一、全链路UI设计师
首先我们先搞清楚UI设计师是什么?UI 是 User Interface Design(界面设计)的简称。这个界面可以是手机界面,IPAD界面、网页界面、软件界面,车载导航界面、智能设备界面等一切人机交互界面。人机交互呢是一门研究系统与用户之间的交互关系的学问。系统可以是各种各样的机器,也可以是计算机化的系统和软件。人机交互界面通常是指用户可见的部分。用户通过人机交互界面与系统交流,并进行操作。小如收音机的播放按键,大至飞机上的仪表板、或是发电厂的控制室。人机交互界面的设计要包含用户对系统的理解(即心智模型),那是为了系统的可用性或者用户友好性。可是人与计算机目前最高效的沟通还是停留在屏幕上,屏幕仍然是人机交互方式中最有效率的,这样的交互界面需要由我们来设计成更有效率和让用户能够看懂的界面,让普通大众更好的理解计算机的意图,这就是我们的职责了。总结一下:UI设计师的职责是设计供人机交互使用的图形化用户界面设计,并使其界面美化又更加易用和友好,用户使用更加明显顺畅!
我们平时所完成的图形化界面又叫 GUI(Graphic User Interface),它的要求是需要有易用性(Easy to use),即界面不需要复杂地思索即可容易地使用;友好(Friendly),即对用户非常友好,容易理解。一个好的 GUI 应该是易用和友好的,比如我们手机上的微信和支付宝等熟知的 APP。由于互联网的发展很多行业被重新整合,出现了很多新词语像全链路UI设计师或者叫大UI设计师以及全栈设计师等;但是我现在觉得最合适莫过于称呼你为:互联网视觉设计师!说白了也就是说这个职业不仅是单单得会绘制图标或者界面切图等,在这些基础上你还得会交互、用户体验‘、产品逻辑、动销设计、心理学、web端设计,店铺首页、专题页、banner、精修、以及线下的物料印刷包装等!互联网视觉设计师担负着我们这个时代的主流媒介:互联网设计。那无论叫什么,我们的职责没有改变:解决人机交互的问题。那么我们展望未来,在AI技术、VR、MR、AR等领域这一块就设计而言还是比较空洞的,在人人都是UI设计师的设计界,我觉得这些领域才是我们真正意义上要去探讨钻研的,不然就是下一个诺基亚,下一个雅虎...就是我们了。
就传统平面设计师而言,你可能是单打独斗的,因为一个海报设计你只需要自己想好创意,然后通过软件设计出来交给印刷打印就行了,而互联网视觉设计师或 UI设计师不行的,一个产品的诞生需要各个部门如产品经理、程序员、技术团队、运营团队等的共同合作而完成的。如果我们在的团队不光是设计师,那么我们就要有充分地表达能力和耐心让周遭的人理解我们的工作。而互联网视觉设计师的工作主要有移动端设计、网站设计、运营设计等。现今随着 UI设计师的数量逐年剧增,这个行业越来越成熟,那么UI设计师所掌握的技能也要求越来越高。像交互知识、平面印刷、插画手绘等等!
二、互联网产品团队
互联网公司的产品线是一个流水线。互联网产品团队指的是整个团队围绕着一个产品打造,并且以设计开发完成该产品为目标的团队。比如微信团队、支付宝团队等。互联网产品有可能是移动端,也可能是电脑端。也可能同时开展多个产品线等。我们按部门可以把他们分为:管理层、产品部、研发部、市场部。设计团可能单独成立部门也可能融合在产品部门里。互联网产品团队按角色可分为:
1. 高层CEO(leader)
CEO作为一个团队的领袖,由董事会、董事会主席、首席执行官CEO(Chief Executive Officer)、首席技术官 CTO(Chief Technology Officer)等组成。决策公司的关键事物。主要职责是对公司的一切重大经营运作事项进行决策,包括对财务、经营方向、业务范围的增减等、参与董事会的决策,执行董事会的决议以及主持公司的日常业务活动,对外签订合同或处理业务;还有对任免公司的高层管理人员等等。
主要输出:idea
使用软件:Office
2. 用研团队 UR
通过用户研究的手段调查老板的想法靠不靠谱。用研团队保障着公司与用户之间的联系,确保研发的产品是用户所喜欢的。研发之前、研发之中、研发之后的反馈都需要用户研究团队及时参与收集数据等。
主要输出:用户研究报告
使用软件:Office、眼动仪
3. 产品经理 PM
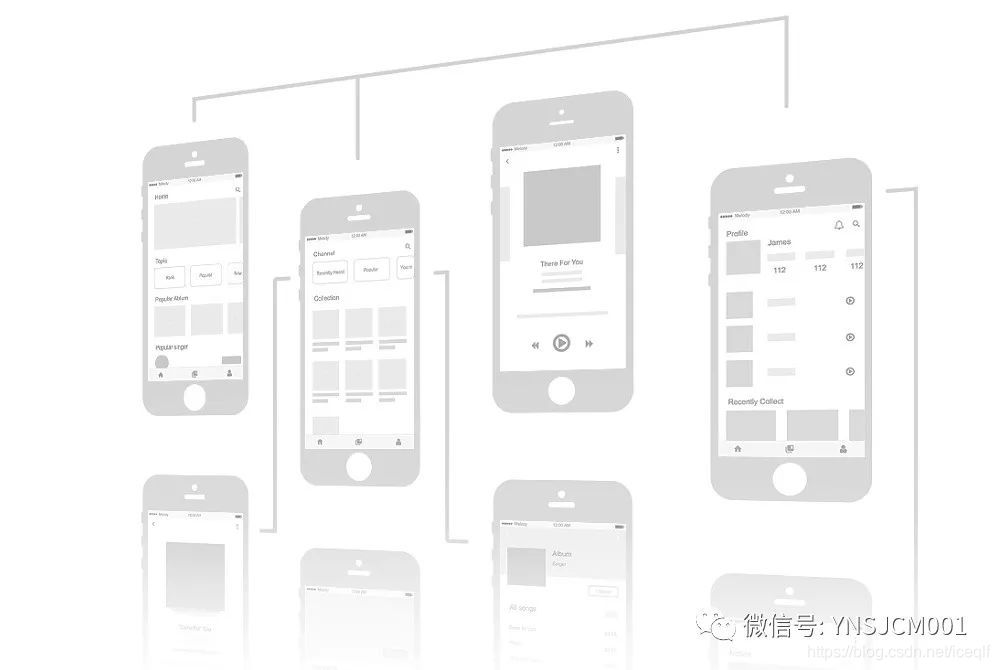
一个好的产品首先第一点必须满足用户需求,所以在设计产品前,首先明确:产品要做什么,是否能帮用户实现目标,于是作为产品经理很必要的一个工作就是进行需求分析。产品经理细化产品逻辑,产品经理或交互设计师设计原型图,原型图用来和老板汇报和交付设计师。负责产品从无到有的企划。产品经理首先的职责是在产品策划阶段向管理层提出产品文档。产品文档 PRD 通常包括产品的规划、市场分析、竞品分析、迭代规划等。然后在立项之后负责进度的把控、质量的把控和各个部门的协调工作。在产品管理中,产品经理是领头人,是协调员,是鼓动者,但他并不是老板。作为产品经理,虽然针对产品开发本身有很大的权力,可以对产品生命周期中的各阶段工作进行干预,但从行政上讲,并不像一般的经理那样有自己的下属,但他又要调动很多资源来做事,因此如何做好这个角色是需要相当技巧的。
主要输出:产品需求文档(PRD)、市场需求文档(MRD)、原型图(Layout)等
使用软件:文档书写软件(Office)、原型图软件(Axure、蓝湖、墨刀等)
5. 交互设计师 UX 或 UE
当把产品定位、前期基本需求弄清楚以后,那么交互设计师就会继续深入产品原型图,对需求进行修订和完善。定义信息架构和优化操作流程是交互设计师的核心工作内容,它直接营销到产品目标和转化率。如果框架混乱,那么界面再怎么优化都是无效的。最后,交互设计师还要组织页面元素,制作高保真原型图,然后团队参与评审,让产品、视觉、开发和测试直观地看到产品雏形,在广泛的接受意见,对原型进行不断地修正和改进,做简单的用户测试继续挖掘情感需求。
主要输出:交互图(prototype)
使用软件:Axure RP、蓝湖、墨刀、Adobe XD等
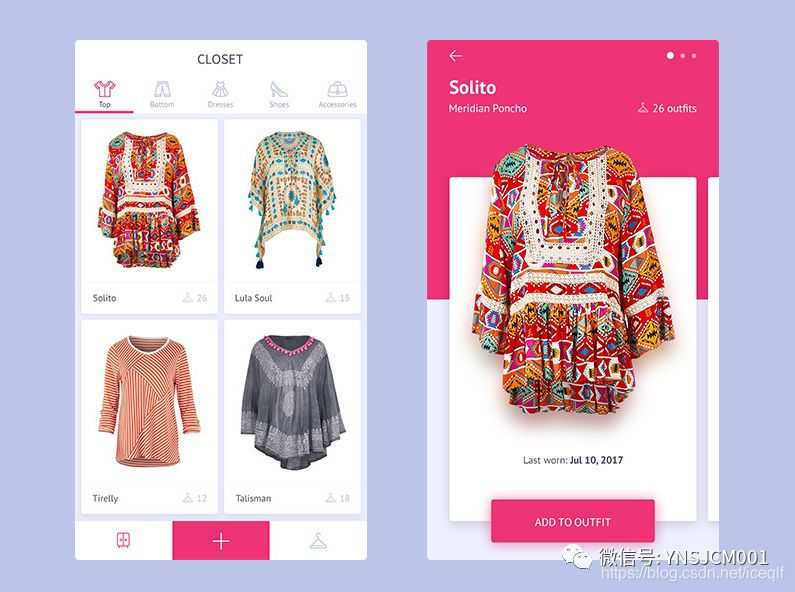
6. 互联网视觉设计师/UI设计师
到我们这个阶段时候,UI设计师先不必着急去给原型图深化上色,而是花一定的时间认真去翻看理解整个原型架构,就像我们写作文一样,拿到试卷不会拿起笔去写了,至少要审下题一样,所以作为UI设计师的我们得看清楚哪些功能是产品的核心功能,用户群体是谁,哪些是要强调或淡化功能,整个原型逻辑是否顺畅,是否和iOS规范有所冲突,只有理解清楚才能更好的去制定色彩规范等等。设计师会根据实际具象内容和具体交互修改板式,甚至重新定义交互等。同时要提供给技术切图或 PSD。接到原型图或交互图后,我们会根据原型图的内容来进行交互优化、排版、视觉设计。最终和总监确认后交付开发人员。如果是对接网页项目的话,我们只需要交付给开发人员:PSD、规范。如果是对接移动端项目的话,那么我们需要交付给开发人员:切图、标注、规范。为什么给网页开发的工程师(前端)不需要切图而直接给 PSD 即可呢?因为前端工程师其实最早和我们的职位一起并称美工,是有 PS 操作能力的。
主要输出:设计稿、设计规范、切图、标注等。
使用软件:Sketch、Ps、Ae、Ai 等。
7. 前端开发 RD
开发人员有数据库端和用户端两种,一般来说我们接触的是用户端开发,他们负责还原设计。那么做网页Web端的用户端开发的工程师叫做前端工程师;做安卓设备开发的叫 Android工程师;做苹果设备开发的叫 iOS工程师。他们都指的是用户端的开发,用户端就是我们看到的一切界面。iOS和Android开发人员按照用户需求确定程序功能,并进行模块化设计,协作搭建后台及其数据库,相互检测对方程序是否完整、简洁性、修改并达到最优化。然后根据开发人员的测试结果修改自身bug,并进行最优调整,然后提交给应用市场。最后,开发人员还要根据后期及用户反馈修改数据模块功能,从而再下期更新迭代时候对产品升级和维护!目前在用户端我们接触的最多就是就是Web、Android、iOS 三种主流设备,那要告诉大家的是他们开发所使用的代码是完全不一样的,所以对有些特殊效果如动效、阴影等的支持有所不同。
8. 后端工程师或程序构架师 RD
后端工程师主要负责什么呢?后端工程师或叫程序构架师的主要工作是做数据存储。负责数据提供,熟悉后端流程,熟练掌握一种后端工具的使用,学会如何使用工具分析功耗及其对设计的影响的人群。我们平时使用产品中产生的数据,如:头像、昵称、聊天、对话、图片等,均是通过互联网传输到服务器再交换信息分发回去,那么这些资料存储的架构都是后端工程师的工作。然而遗憾的是,设计师与后端工程师的接触没有太多。

