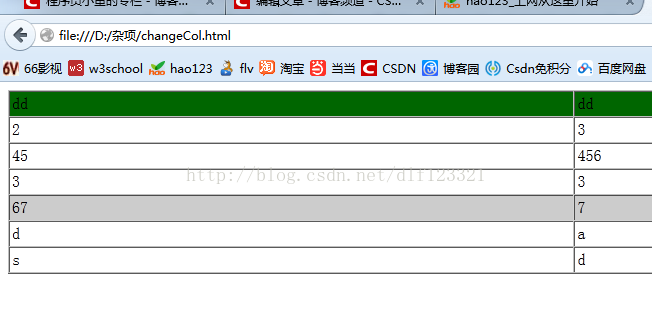
效果图:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> <script language="javascript" type="text/javascript">function tagscheck(a) { var lng = document.getElementsByTagName("tr").length; for (i = 0; i < lng; i++) { var temp = document.getElementsByTagName("tr")[i]; if (a == temp) { //选中的标签样式 temp.style.background = "#ccc"; } else { //恢复原状 temp.style.background = ""; } }} </script> </head> <body> <table width="100%" border="1" cellpadding="2" cellspacing="0"> <tbody> <tr> <td bgcolor="#006600">dd </td> <td bgcolor="#006600"> dd</td> <td bgcolor="#006600">dd </td> </tr> <tr onclick="tagscheck(this);"> <td> 2</td> <td>3 </td> <td>4 </td> </tr> <tr onclick="tagscheck(this);"> <td> 45</td> <td>456 </td> <td>46 </td> </tr> <tr onclick="tagscheck(this);"> <td> 3</td> <td>3 </td> <td>45 </td> </tr> <tr onclick="tagscheck(this);"> <td> 67</td> <td>7 </td> <td>s </td> </tr> <tr onclick="tagscheck(this);"> <td>d </td> <td> a</td> <td>s </td> </tr> <tr onclick="tagscheck(this);"> <td> s</td> <td> d</td> <td>s </td> </tr> </tbody> </table> </body></html>参考资料
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow