这里简要记载下Node.js安装流程,毕竟配置环境机会很少,以备后续使用,过程很简单,但坑还是一如既往有的。
第一步,进入官网下载nodeJS
进入官网“http://nodejs.cn/download/”根据本人电脑,按需下载:
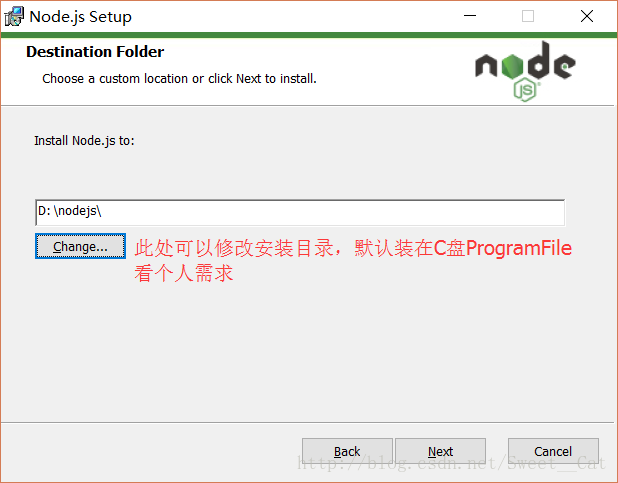
一路【next】,需要提到的就是按需选择路径:
第二步,检查安装是否成功
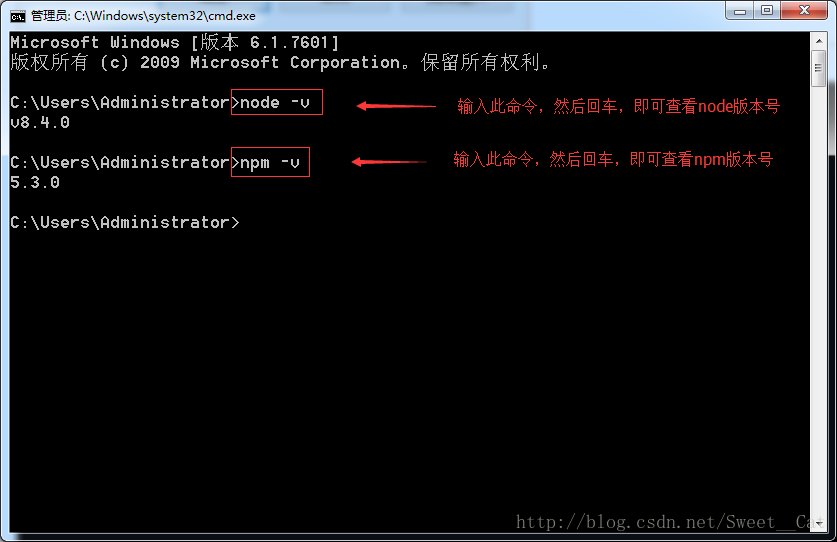
键盘按下【win+R】键,输入“cmd”,然后回车,打开命令行窗口:
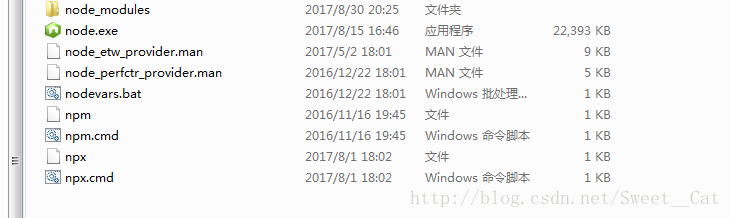
安装成功。目录如下:
第三步,环境配置
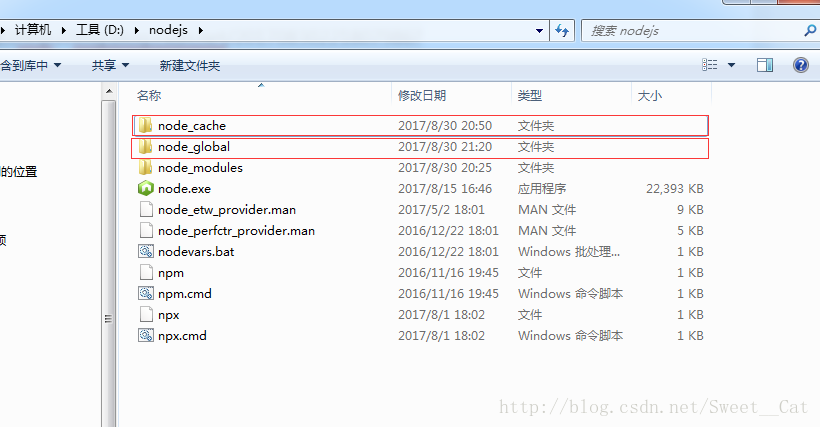
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。我将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\nodejs】下创建两个文件夹【node_global】及【node_cache】。如下图:
再打开cmd命令窗口,输入:
npm config set prefix D:\nodejs\node_global
(回车)
npm config set cache D:\nodejs\node_cache
(回车)