9. 运营或市场拓展 BD
从产品上线开始,运营的工作也是随之开始的,运营的核心目标就是让产品占据市场和用户群体。运营团队通过各种推广渠道让产品的下载量、活跃用户数和市场占有率等数据获得提升,通过数据分析和用户信息反馈收集产品相关优化信息,以供PM进行产品功能完善。从而获得更长的产品生存周期,一切产品运营具体工作的基础就是数据,只有准确跟踪数据,并进行针对性的分析,才能进行其他运营工作,设计师亦同样需要关注数据,未涉及指导提供依据,因为我们是为用户设计,而不是仅仅绘制出好看的界面而已,这一点得尽早意识过来!
10. 测试工程师 QA
测试工程师,是针对各个版本软件进行测试,记录和描述问题现象,并分析BUG原因,撰写测试计划书和报告书,反馈测试体验,提出针对性的修改方案,参与和分析用户体验调查,只有这样才能按照市场需求把握UI设计风格、内容、编写市场需求文档,产品需求文档。QA测试虽然简单,但也可以有一番作为。我觉得低级的 QA 是手动点点点,连连看一样找哪里不一样不对劲儿去报 bug。高级一点的 QA 应该是可以帮助 dev 少走弯路,让整个团队知道产品上线以后可能存在的风险心理有正确的预期,是可以在开发前就能找到需求和设计的潜在问题, 能最大限度保证production code万无一失;而且一旦有了 production issue 能帮助dev准确并且快速找到root cause. 避免产品性能问题。要做的事很多很杂,而且讲究效率,所以什么工具都得学。主管与客观的都会进行把控,包括体验与视觉部分。在测试阶段UI设计师也需要加入进来,完成对产品视觉部分还原度的测试工作,我们都知道在实际开发过程中,许多程序员对色彩、细节远不如设计师敏感,实现出来的的界面可能与设计稿差距很大,那这时UI设计应该与开发人员密切沟通,宣讲视觉规范,协助其完成视觉还原!
11. 大型互联网公司架构

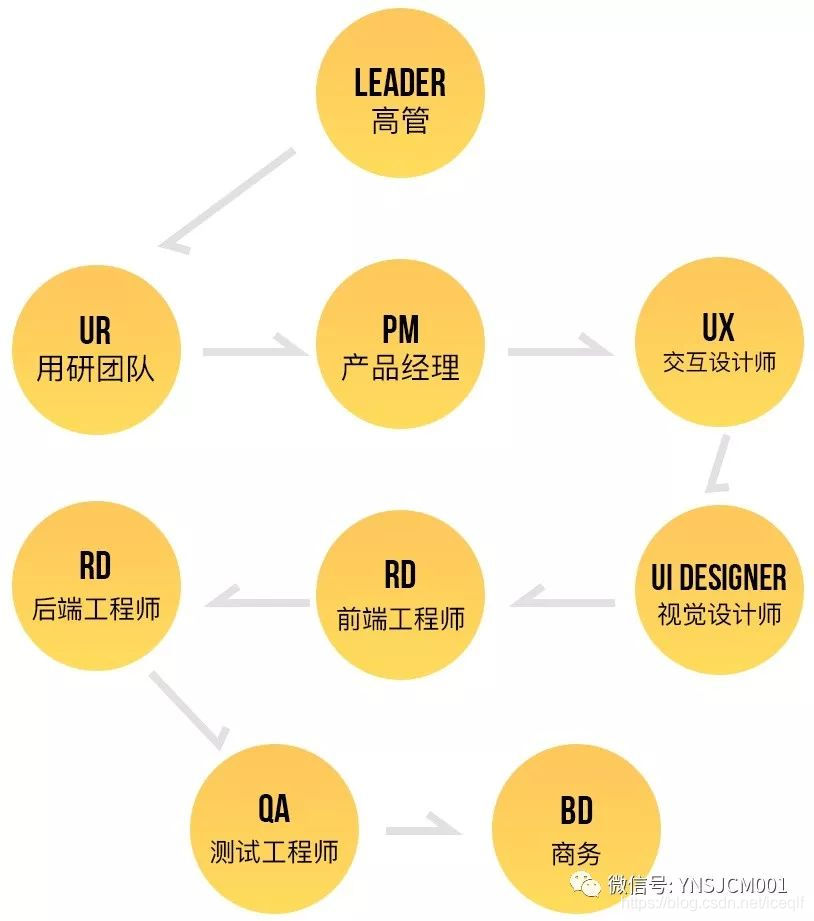
大型互联网公司人员配备较为齐全:高管负责决策、用研团队负责研究用户对于产品的反馈、产品经理负责制定产品发布的时间表、交互设计师负责优化交互图、视觉设计师优化交互并设计视觉后输出切图和标注并且完成设计规范、前端工程师负责实现界面还原和与数据库的对接、后端工程师负责程序构架和数据库结构、测试工程师负责测试整个程序是否可用、商务部门负责后期运营。除了完整的产品线外,大型互联网公司还配备了人力资源部门、后勤部门、协调部门等,分工很成熟。但是往往会出现大公司病,行动比较缓慢。注:此图为产品流程的主要关系图,真实的工作中关系错综复杂,并不只是线性顺序。
12. 中型互联网公司

