transform 属性应用于2D 或 3D 转换。该属性允许我们对元素进行平移、旋转、缩放或倾斜。
一.translate(x,y)定义2D平移转换
根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
若translate(x,y)只定义一个数值,默认y=0。
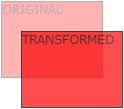
如下代码中:translate(50px,100px)表示从左向右移动50个像素,并从上向下移动100像素
div { transform: translate(50px,100px); -ms-transform: translate(50px,100px); /* IE 9 */ -webkit-transform: translate(50px,100px); /* Safari and Chrome */ }
效果如下所示:

二.rotate(angle)定义2D旋转转换
定义 2D 旋转,在参数中规定角度。
angle为正值表示顺时针旋转,angle为负值表示逆时针旋转。
如下代码中,rotate(30deg)表示元素顺时针旋转30度。
div { transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9 */ -webkit-transform: rotate(30deg); /* Safari and Chrome */ }
效果如下所示:

注:transform-origin 可以设置旋转基点位置,默认是中心点。
语法:transform-origin: x-axis y-axis
| 值 | 描述 |
| x-axis | 定义基点被置于 X 轴的何处。 可能的值:
|
| y-axis | 定义基点被置于 Y 轴的何处。 可能的值:
|
三、scale(x,y)定义2D缩放转换
scale(x,y)方法,元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数。
若只写一个值,表示x=y
如下代码中,scale(1.4,1.5)缩放宽度为原来的1.4倍,高度为原来的1.5倍。
div { transform: scale(1.4,1.5); -ms-transform: scale(1.4,1.5); /* IE 9 */ -webkit-transform: scale(1.4,1.5); /* Safari and Chrome */ }
效果如下所示:

四.skew(x-angle,y-angle)、skewX(angle)、skewY(angle)定义2D倾斜转换
skew(x-angle,y-angle)方法中,x-angle表示x轴方向倾斜的角度,y-angle表示y轴方向倾斜的角度。
若只写一个值,表示第二个参数默认为0。
skewX( );表示只在X轴(水平方向)倾斜。
skewY( );表示只在Y轴(垂直方向)倾斜。
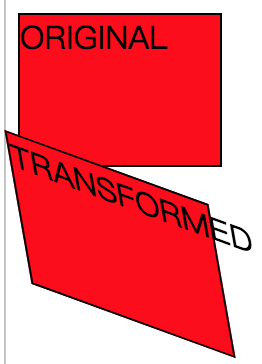
如下代码中,
div { transform:skew(10deg,20deg); -ms-transform:skew(10deg,20deg); /* IE 9 */ -webkit-transform:skew(10deg,20deg); /* Safari and Chrome */ }
效果如下图所示: