原理主要是利用了a标签的download属性,可以控制在点击a标签时,自动下载(不设置download会打开新的页面)
代码实现如下:
let aLink=document.createElement('a');
aLink.href='imgUrl.png'//设置下载的图片链接
aLink.download='imgName.png'//设置图片下载之后的名称
aLink.click()//触发点击事件
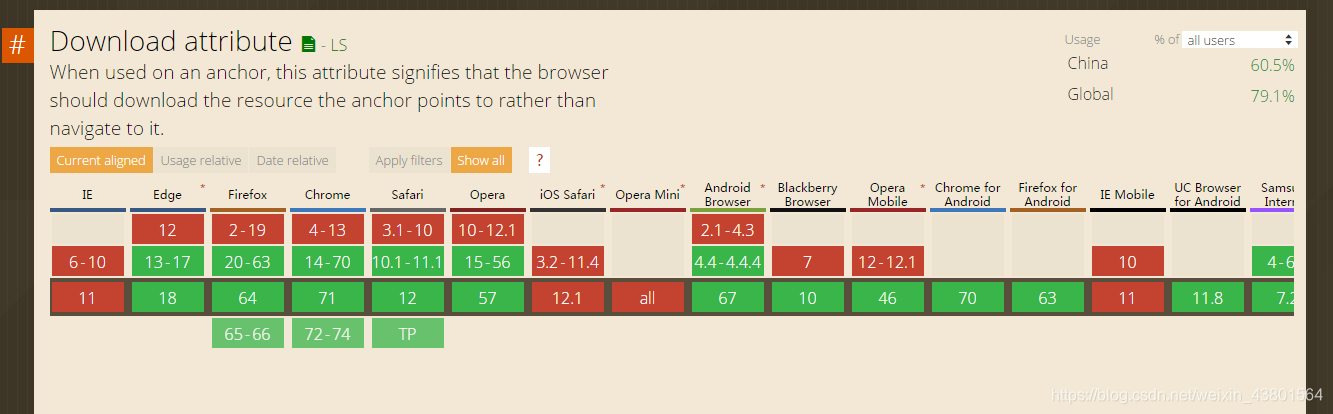
download的兼容性在caniuse上显示为
兼容性不是很好,qq浏览器是兼容的