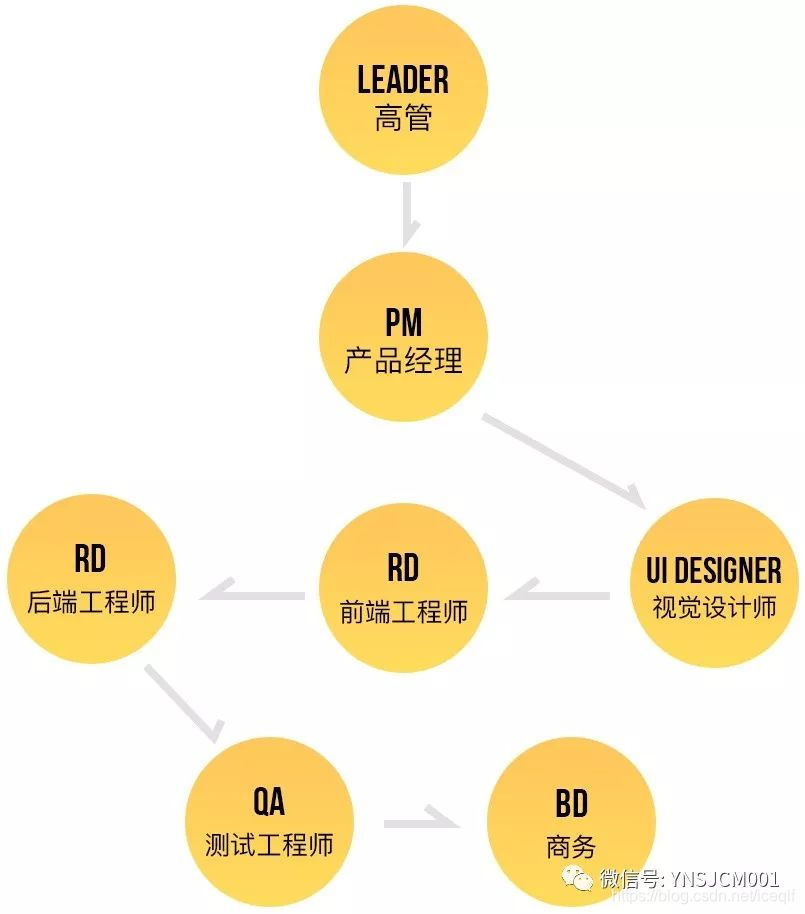
中型互联网公司人员配备中等:高管负责决策、产品经理负责制定产品发布的时间表和交互图、视觉设计师优化交互并设计视觉后输出切图和标注并且完成设计规范、前端工程师负责实现界面还原和与数据库的对接、后端工程师负责程序构架和数据库结构、测试工程师负责测试整个程序是否可用、商务部门负责后期运营。中型互联网公司人员也比较整齐,可是会缺少很多细腻的地方,设计师会承担更多的责任。
13. 小型互联网公司

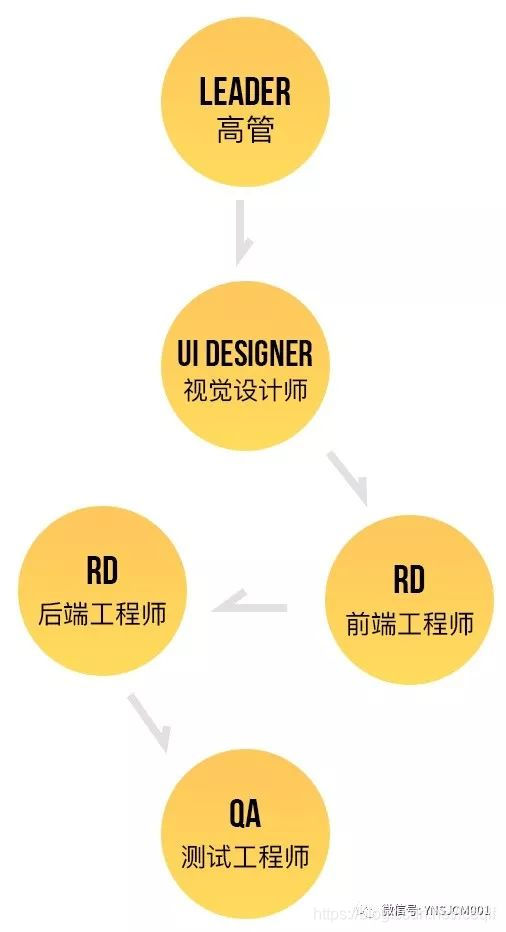
小型互联网公司人员配备较为齐全:高管负责决策和担负产品经理的角色、视觉设计师优化交互并设计视觉后输出切图和标注并且完成设计规范、前端工程师负责实现界面还原和与数据库的对接、后端工程师负责程序构架和数据库结构、测试工程师负责测试整个程序是否可用。小型互联网公司人员很少,决策很快,但是由于每个人负责的部分太大,所以经常有学杂而学不精的地方,并且人员较少所以进步更加依靠自己。
三、分工
1. Leader的工作
找投资:作为一个团队的领袖,第一要务是解决团队生存问题。所以投资是一个在产品没有完成盈利模式构建之前的好方法。我们在面试时总会看到某公司处于 A轮或者 B轮融资阶段。这是什么意思呢?投资根据项目成熟度分为:路演、天使轮、A轮、B轮、C轮、上市【种子轮:仅有一个idea,靠刷脸融资。天使轮:已经起步但尚未完成产品,模式未被验证。A轮:有团队、有以产品和数据支撑的商业模式,业内拥有领先地位。B轮:商业模式已经充分被验证,公司业务快速扩张。C轮:商业模式成熟、拥有大量用户、在行业内有主导或领导地位,为上市作准备。D轮、E轮、F轮融资:C轮的升级版。】等状态。随着投资的阶段也代表着项目的成熟度。这一点大家也可以在找工作时加以权衡。
招合伙人:一个好的团队领袖不应该事事躬亲。除了 CEO 之外还应该找到 CTO、CTOO 等多个高管的人选。