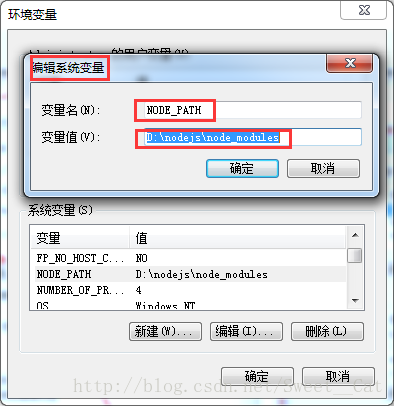
关闭命令行窗口,点击“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\nodejs\node_global\node_modules】:
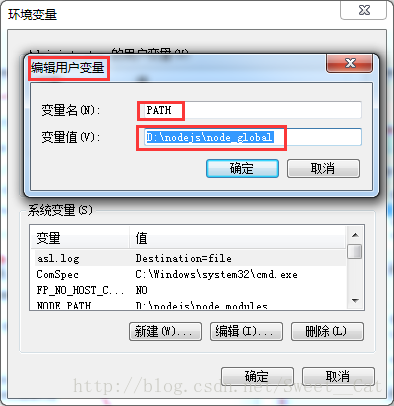
将【用户变量】下的【Path】修改为【D:\nodejs\node_global】:
第四步,测试
配置完后,安装个最常用的express模块测试看看。【win+R】进入“cmd”窗口,输入“npm install express -g ” ( “-g”是全局安装的意思)命令进行模块的全局安装。
ps:
1、安装完后可在刚刚配置的全局模块路径中查看express文件
2、如果安装时不加“-g”这个全局命令,则express模块会安装在此cmd窗口打开的路径下(即是命令可输入处前面已显示的路径)
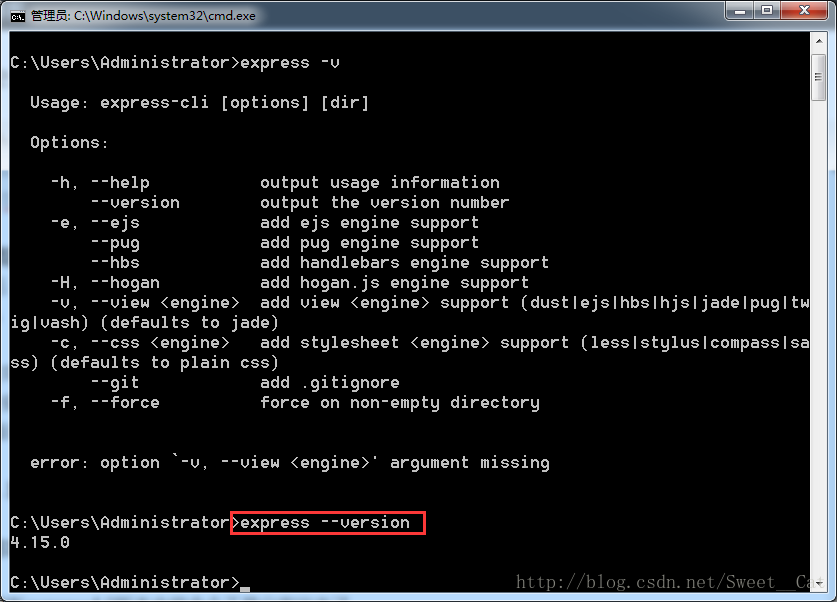
最后,测试express版本,输入“express -v”会提示“不是内部或外部命令…”
解决方案如下:
原因:最新express4.0版本中将命令工具分家出来了,
解决:需要我们再安装一个命令工具:”npm install -g express-generator” ,回车,重启终端,输入命令“express –version”,就大功告成了。