1.创建一个简单的flutter工程
可以参照 flutter 创建
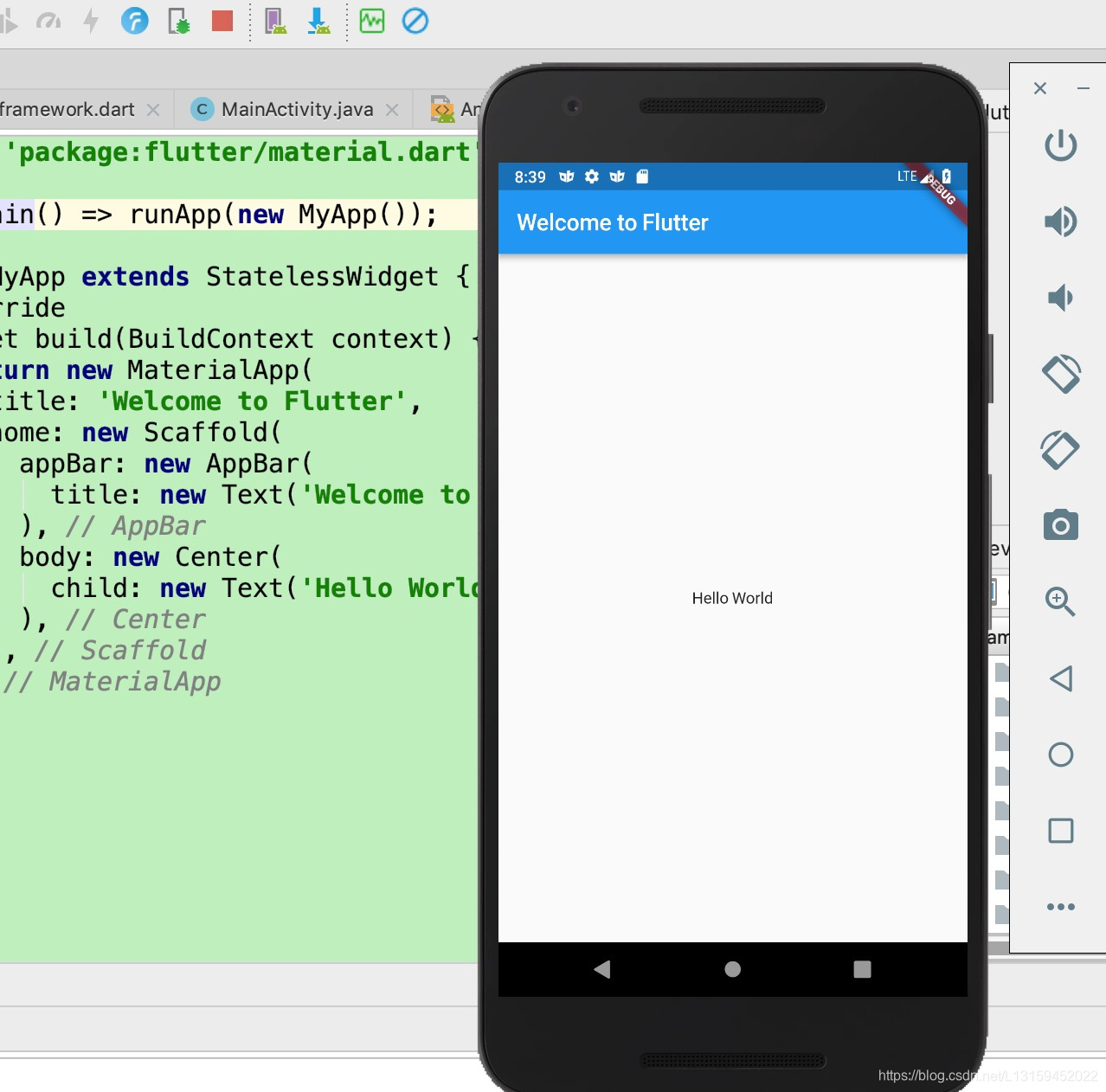
1.替换 lib/main.dart 里面的内容,如下代码,
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new Center(
child: new Text('Hello World'),
),
),
);
}
}
运行结果如上。注意:第一次安装在设备上时,花费的时间会久点,下一次只需要reload就可以快速更新设备显示
建议
- 这是一个创建Material app的例子, Material 是一个可视化的设计语言,而flutter就是提供了一系列 Material 组件;
main()方法 uses使用arrow (=>) 符号来表示一行函数.- 上面app 继承
StatelessWidget,使它本身成为一个Widget。在Flutter, 大部分的比如 alignment, padding, and layout.都是一个Widget - 材料库中的
Scaffold Widget提供默认的应用栏,标题和包含主屏幕小组件树的主体属性。Widget 的主要工作是提供build()方法,该方法描述如何根据其他较低级别小部件显示小部件 - 在上面的例子中,Center 包含了一个子控件Text,Center 就使得Text 内容居中显示。
2 使用第三方包
在这个步骤,学习如何引入第三方开源包 english_words ,实现转化为单词。
pubspec.yaml 这个文件就是flutter 管理第三方依赖的文件,我们打开这个文件 添加一行
name: flutter_app
description: A new Flutter application.
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.2
english_words: ^3.1.0
dev_dependencies:
flutter_test:
sdk: flutterenglish_words: ^3.1.0 ,点击上面的 Packages get 按钮,执行完之后,打开 lib/main.dart,文件:
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';接着就开始使用这个包:
final wordPair = WordPair.random();
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new Center(
// child: new Text('Hello World'),
child: Text(wordPair.asPascalCase),
),
),
);
}
3.添加一个Stateful widget
Stateless widgets 无状态小部件是一个小部件,它通过构建一系列其他小部件来更加具体地描述用户界面,从而描述用户界面的一部分。构建过程以递归方式继续进行,直到用户界面的描述完全具体
Stateful widgets 状态( state) 是可以在构建Widget时同步读取时 和 在Widget的生命周期期间可能改变的信息
- 创建一个状态类,在main.dart
