 所在位置
所在位置
 标默认样式题
标默认样式题
现在,我想要把Tab1和Tab2放在左边或者右边,可以在属性框里进行设置:
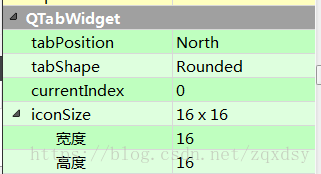
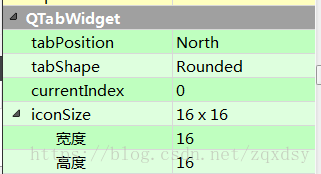
 属性框内容
属性框内容
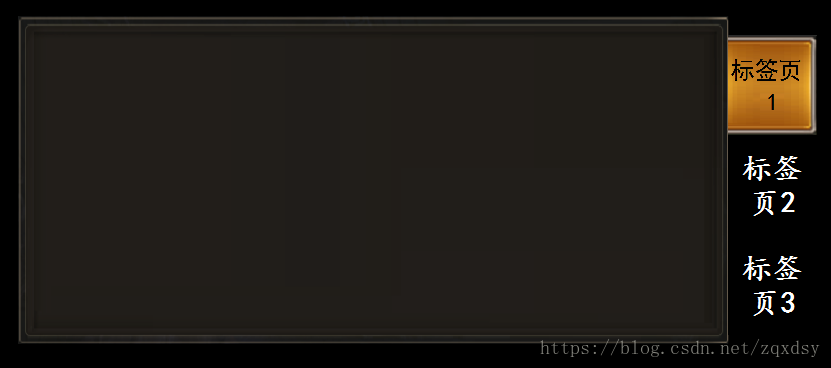
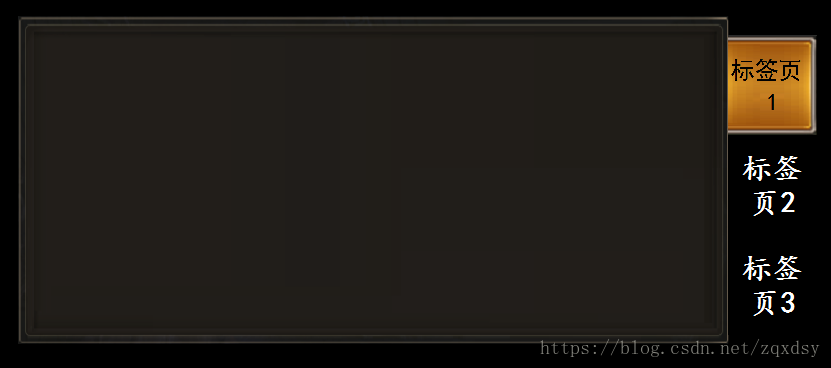
如图,只要把tabPosition的属性改一下就可以了,改到你想要的位置,这时候如果有文字,文字的显示并不是竖排的,可以设置一下tab里的text的文字属性,具体语句可以查看一下帮助文档,也可以贴图,这里我直接通过设置Stylesheet样式表,直接重绘了一下tab标签页的样式,应用在tabBar上统一实现的,最后的效果如下图:
 这是初始界面
这是初始界面
 点击标签页1时的界面
点击标签页1时的界面
 点击标签页2时的界面
点击标签页2时的界面
其中的文字,例如“标签页X“是直接在tab属性里输入的,没有贴图;点击之后的按键效果是贴图;背景的边框直接在MainWindow中设置一下背景即可,尺寸最好不要差太多,要不然会发生拉伸或者压缩导致背景不是你预想的效果。
【实现程序】
(1)tabwidget.h
//绘制一个你自己想要的风格,用法可以查帮助文档,很详细
class CustomTabStyle : public QProxyStyle
{
public:
//将原来的tab转置,重新绘制,实现到左右旁边,还可以在tabPosition中再次设置
QSize sizeFromContents(ContentsType type, const QStyleOption *option,
const QSize &size, const QWidget *widget) const
{
QSize t = QProxyStyle::sizeFromContents(type, option, size, widget);
if (type == QStyle::CT_TabBarTab) {
t.transpose();
t.rwidth() = 90; // 设置每个tabBar中item的大小
t.rheight() = 100;
}
return t;
}
/*
这个函数主要是用painter函数对样式进行绘制,包括颜色画tab框的笔属性setPen()、画背景颜色的 setBrush()、设置背景的drawpixmap()以及tab中文本的属性,根据自己的要求设置即可。
*/
void drawControl(ControlElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget) const
{...}
(2)mainwindow.cpp
ui->tabWidget->setTabPosition(QTabWidget::East);//设置tabbar位置,这里我设置在右边
ui->tabWidget->tabBar()->setStyle(new CustomTabStyle);//使用我们自定义的style样式