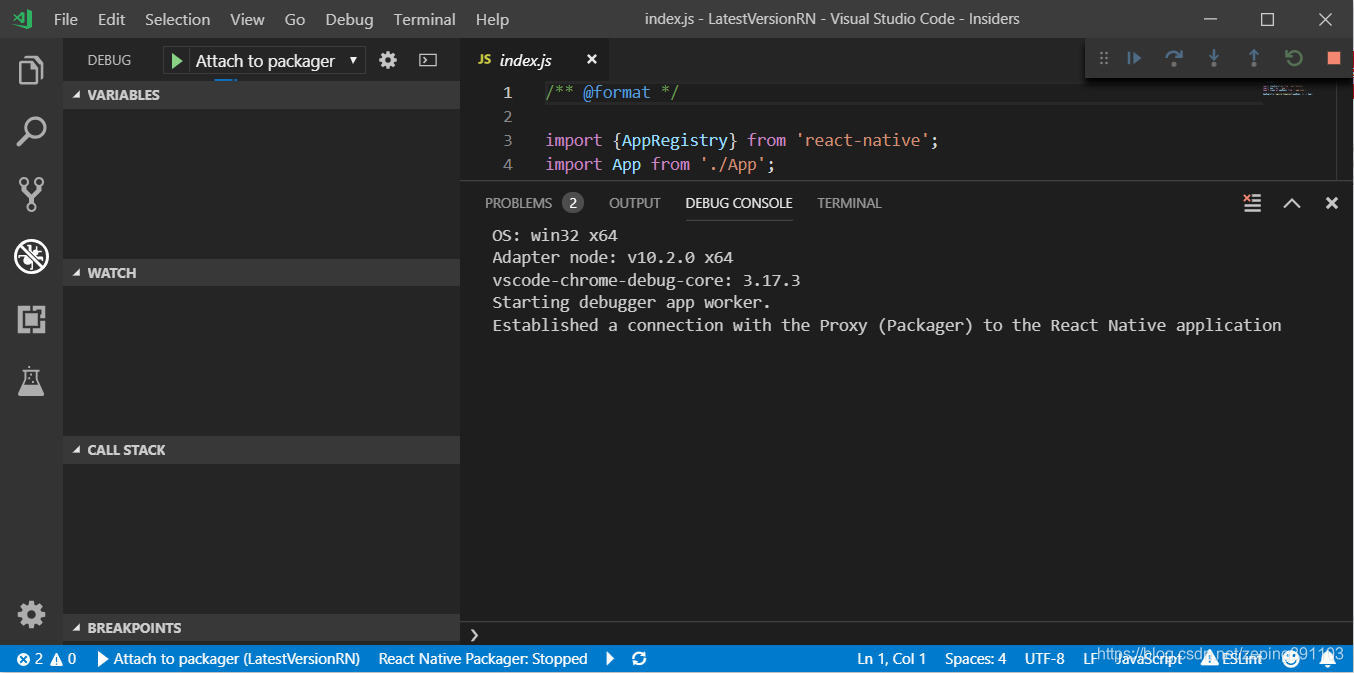
程序正常运行后,点击 ![]() 图标,选择 'Attach to packager' 并运行,这样,下次启动应用就不会再弹出烦人的node窗口了
图标,选择 'Attach to packager' 并运行,这样,下次启动应用就不会再弹出烦人的node窗口了

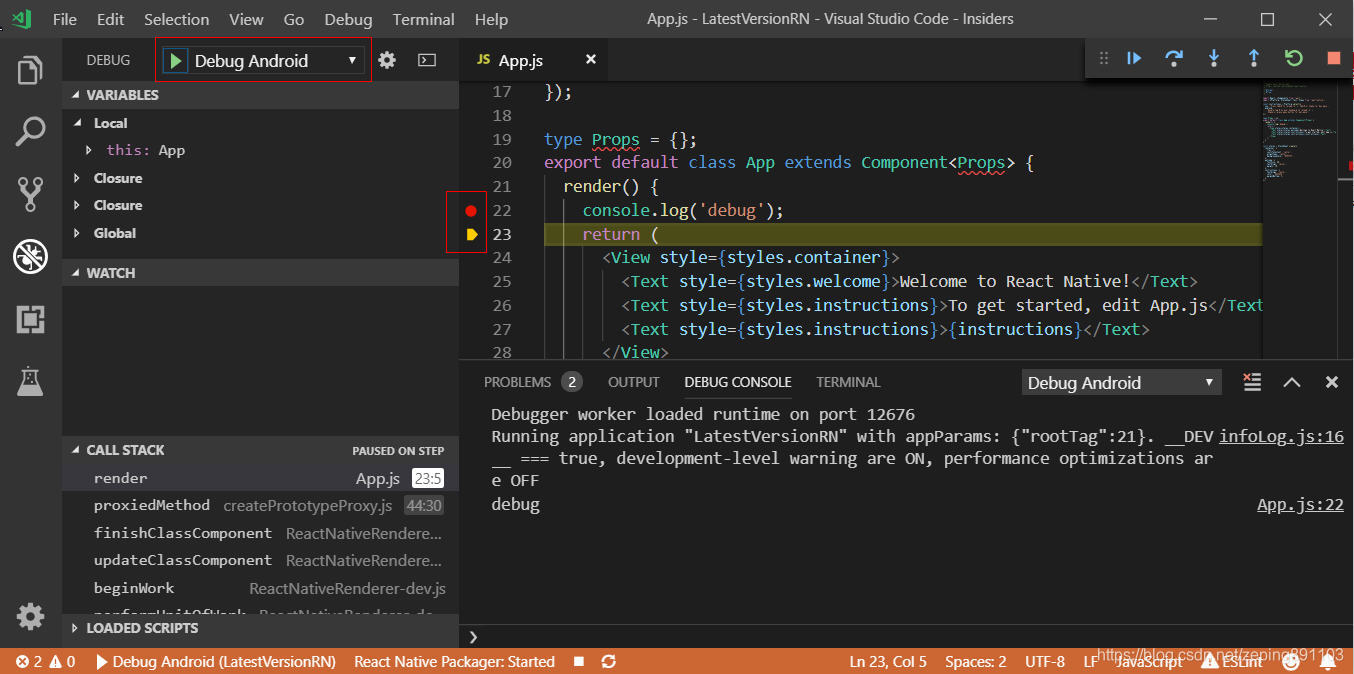
把 'Attach to packager' 停掉,再启动 ' Debug Android ' ,这样就可以调试程序了。

通过这种方法调试,要比浏览器上调试要高效和舒服很多。