- 添加部件类
- 实现build 函数
class RandomWords extends StatefulWidget {
@override
RandomWordsState createState() => new RandomWordsState();
}
class RandomWordsState extends State<RandomWords> {
@override
Widget build(BuildContext context) {
// TODO: implement build
final wordPair = WordPair.random();
return Text(wordPair.asPascalCase);
}
}4.添加一个可以滚动的ListView
在此步骤中,您将展开RandomWordsState以生成并显示单词对的列表。当用户滚动时,ListView小部件中显示的列表会无限增长。 ListView的构建器工厂构造函数允许您根据需要懒惰地构建列表视图、
- 添加 _suggestions 参数来保存单词列表;
-
_biggerFont来控制字体大小
class RandomWordsState extends State<RandomWords> {
final _suggestions = <WordPair>[];
final _biggerFont = const TextStyle(fontSize: 18.0);3. 添加_buildSuggestions()函数
Widget _buildSuggestions() {
return ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: /*1*/ (context, i) {
if (i.isOdd) return Divider(); /*2*/
final index = i ~/ 2; /*3*/
if (index >= _suggestions.length) {
_suggestions.addAll(generateWordPairs().take(10)); /*4*/
}
return _buildRow(_suggestions[index]);
});
}4 _buildRow()函数
Widget _buildRow(WordPair pair) {
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
);
}5 在RandomWordsState 这个类的build函数,调用_buildSuggestions()来生成数据
@override
Widget build(BuildContext context) {
// TODO: implement build
final wordPair = WordPair.random();
// return Text(wordPair.asPascalCase);
return Scaffold(
appBar: AppBar(
title: Text('Startup Name Generator'),
),
body: _buildSuggestions(),
);
}6.最后就是修改App类
home: RandomWords(),