Artery6的IDEA版插件发布了!!!
主要功能
该版插件基本覆盖了Eclipse版插件的所有功能,另外还增加了几个特有的功能,如级联定位、特性文件编辑器等。
1.新建向导
- 新建项目,在向导中除了设置项目基本信息外,还可以类似SPRING INITIALIZR那样选择自己的项目依赖。
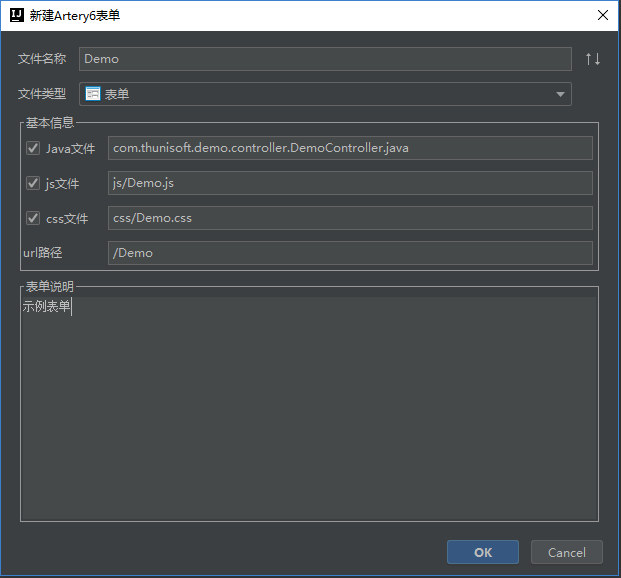
- 新建表单,通过向导可生成表单及对应的CSS、JS、Controller文件。
2.表单编辑器
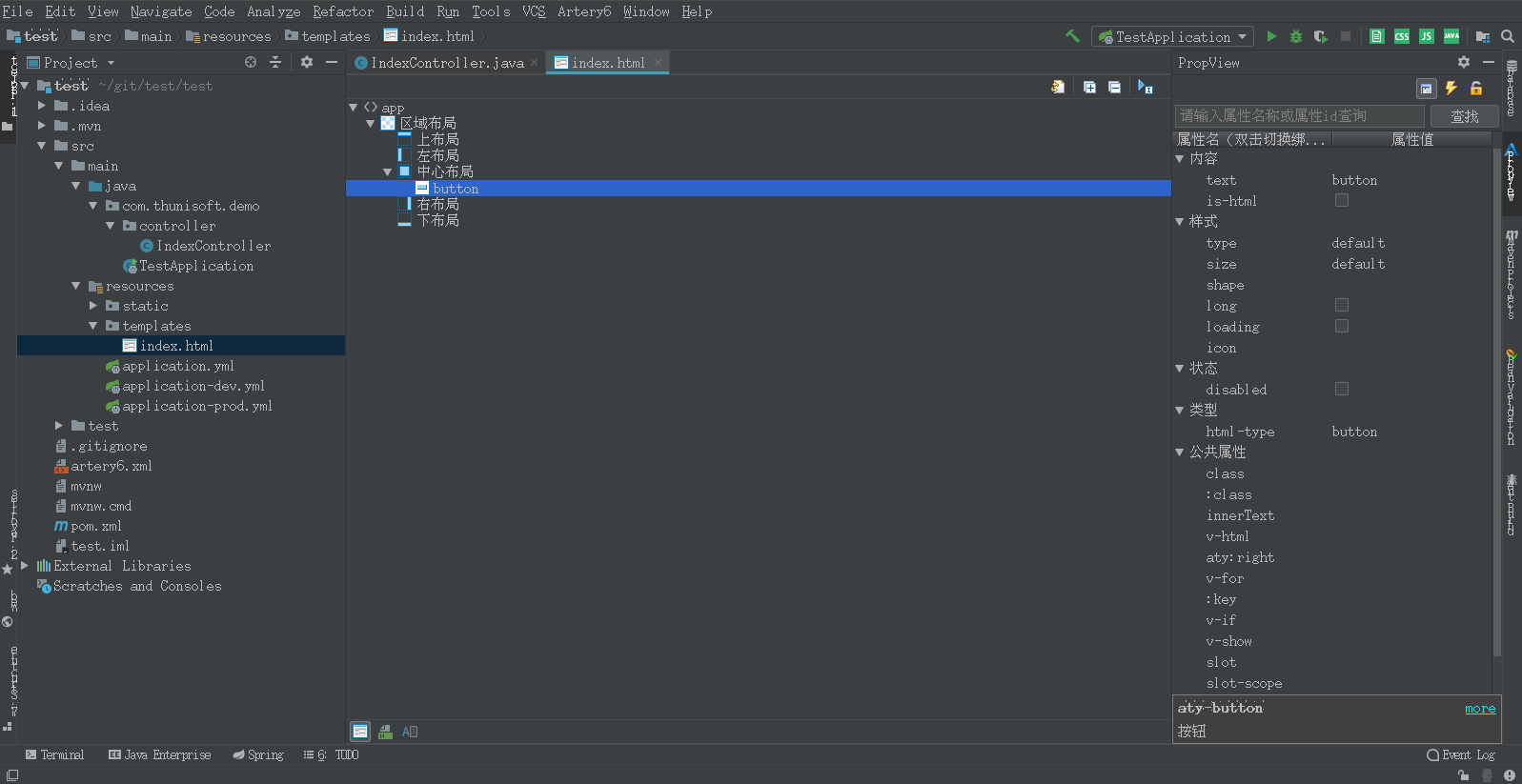
- 可视化编辑器,可以通过右键方便的拖拽控件,添加属性和事件。
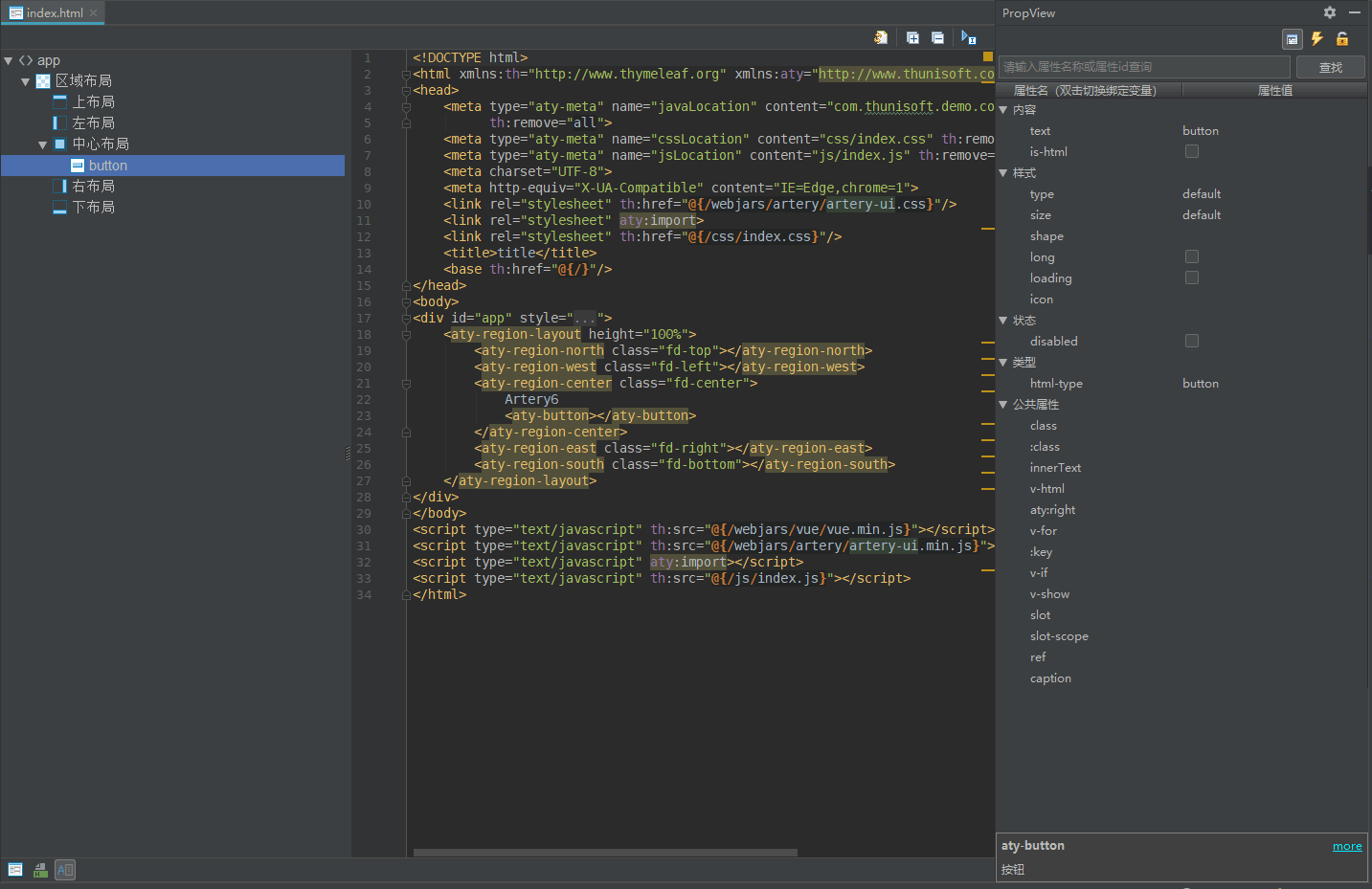
- 支持源码、控件树、源码/控件树三种视图
- 源码编辑器里有代码提示与自动补全功能。
- 可以通过ctrl+alt+1、2、3、4方便的在表单、css、js、Java之间来回切换
- 此外添加了级联选择功能,可以使你快速定位控件树和源码中的对应关系
3.方法提示与常用代码生成
- 除了在html编辑器中会提示Artery的控件和属性外,在使用了artery-ui的前端项目中也可以提示控件和属性啦
- 我们还内置了常用前后台代码片段,可以通过”右键” => “Artery6常用方法”使用。
4.一键生成
- 通过SMD来生成数据字典与SQL的。
- 通过数据字典可以一键生成pojo、mapper及增删改查的完整页面与后台逻辑(后续版本开放)
5.表单模板
- 与Artery5类似类似的表单模板功能,方便表单复用
运行环境
- IntelliJ IDEA 2018+
- WebStorm 2018+(是的,你没看错,同时支持WebStorm,提供vue文件的源码智能提示功能)
安装使用
- 下载插件后,IDEA中依次点击File->Settings->Plugins,Install from disk…,选择下载的zip包,成功后重启IDEA
- 选择File->New Project/New Module->Artery Initializr,根据向导完成项目的新建,第一次新建时因为要下载maven依赖,可能会比较慢,请耐心等待。也可以选择open一个已有的Artery6项目
- 在templates下的对应目录右键,点击New->New Artery->新建Artery表单
- 启动项目,直接预览
tips:
- IDEA如果设置了代理,需要设置忽略“*.thunisoft.com”,否则会启动异常,并“提示license下载失败”
- 新建向导默认出来的项目是有组织机构及单值代码组件的,项目运行前请下载建库脚本,创建库表后再运行。默认的库名/模式名还是db_aty,建库脚本可以在Artery6菜单中下载