在方法一种利用双层循环,在外层循环中找到数组中的一个数作为基数,在内循环里查找剩余的数与其相比较,相同的数利用splice方法去除该相同的数;同样,该方法也不可以去除NaN;
//*****************************方法一
var arr = [1, 1, 2, 2, 3, 3, "ab", "ab", 4, 4, null, null,null,null, 4, 4, undefined, undefined,undefined,NaN, NaN, NaN];
for(var i = arr.length-1;i>=0;i--){
for(var j=i-1;j>=0;j--){
if (arr[i]===arr[j]){
arr.splice(i,1);//删除重复的数据
break;//删除一个重复数据后结束本次循环
}
}
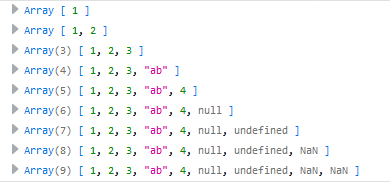
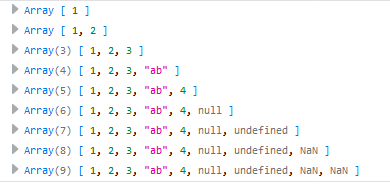
console.log(arr)
}

方法二利用对象的属性名不能重复的特点,将数组中的每一项取出来,达到数组去重
的目的,这一方法是可以完全实现想要的效果的方法
//******************************方法二
var arr = [1, 1, 2, 2, 3, 3, "ab", "ab", 4, 4, null, null, 4, 4, undefined, undefined, NaN, NaN];
var arr2 = [];
var obj = {};
// var unique = function(){
for (var i = 0, len = arr.length; i < len; i++) {
// console.log(arr[i]);
if (!obj[arr[i]]) {
obj[arr[i]] = "abc";
arr2.push(arr[i]);
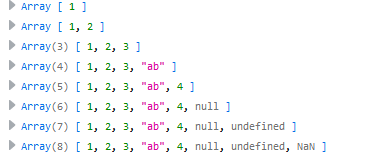
console.log(arr2)
}
}
```

// }
方法三利用数组的indexOf方法来向新数组中添加元素,且判断条件使得添加的元素
内容无法重复,达到去重的目的,但局限是当检测到的内容是NaN时,返回值会是-1
这时候,判断语句就无法实现去重
//*****************************方法三
var arr = [1, 1, 2, 2, 3, 3, "ab", "ab", 4, 4, null, null, 4, 4, undefined, undefined, NaN, NaN];
var arr3 = [];
for (var i = 0; i < arr.length; i++) {
if (arr3.indexOf(arr[i]) == -1) {
arr3.push(arr[i]);
}
}

方法四也是利用一个新数组接收需要去重的数组的内容,如果新数组里没有该值,就将其添加进新数组。同样该方法也不可以去除NaN,因为NaN === NaN返回值是false
//*****************方法四
var arr = [1, 1, 2, 2, 3, 3, "ab", "ab", 4, 4, null, null, 4, 4, undefined, undefined, NaN, NaN];
var arr5 = [];
for (var i = 0; i < arr.length; i++) {
var flag = true; //声明flag为true 保证该数组不是重复的数据
for (var j = 0; j < arr5.length; j++) {
if (arr[i] === arr5[j]) {
flag = false;//如果发现重复的,则让flag变为false
break;
}
}
if (flag == true) {//如果经过for循环的考验 flag仍然为true 则添加元素
arr5.push(arr[i]);
}
}
// console.log(arr5)

在上面的四种方式里,只有方式二可以去除NaN;
如果想通过其他方式也去除NaN,建议利用join和split相互转换的方式让数组转换为字符串,这样typeof NaN就可能转为string形式