2. 用户研究的工作
进行用户研究和明确用户需求点,分析用户行为习惯和痛点,建立用户行为模型,为产品应用的使用及市场推广活动提供策略支持,帮助设计师制定产品方向,用户研究还需要建立产品的用户体验监控指标,跟踪和监管用户满意度的提升,并根据调研结果,提出用户反馈,建立快速、有限、动态的用户满意度和用户反馈机制,跟踪和检测用户痛点,为产品迭代优化提供策略引导。最后,与各业务团队沟通协调用研需求并进行支持,对部门业务推进提供新的视角与洞察,引导业务思路调整。帮助我们去了解人们的需求,通过用户调研我们可以充分的,有效的去设计解决方案来满足用户需求。
用户研究的方式主要有以下几种:
问卷调查:可分为纸质调查问卷、网络问卷调查两种。依据产品列出需要了解的问题,制成文档让用户回答。其优势是操作简单,可以短时间内获取大量的数据,缺点是往往数据的真实性难保证。
调查目的
问卷的目的要准确,能从答案中获得准确的信息反馈,思路清晰的问卷会 使我们的调查结果更加高效。
题目设计
围绕调研用的目的展开,题目必须要清晰易懂,问题数量不要过多,回答 的时间不要超过5分钟,所以一般是选择题的形式更好。
问题投放
网络投放,实际的市场投放,注意目的准确性。
问卷调查网站
问卷星:http://www.sojump.com/
问卷网:https://www.wenjuan.net/
问道:http://www.askform.cn/
Surveymonkey:https://www.surveymonkey.com/
焦点小组:一般有6-12人组成,由一名专业人士主持,依照访谈提纲引导小组成员各抒己见,并记录分析。并且在焦点小组的房间里会有一扇单向玻璃窗,用户是看不到里面有谁的。而在里面坐着的通常是开发团队,他们可以清晰地看到用户是如何吐槽他们的产品的,但是他们没有权利直接和用户进行解释。
用户访谈:邀约用户来回答产品的相关问题,并记录作出后续分析。用户访谈有三种形式:结构式访谈(根据之前写好的问题结构)、半结构式访谈(一半根据问题一半讨论)、开放式访谈(较为深入地和用户交流,双方都有主动权来探讨)。用户访谈设置时要注意:用户不可以是互联网从业的专业人员、不可以提出诱导性问题、不要使用专业术语。其优势是定性研究明确,适用性强,缺点是成本高!
眼动测试:这个有点高大上,是使用现代特殊的设备:眼动仪来追踪用户使用产品时眼睛聚焦在哪里,盲区是哪里。比如一个网站通过眼动测试可以知道用户的视觉会自动屏蔽网站的常见广告位置,这时如果希望提高广告的点击,就需要把广告位放置于用户聚焦时间较长的位置。眼动测试的设备比较专业,通常在小公司较难开展。
竞品分析:乔布斯曾引用毕加索的一句话:好的艺术家复制,伟大的艺术家偷窃,所以在调研这一块竞品分析是必不可少的一步!
用户反馈和大数据分析:根据市场提供的反馈和数据得出客观的判断和合理的推测。用户反馈也是用户研究的一个重点,用户反馈主要是用户通过产品的反馈入口主动向开发者提出的意见。

3. 产品经理的工作
我就是那个让程序员根据手机壳颜色不同去变化APP颜色的产品经理,这个岗位没有你想象的那么高大上,没有你想象的那么悠然自得,没有你想象的那样指点江山,甚至也没有你想象中的那样“经理”,产品经理只是一个平凡到不能再平凡的职业,只因给予的名称听起来很厉害而已,其实每一天的工作都是又杂又乱,哪里缺人就补哪里,哪里需要就去哪里,却又承担着产品成败的最大责任。很大一部分是在沟通和协调上。如果单纯提炼输出文件,分以下三种:
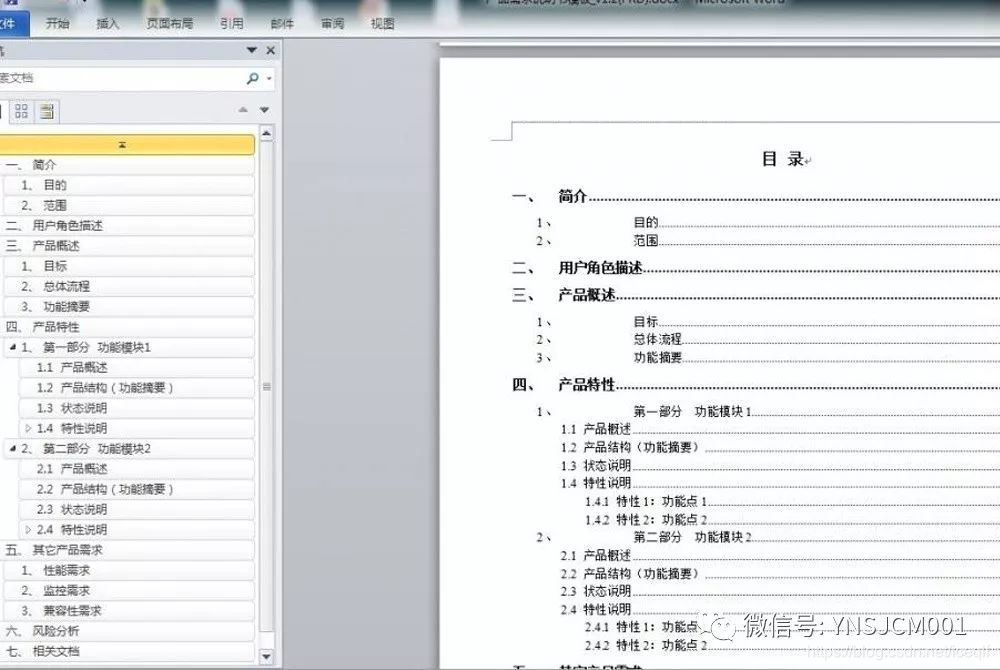
PRD:即「产品需求文档(Product Requirement Document)」,此文档的受众是项目组、开发组、测试组、策划组、体验组等等人员。文档中表述了此产品的概念,规划了产品各个步骤的完成时间,产出内容包括产品界面、产品流程、功能需求、测试需求、体验需求等。
MRD:即「商业需求文档(Business Requirement Document)」。此文档的受众是商务、运营、市场等人员。文档表述的是产品的业务模式,明确产品的用户人群,产出内容包括产品模式、业务模式、运营模式市场模式等。
原型图:也称为线框图,即用线条、图形绘制出的产品框架。

