版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/cl11992/article/details/86010147
一、介绍
项目中使用了微信定位,由于使用了百度地图JavaScript API来把微信坐标转换成百度坐标,在使用百度坐标转换成百度中文地址,遇到一些郁闷的坑,在这里面介绍一下。
二、说明
百度API官网地址:http://lbsyun.baidu.com/index.php?title=jspopular
js中把微信坐标转换成百度坐标
var longitude = 116.40718; // 微信经度
var latitude = 39.978207; // 微信纬度
console.log("微信经度:"+longitude);
console.log("微信纬度:"+latitude);
// 转换成百度地图坐标和地址
var lng = ''; //百度经度
var lat = ''; //百度纬度
var address = ''; //百度地址
var convertor = new BMap.Convertor();
var ggPoint = new BMap.Point(longitude, latitude);
var pointArr = [];
pointArr.push(ggPoint);
convertor.translate(pointArr, 1, 5, function (data){
if(data.status === 0) {
lng = data.points[0].lng;
lat = data.points[0].lat;
console.log("调取转换坐标后:百度经度:"+lng);
console.log("调取转换坐标后:百度纬度:"+lat);
var myGeo = new BMap.Geocoder();
var point = new BMap.Point(lng, lat);
myGeo.getLocation(point, function(rs){
var addComp = rs.addressComponents;
address = addComp.province+addComp.city+addComp.district+addComp.street+addComp.streetNumber;
console.log("调取转换地址后:百度经度:"+rs.point.lng);
console.log("调取转换地址后:百度纬度:"+rs.point.lat);
console.log("百度地址:"+address);
});
}
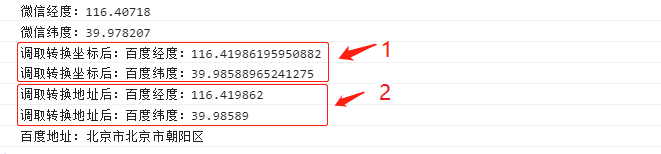
});看浏览器控制台

上图1是我微信坐标转换成百度坐标的时候打印出来的
上图2是我调取百度转换百度中文地址的时候打印出来的(逆地址解析)
明显2在我调用转换地址的时候,百度自动把我的精度被截取了,导致转换百度中文地址的时候,只显示到了区。
所以建议大家在使用百度地图JavaScript API注意精度的问题,如果有需要精准度还是使用百度web服务API来进行转换,百度web服务API,百度web服务API可以同时返回百度坐标和百度中文地址。