4. 交互设计师的工作
首先交互设计是以一种目标导向设计,所有的工作内容都是围绕着用户行为去设计的,交互设计师通过去设计用户的行为,让用户更方便更有效率的去完成产品的目标任务,获得愉快地用户体验。以用户体验为原则,对交互过程进行研究并开展设计的工作人员。
1.发现用户需求
交互设计师的工作内容之一就是发现用户需求,有需求就有市场。通常情况下,在用户信息反馈里收集信息,这些宝贵的信息和想法,为交互设计师改善界面,甚至激发灵感创造了最好的条件。也能够为交互设计师确定目标用户提供资料。另外一个途径就是通过调查问卷的形式去收集信息,参与到信息的分析和调研中去,认真作比较,仔细分析和研判,记录好关键词,最终明白用户真正的需求是什么,归档建立最重要的功能需求。
2.提出设计方案
有了用户需求的准确数据,交互设计师的工作内容就转为设计方案。设计方案是很复杂的头脑风暴,需要敏锐的冲击力来,互联网的界面设计和实物产品设计,原理相同,都是先做草案,也就是概念方面的设计,内心要清楚,到底要做什么,心里对产品要有个底,不能胡乱设计。设计方案的概念基于用户需求,要有所谓的设计初稿,可以是手绘草图,也可以是简单的页面流程。关键是要清晰地表达出设计构想,形式不拘一格,设计方案才合格。
3.制作设计原型
就是通常所说的交互稿,比设计方案的初稿要更具体细节。交互设计师的工作内容的重要节点就是操作和表达。细节、细致和具体是这项工作必备的因素,在做的过程中,交互更新日志必不可少。记录下交互更新的时间、类型、内容和负责人等关键信息。交互日志其实就是交互说明书的作用,虽然小,但是作用不小,为减少沟通成本,完善设计更加有意义。原型设计好了以后,在交互原型上做好注释,更能够解决好问题,更完善产品的功能。而与产品经理设计出来的线框图或原型图不同的是,交互设计师完成的交互图更加细腻,并且可以在手机上运行,模拟 APP 完成以后的使用。

5. UI设计师工作
优化原型图:根据具体视觉元素对交互图提出优化方案。
视觉设计:依据人机交互、操作逻辑等原理,对原型图进行界面的设计和深化。
切图:根据Web/iOS/Android平台尺寸,切图输出相对应倍数的图片。
标注:利用标注工具在输出页面上标注各个元素之间的尺寸、颜色字体、距离等。
项目走查:开发完成后,进行视觉审查。
视觉规范制定:最后对设计作品中的字体、字号、颜色、icon、模块等元素做出展示并说明。

6. 前端工程师工作
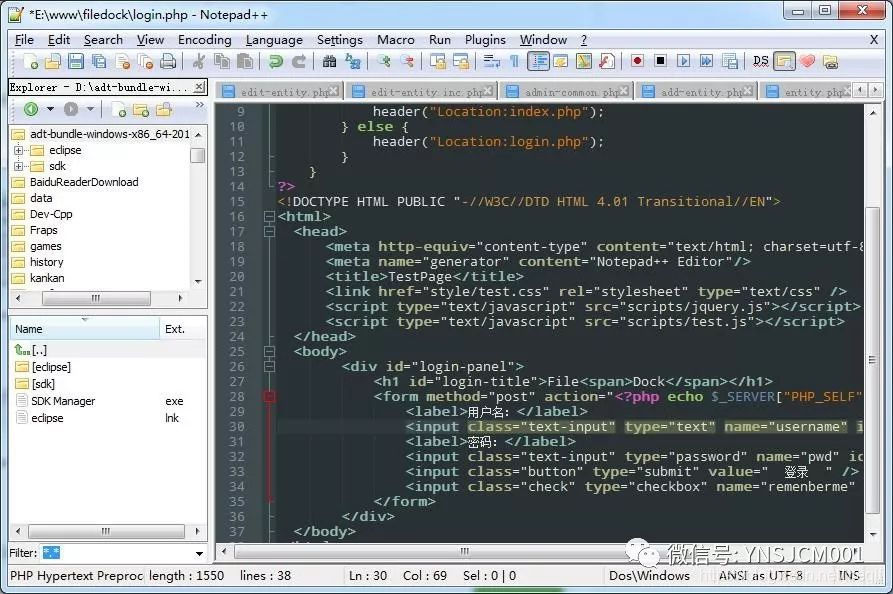
网页前端工程师:完成网页前端界面的编程工作。从视觉设计师手中接过 PSD 后切图并用网页代码重新组建好页面,并且和数据库端给到的接口联调,没问题后放到服务器上网站就可以访问了。使用的代码语言主要有:HTML、CSS、JS 等。
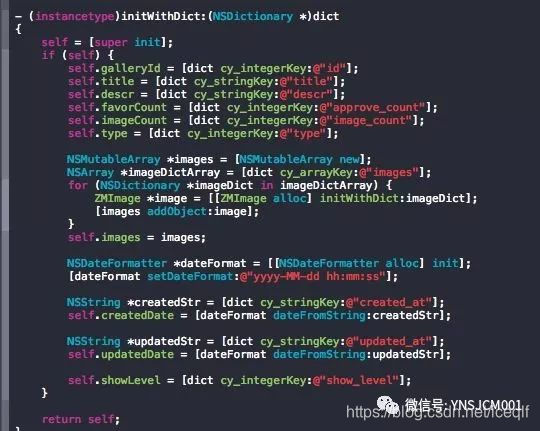
苹果软件工程师:完成 iOS 平台上 app 的程序开发,并从视觉设计师手中接过切图和标注,完成客户端编译,并和后端工程师联调后上线。主要使用的代码语言有:Object-C、Swift 等。
安卓软件工程师:也称为 Android 开发工程师。完成安卓平台上 APP 的开发,并从视觉设计师手中接过切图和标注,完成客户端编译,并和后端工程师联调后上线。主要使用的代码语言有:java、Kotlin 等。

7. 后端工程师工作
数据库编程:分为网状数据库、层次数据库、关系数据库,主要利用数据库编程来存储管理数据。主要使用的语言有:PHP、JSP、JAVA 等。

8. 测试工程师工作

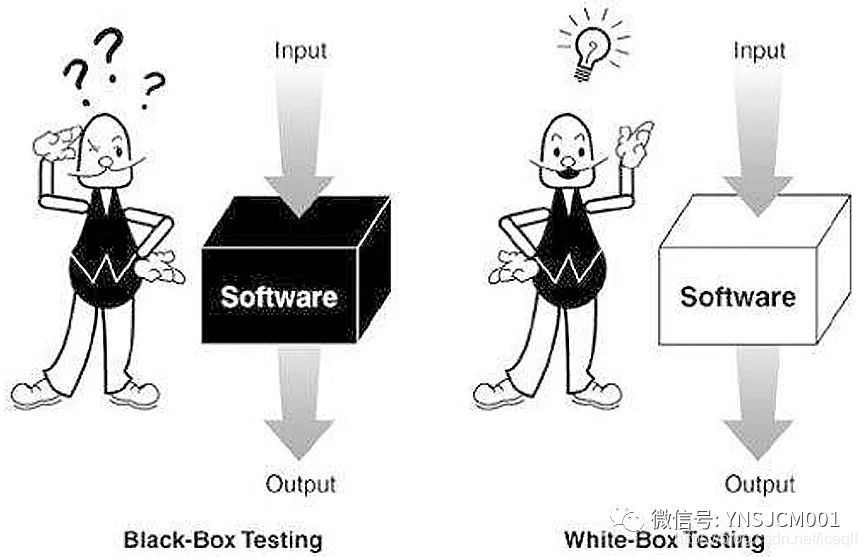
黑盒测试:以用户角度测试,摸黑测试。这个测试方法就是按照用户的视角摸黑测试。
白盒测试:按照产品需求文档的功能点逐一测试。
灰度测试:直接给30%的用户发送新版本升级,70%用户没有发放灰度包。这种测试方法就是把我们的产品直接发放给部分用户来听取反馈意见。
9. 运营人员工作
运营项目:运营的具体手段主要分为:渠道运营、内容运营、活动运营、品牌运营。即通过各种手段进行不同的组合,将用户与产品更好的连接,得到特定数据的增长,并完善产品价值、持续其商业价值。

四、产品设计思维 UED
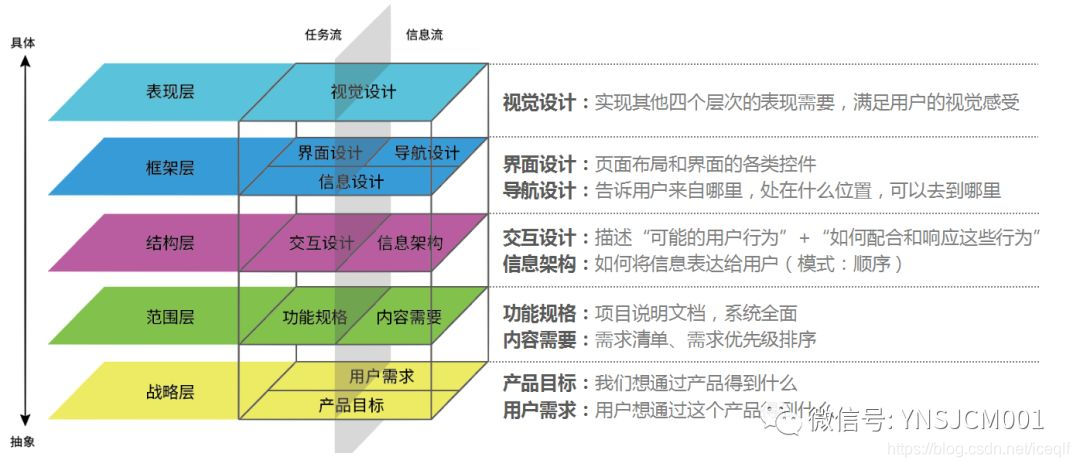
1. UE/UED
我们这里得弄清楚一个概念,UE和UED完全不是一回事,UE是指用户体验,国外一般称之为UX,其定义是指用户在使用产品过程中建立起来的一种纯主观的感受。核心价值是通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。

而UED是指用户体验设计,以用户为中心的一种设计手段,以用户需求为目标而进行的设计。是进行产品策划的主力之一,他们用自己的知识、经验、设计能力拿出设计方案。能够用自己的互联网知识来设计出行业专家想实现的操作,而付诸以商业营销。UED 团队包括:交互设计师(Interaction Designer)、视觉设计师(Vision Designer)、用户体验设计师(User Experience Designer)、用户界面设计师(User Interface Designer)和前端开发工程师(Web Developer)等等。设计过程注重以用户为中心,用户体验的概念从开发的最早期就开始进入整个流程,并贯穿始终。可见,UED 并不是一个特指,而是指的是全体互联网产品团队的一种思维,就是以用户为中心来做设计。这种理念贯穿到设计、代码、运营等方方面面。UED 是一个以用户体验为原则的团队。
用户体验10原则:
1.可见性原则
保证界面的内容可见,状态可见,变化可见
常见注意点:空状态和加载状态
2、场景贴切原则
让功能操作符合用户的使用场景,比如夜间模式等
3、可控原则
用户要能对当前的情况很好地了解和掌控,足够自由。
例如:iPhone的Home键,音乐播放的控制,APP页面跳转的控制等等。
4、一致性原则
用户需要在同一个产品中更容易接受同一套规范或者逻辑。
包括:设计风格(鼓励制作UI Kit),交互方式
5、防错防呆原则
要尽量用足够的提醒和设计,让用户不要混淆、犯错和发呆。
6、协助用户记忆原则
在需要记忆某些信息时,产品功能上要帮助用户记忆。
7、容错原则
向用户提醒犯错的可能,并提供给用户挽回错误的方法。
要在用户可能犯错的时候进行提醒,越严重的错提醒就越重!
8、帮助和提示
在任何时候,考虑到用户需要得到帮助的情况并予以提示。
9、恢复现场原则
适应用户的碎片化使用习惯,在各种切换和退出返回时,要能有恢复现场的能力。
10、灵活高效原则
用户在使用时,要方便、高效的完成任务。
2. UCD
UCD 是什么?UCD(User Centered Design)是指以用户为中心的设计。是在设计过程中以用户体验为设计决策的中心,强调用户优先的设计模式。在进行产品设计、开发、维护时从用户的需求和用户的感受出发,围绕用户为中心进行产品设计、开发及维护,而不是让用户去适应产品。无论产品的使用流程、产品的信息架构、人机交互方式等,以 UCD 为核心的设计都时刻高度关注并考虑用户的使用习惯、预期的交互方式、视觉感受等方面。

衡量一个好的以用户为中心的产品设计,有三个维度:
1.产品的有效性(effectiveness)
2.产品的效率(efficiency)
3.用户主观满意度(satisfaction)
特别说明:大家可能老误会 UED 和 UCD 是某个部门的原因是因为很多大公司都设置了用户体验部门,如腾讯网UED、阿里巴巴国际UED等团队。所以 UED 和 UCD 不光特指某一个部门,更是一种团队的模式。
五、设计师必备能力
联系上下文我们知道了互联网视觉设计师在团队中的主要职责。归纳一下,我们的工作主要是:
第一,根据原型图和 PRD 文档优化原型图和交互图的交互设计;
第二,根据需求完成视觉设计并制定设计规范;
第三,根据技术的需求完成切图、标注、命名PSD、设计动效等工作;
第四,有时还会担负起公司的运营设计和企业形象设计或者公司内部的平面设计物料印刷等。所以我们的工作越来越复杂,这就要求我们掌握的知识也要越来越多。

互联网设计师主要需要掌握的能力主要是以下几种:LOGO设计能力、排版能力,交互知识,图标绘制,插画绘制,手绘,运营图设计能力,专题设计能力,网站设计能力,移动端规范,基本代码原理,展示作品的能力, PPT设计能力,表达能力,H5设计能力、推广运营意识等。
六、UI设计师用的软件
1. 界面设计软件

Adobe Photoshop 简称 PS。三十年老店不会让你失望。来自一个行业具有垄断地位的公司的好处是你不用担心研发公司倒闭而软件停止更新,同样由于开发公司的实力所以 PS 支持 Windows 平台和 Mac 平台。这个好处是毋庸置疑的了。PS 的版本三十年中数不胜数,而我们应该永远学习最新的版本。而且 PS 是 Sketch 和 AI 无法代替的,它的像素图形处理,它设计运营图与其他图像的能力无所匹敌。

Adobe Iullstrator 简称 AI。同样来自母公司 Adobe,拥有比 PS 稍微年轻一点的历史。由于他们都是 Adobe 旗下的软件,所以两个软件可以互通甚至直接拷贝,那么配合度要比不同厂家的软件高得多了。PS 在 UI设计中主要负责界面设计和图形处理,AI可以负责线性图标的设计,设计后直接拷贝进 PS 里即可。不能直接用 AI 作图的原因是 AI 不具备切图和标注与团队合作等多种 PS 可以轻松办到的事情。

看完了上两种软件你一定还是心有不甘希望用 AI 的矢量作图功能,配合 PS 可以切图标注的扩展性对吧,那么就诞生出了 Sketch 这款软件。在作图的功能上更加接近 AI,拥有矢量图形功能,而切图标注甚至比 PS 更加方便快捷。遗憾的是它并非 Adobe 出品,所以和 PS 与 AI 的协作上差了一些。并且由于不是大公司出品总有一些不放心:比如与苹果决裂后,Sketch 需要在官方购买并安装软件包而并非直接从苹果下载;比如由于 PC 盗版严重暂时在 Windows 系统下是不可用的等等。但是总之这款软件现在很受 UI设计师喜爱。

Adobe XD 全称 Adobe Experience Design。集原型、设计和交互于一体的设计软件。 传言将会是 skech 的劲敌。厂商背景决定了它支持 Windows 操作系统,而且 XD 的优势是原型图和设计都可以搞定。

Adobe Fireworks 列出来这款软件并不代表大家要学习,因为这款初心是为网页设计师所设计的软件已经退役了。
2. 动效软件

Adobe After Effects 由于同样来自 Adobe,所以该软件和 PS 与 AI 都可以直接导入,互通有无。这一点非常的爽。但是本软件的初心并不是做 UI 的动效设计,而是影视后期。所以首先我们的限制是使用这款软件完成的动效只可以沿着时间线播放,而不可以交互。其次这款软件复杂的插件也都是为了影视后期而设计的,对于新手学习比较难。但是总体来说还是一款大家必学的软件。

Sketch 没有动效,小伙伴怎么办?别着急,Princple 出现了。这款软件可以直接点击大钻石导入 Sketch 文件并设计出在手机可交互的动效,堪称 UI设计师的福音。但是不足之处和 Sketch 一样,就是不支持 Windows 系统。

Flinto 交互原型利器,只可以 Mac 平台使用。

Origami 交互原型和动效的一个轻巧的工具,同样只可以 Mac 平台使用。

Framer 交互设计和原型图设计工具,偏代码方向。只可以 Mac 平台使用。
3. 原型图工具

墨刀,国产原型图工具,语言优势加上服务器速度响应快,而且是一款 Web 应用,也就是说通过浏览器访问网站即可设计出原型图来。
Axure RP 老牌产品经理原型图工具,有多式多样的插件可以实现多种效果的原型图,对Axure不会可点击Axure小白进阶大神之路,只需五天?
4. 前端工具

Adobe Dreamweaver 前段编译工具,Adobe 生产,有设计和代码模式。

Adobe Muse Adobe 公司生产的网站开发工具,支持可视化设计,并且生产出网页前端代码。
七、好UI的标准是什么?

1. 好用
以用户为中心
2. 功能清晰
Don’t make me think
3. 好看
满足用户画像群的审美
达到需求方的目的
比要求完成的更美;审美教育义务
4. 好实现
可以实现:设计须可以实现
效率:须考虑对载体效率和性能的影响
为实现设计:回头根据实现角度调整
无论做什么,只要你拥有一套好的方法论加上刻意练习都会获得很好的结果。互联网设计是崇尚经验的工作,随着经验的积累和方法论的沉淀,我们一定能够取得不错的进步。希望真正喜欢互联网设计的人都能够实现自己的职业目标。